Как добавить пунктирную рамку на рамку просмотра, а не на границы [Swift]
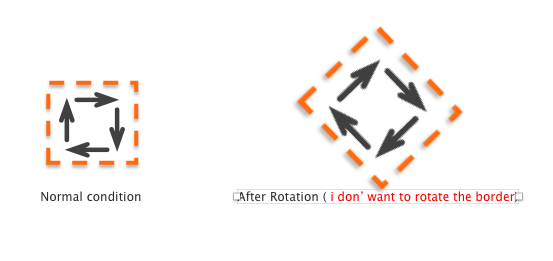
Я пытаюсь добавить пунктирную границу в View, которая всегда будет на рамке представления, а не на его границе.
Мой код:
func addDashedBorder() {
let color = UIColor.red.cgColor
shapeLayer = CAShapeLayer()
let frameSize = self.bounds.size
let shapeRect = CGRect(x:0 , y: 0, width: frameSize.width, height: frameSize.height)
shapeLayer.frame = shapeRect
shapeLayer.position = CGPoint(x: frameSize.width/2, y: frameSize.height/2)
shapeLayer.fillColor = UIColor.clear.cgColor
shapeLayer.strokeColor = color
shapeLayer.lineWidth = 2
shapeLayer.lineJoin = CAShapeLayerLineJoin.round
shapeLayer.lineDashPattern = [6,3]
shapeLayer.path = UIBezierPath(roundedRect: self.frame, cornerRadius: 5).cgPath
self.layer.addSublayer(shapeLayer)
}
Я не хочу вращать границу при просмотре, если мы поворачиваем вид. это должно указать, сколько места это берет на рассмотрении.
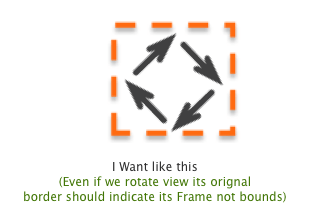
ожидание
1 ответ
Решение
Вам нужно взять два вида, то есть внутренний и внешний вид. Внутренний вид (вид поворота) должен находиться в подпредставлении внешнего вида. Рамка должна быть одинаковой для обоих видов. Используйте следующую строку кода -
@IBOutlet weak var viewOuter: UIView! //static outer view
@IBOutlet weak var viewInner: UIView! // View that will be use for rotation
func addDashedBorder() {
let color = UIColor.red.cgColor
let shapeLayer = CAShapeLayer()
let frameSize = viewInner.bounds.size
let shapeRect = CGRect(x:0 , y: 0, width: frameSize.width, height: frameSize.height)
shapeLayer.frame = shapeRect
shapeLayer.position = CGPoint(x: frameSize.width/2, y: frameSize.height/2)
shapeLayer.fillColor = UIColor.clear.cgColor
shapeLayer.strokeColor = color
shapeLayer.lineWidth = 2
shapeLayer.lineJoin = kCALineJoinRound
shapeLayer.lineDashPattern = [6,3]
shapeLayer.path = UIBezierPath(roundedRect: viewInner.frame, cornerRadius: 5).cgPath
self.viewOuter.layer.addSublayer(shapeLayer)
}