Android: установить цвет CheckBox
Я искал несколько мест и, кажется, не в состоянии выяснить CheckBox рисовать на границе флажка. Кто-нибудь может указать мне правильное направление?
Вот то, на что это похоже, не проверено (едва может видеть коробку)

Вот проверенное состояние

Вот то, что я пытаюсь заставить это выглядеть.

7 ответов
Вы можете использовать пользовательский флажок XML-файл для этого. Сохраните приведенный ниже код XML в drawables папка, назовите ее custom_checkbox.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true"
android:drawable="@drawable/cbchk_blue"
android:state_focused="false">
</item>
<item android:state_checked="true"
android:drawable="@drawable/cbchk_blue"
android:state_focused="true">
</item>
<item android:state_checked="false"
android:drawable="@drawable/cbunchk_blue"
android:state_focused="false">
</item>
<item android:state_checked="false"
android:drawable="@drawable/cbunchk_blue"
android:state_focused="true">
</item>
</selector>
Затем используйте этот файл в качестве фона вашего флажка следующим образом:
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/custom_checkbox"
android:id="@+id/checkBox" />
Здесь я загружаю свои собственные изображения, которые я использовал вместо cbchk_blue и cbunchk_blue


Та же проблема возникает и при использовании темы Holo Dark для Activity и белого фона. Так что чекбокс имеет Темный стиль. Простой обходной путь - это установка фона из Android-приложения Holo Light:
int id = Resources.getSystem().getIdentifier("btn_check_holo_light", "drawable", "android");
checkBox.setButtonDrawable(id);
Вы можете найти отличный обзор того, как все это работает, в следующем ответе: /questions/23825363/stil-flazhka-android/23825364#23825364
Начиная с Android 5 и API уровня 21 можно свободно выбирать цвета флажков (и многих других виджетов). Добавьте следующее к вашему values-v21/styles.xml (при этом убедитесь, что у вас есть запасной вариант для более ранних API в values/styles.xml:
<style name="CustomCheckBox">
<item name="android:theme">@style/CheckBoxAppTheme</item>
</style>
<style name="CheckBoxAppTheme">
<item name="android:colorAccent">
@color/theFillColorInCheckedState
</item>
<item name="android:colorControlNormal">
@color/theBorderColorInUncheckedState
</item>
<item name="android:colorControlHighlight">
@color/theBackgroundColorWhenFocusingTheCheckBox
</item>
</style>
Тогда вам просто нужно применить стиль к вашему флажку в макете:
<CheckBox
style="@style/CustomCheckBox" />
Вот и все, флажки появляются в ваших любимых цветах!
Хорошо, извините, но большинство из этих ответов неполные или содержат небольшую ошибку. "Стилизация" управления в разных версиях Android - это эпическая боль в заднице. После нескольких дней работы над проектом с очень жесткими конструктивными ограничениями я, наконец, сломался и написал тестовое приложение, а затем по-настоящему копал и тестировал различные решения для стилевых переключателей и флажков, так как когда дизайн имеет один это часто имеет другой. Вот что я нашел...
Во-первых: вы не можете стилизовать ни одну из них, но вы можете применить тему ко всем или только к одной из них.
Второе: вы можете делать все это из XML, и вам не нужен второй файл values-v21/styles.xml.
Третье: когда дело доходит до коммутаторов, у вас есть два основных варианта, если вы хотите поддерживать более старые версии Android (как, я уверен, вы делаете)...
- Вы можете использовать
SwitchCompatи вы сможете заставить его выглядеть одинаково на разных платформах. - Вы можете использовать
Switchи вы сможете создать тему с остальной частью вашей темы, или только с этим конкретным переключателем, а в более старых версиях Android вы просто увидите более старый квадратный переключатель без стилей.
Хорошо, теперь для простого ссылочного кода. Опять же, если вы создадите простой Hello World! и добавьте этот код в свой контент, чтобы играть в свое удовольствие. Все это здесь просто так, поэтому я просто включу XML для активности и стиля...
activity_main.xml...
