Позиционирование 3d элемента в css
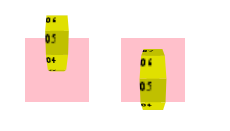
У меня две проблемы с позиционированием 3d-преобразованного элемента в div. На изображении ниже розовые квадраты представляют собой контейнеры для 10-гранных "колес". Перспективное начало задается в середине каждого деления.

Первая проблема (левое колесо) заключается в том, что колесо не центрируется вертикально в DIV. Я могу использовать translateY, чтобы искусственно переместить колесо вниз, но точное количество для перевода варьируется в зависимости от устройства (например, это не то же самое, что Chrome на ПК и Chrome на Android). Почему колесо не отцентрировано вертикально?
Вторая проблема (правое колесо) заключается в том, что если я установлю высоту колеса на значение, отличное от 1em, и поверну колесо вдоль оси X, колесо не будет вращаться от его центра, и, таким образом, оно будет колебаться в пределах div. Это кажется странным, поскольку высота колеса на самом деле не 1em, а 3,077em. Почему это происходит?
Полный анимированный пример здесь: http://jsfiddle.net/dhApe/2/. Версия без префикса (работает в Firefox): http://jsfiddle.net/dhApe/3/
Основные правила CSS:
.wheel-container {
position: absolute;
top: 4em;
height: 4em;
width: 4em;
background: pink;
-webkit-perspective: 5em;
-webkit-perspective-origin: 50% 50%;
}
.wheel {
position: relative;
margin: 0 auto;
width: 1em;
height: 1em;
-webkit-transition: -webkit-transform 0.5s linear;
-webkit-transform-style: preserve-3d;
}
1 ответ
Я должен быть смущен тем, что вы спрашиваете. Если вы говорите о центрировании колеса, то в "c1" просто используйте: margin: 1.5em auto 0 auto;