Angular/Typescript - Объявление модуля Wildcard
Я пытаюсь реализовать подстановочные модули, и мне кажется, что это не работает:
Прямо сейчас у меня есть следующий код, который работает:
typings.d.ts
declare module "*.json" {
const value: any;
export default value;
}
app.component.ts
import { Component, OnInit } from '@angular/core';
import * as es from './i18n/es.json';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent implements OnInit {
hello = '-';
ngOnInit() {
this.hello = es.default.hello;
}
}
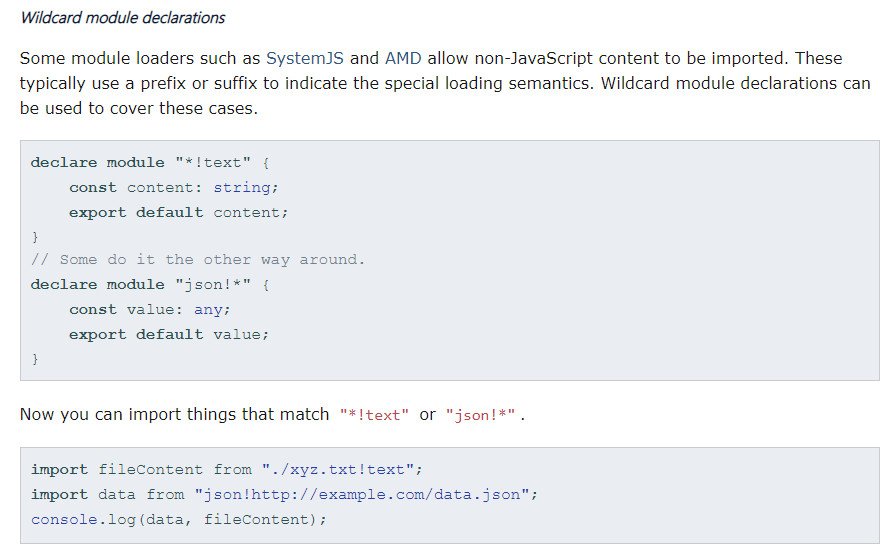
Вы можете увидеть живой пример здесь, однако я хочу реализовать WILDCARDS, как видно здесь (typescriptlang) и здесь (sitepen): 
Реализация должна позволить мне сделать что-то вроде этого:
typings.d.ts
declare module "*.json!i18n" {
const value: any;
export default value;
}
declare module "*.json!static" {
const value: any;
export default value;
}
declare module "*!text" {
const value: any;
export default value;
}
app.component.ts
import { Component, OnInit } from '@angular/core';
import * as es from './i18n/es.json!i18n';
import * as someObject from './static/someObject.json!static';
import * as template1 from './templates/template1.html!text';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent implements OnInit {
hello = '-';
ngOnInit() {
this.hello = es.default.hello;
console.log(someObject.default);
console.log(template1.default);
}
}
Проблема в том, что по какой-то причине подстановочные знаки не распознаются правильно... выбрасывая во время выполнения, что "JSON" не найден.
- Msgstr "Модуль не найден: ошибка: не удается разрешить json в..."
- "Модуль не найден: ошибка: не удается разрешить" статический "в..."
- "Модуль не найден: ошибка: не удается разрешить текст в..."
Пример работы этой функции здесь, когда она впервые была реализована на Angular 2,
Есть идеи, что я делаю не так?
1 ответ
В соответствии с кодовой ссылкой на стекаблитц, которой вы поделились, каталоги "static" и "template" не существуют. Просто создайте каталоги и поместите в него свои данные. Также обновите ваш импорт и удалите !i18n или же !static с дорожек.
import * as es from './i18n/es.json';
import * as someObject from './static/someObject.json';
Я тестировал только с static/someObejcts. Шаблоны также будут работать таким же образом.
app.component.ts
import { Component, OnInit } from '@angular/core';
import * as es from './i18n/es.json';
import * as someObject from './static/someObject.json';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent implements OnInit {
hello = '-';
ngOnInit() {
this.hello = es.default.hello;
console.log(es.default.hello);
console.log(someObject.default.hello);
}
}
typings.d.ts
declare module "*.json!i18n" {
const value: any;
export default value;
}
declare module "*.json!static" {
const value: any;
export default value;
}
ссылка на стек
Вот рабочий пример вашего кода