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.kunai.switchtest.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="'Styled' SwitchCompat" />
<android.support.v7.widget.SwitchCompat
android:id="@+id/switch_item"
android:layout_width="wrap_content"
android:layout_height="46dp"
android:layout_alignParentEnd="true"
android:layout_marginEnd="16dp"
android:checked="true"
android:longClickable="false"
android:textOff="OFF"
android:textOn="ON"
app:switchTextAppearance="@style/BrandedSwitch.text"
app:theme="@style/BrandedSwitch.control"
app:showText="true" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.kunai.switchtest.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Themed SwitchCompat" />
<android.support.v7.widget.SwitchCompat
android:id="@+id/switch_item2"
android:layout_width="wrap_content"
android:layout_height="46dp"
android:layout_alignParentEnd="true"
android:layout_marginEnd="16dp"
android:checked="true"
android:longClickable="false" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.kunai.switchtest.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Themed Switch" />
<Switch
android:id="@+id/switch_item3"
android:layout_width="wrap_content"
android:layout_height="46dp"
android:layout_alignParentEnd="true"
android:layout_marginEnd="16dp"
android:checked="true"
android:longClickable="false"
android:textOff="OFF"
android:textOn="ON"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.kunai.switchtest.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="'Styled' Switch" />
<Switch
android:id="@+id/switch_item4"
android:layout_width="wrap_content"
android:layout_height="46dp"
android:layout_alignParentEnd="true"
android:layout_marginEnd="16dp"
android:checked="true"
android:longClickable="false"
android:textOff="OFF"
android:textOn="ON"
android:theme="@style/BrandedSwitch"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.kunai.switchtest.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="'Styled' CheckBox" />
<CheckBox
android:id="@+id/checkbox"
android:layout_width="wrap_content"
android:layout_height="46dp"
