Поставщик ionic2 "не может загрузить модуль"
Я пытаюсь добавить провайдера в свое приложение, но получаю эту ошибку
Uncaught Error: не удается найти модуль "../providers/login/loginservice"
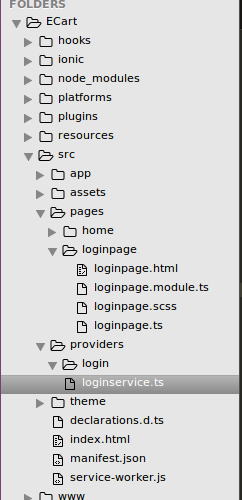
Структура проекта
Вот как выглядит app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
import { HttpModule} from '@angular/http';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { Loginpage } from '../pages/loginpage/loginpage';
import { Loginservice } from '../providers/login/loginservice';
@NgModule({
declarations: [
MyApp,
HomePage,
Loginpage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage,
Loginpage
],
providers: [
StatusBar,
SplashScreen,
Loginservice,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
loginpage.ts, где я пытаюсь использовать провайдера
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
import { Loginservice } from '../../providers/login/loginservice';
/**
* Generated class for the Loginpage page.
*
* See http://ionicframework.com/docs/components/#navigation for more info
* on Ionic pages and navigation.
*/
@IonicPage()
@Component({
selector: 'page-loginpage',
templateUrl: 'loginpage.html'
})
export class Loginpage {
constructor(public navCtrl: NavController, public navParams: NavParams,public loginservice : Loginservice) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad Loginpage');
}
login(){
console.log("inside Login");
//this.loginservice.doLogin();
}
}
* Обновление: добавление кода входа в систему.
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
/*
Generated class for the Loginservice provider.
See https://angular.io/docs/ts/latest/guide/dependency-injection.html
for more info on providers and Angular 2 DI.
*/
@Injectable()
export class Loginservice {
constructor(public http: Http) {
console.log('Hello Loginservice Provider');
}
}
Я не могу найти никакого решения для этого. Я попытался изменить пути и снова удалить и добавить провайдера. на данный момент у провайдера нет никакой функциональности, так как я просто пытаюсь успешно его импортировать.
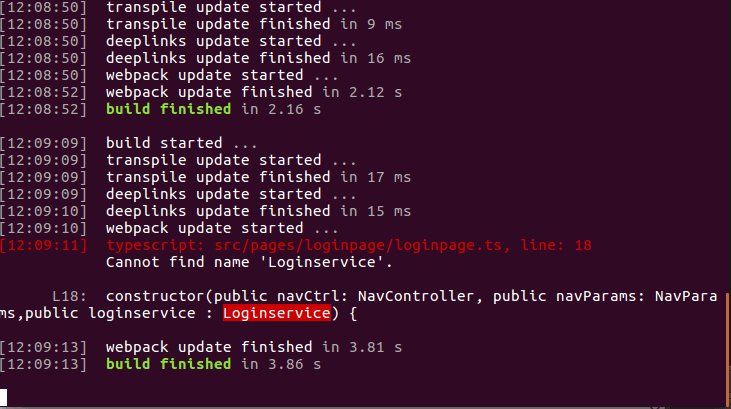
Скриншот ошибки
Пожалуйста, ведите меня.
Спасибо Шрути Наир
1 ответ
Глядя на код, который вы указали в ссылке выше
В каталоге src / provider у вас есть файл loginservice.ts, но в loginpage.ts ваш импорт
import { Loginservice } from '../../providers/login/loginservice';
Нет логина, поэтому импорт должен быть
import { Loginservice } from '../../providers/loginservice';
Пожалуйста, измените его в файле app.module.ts
import { Loginservice } from '../providers/loginservice';
Надеюсь, это поможет вам, спасибо.