android:layout_alignParentEnd="true"
android:layout_marginEnd="16dp"
android:checked="true"
android:longClickable="false"
android:theme="@style/BrandedCheckBox"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.kunai.switchtest.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Themed CheckBox" />
<CheckBox
android:id="@+id/checkbox2"
android:layout_width="wrap_content"
android:layout_height="46dp"
android:layout_alignParentEnd="true"
android:layout_marginEnd="16dp"
android:checked="true"
android:longClickable="false"/>
</RelativeLayout>
styles.xml...
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">#3F51B5</item>
<item name="colorPrimaryDark">#303F9F</item>
<item name="colorAccent">#FF4081</item>
</style>
<style name="BrandedSwitch.control" parent="Theme.AppCompat.Light">
<!-- active thumb & track color (30% transparency) -->
<item name="colorControlActivated">#e6e600</item>
<item name="colorSwitchThumbNormal">#cc0000</item>
</style>
<style name="BrandedSwitch.text" parent="Theme.AppCompat.Light">
<item name="android:textColor">#ffa000</item>
<item name="android:textSize">9dp</item>
</style>
<style name="BrandedCheckBox" parent="AppTheme">
<item name="colorAccent">#aaf000</item>
<item name="colorControlNormal">#ff0000</item>
</style>
<style name="BrandedSwitch" parent="AppTheme">
<item name="colorAccent">#39ac39</item>
</style>
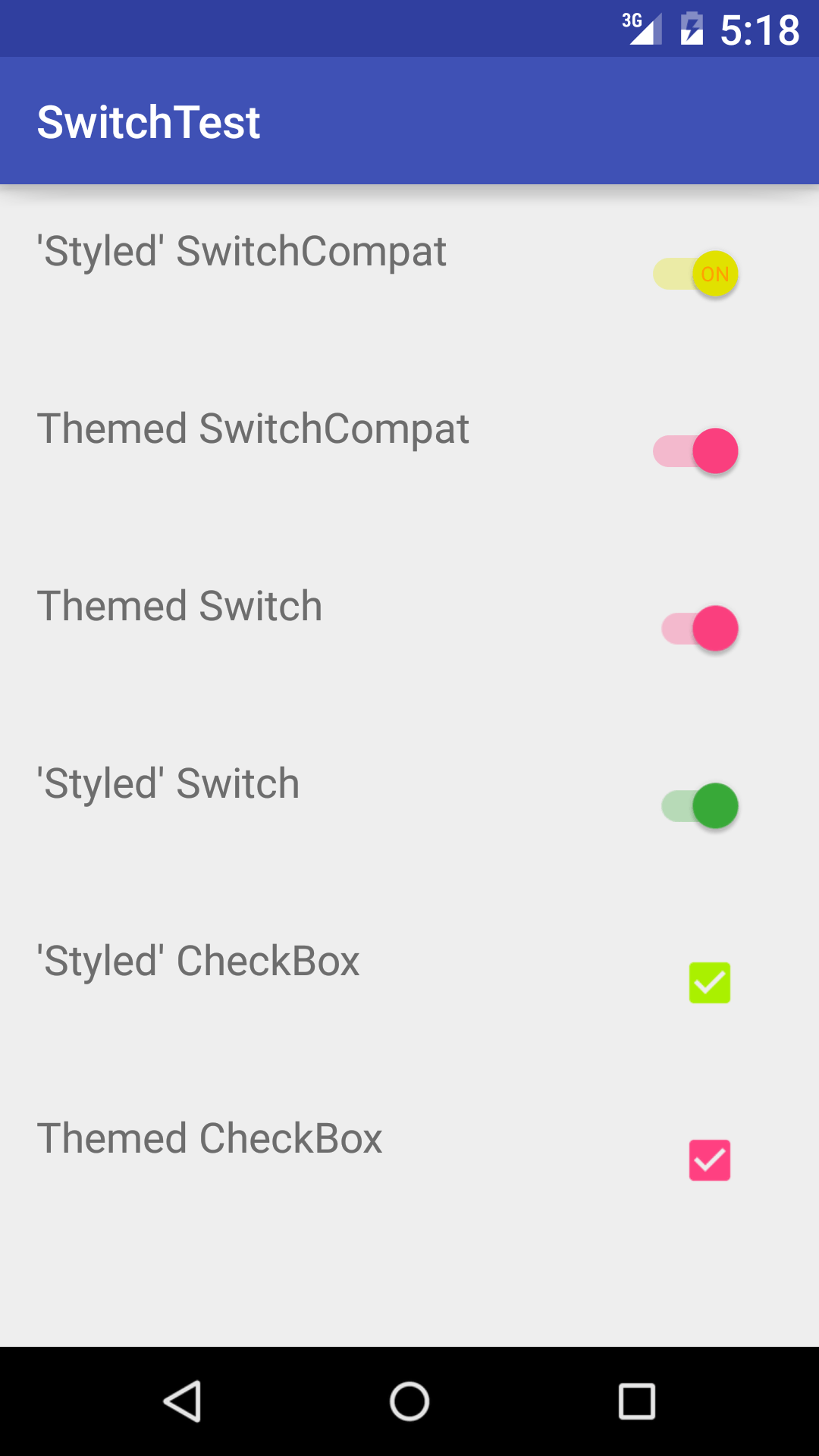
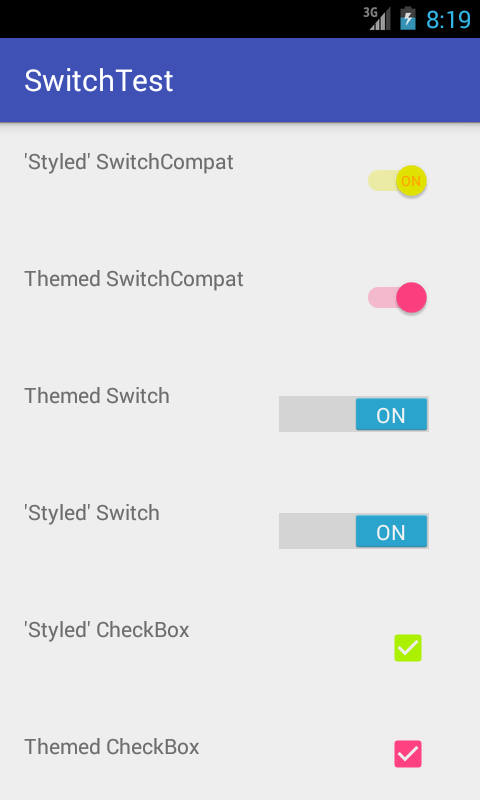
Я знаю, я знаю, вы слишком ленивы, чтобы строить это, вы просто хотите написать свой код. Я понял Вот как это выглядит, когда вы запускаете его...
API_21:
API_18:
Вы можете установить цвет CHECKBOX, как этот API21 и выше
андроид:buttonTint="@ цвет /YOUR_COLOR"
<CheckBox
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:buttonTint="@color/YOUR_COLOR" />
Для поддержки более старой версии используйте AppCompatCheckBox библиотеки V7
Приложение:buttonTint="@ цвет /YOUR_COLOR"
<android.support.v7.widget.AppCompatCheckBox
android:layout_height="wrap_content"
android:layout_width="match_parent"
app:buttonTint="@color/YOUR_COLOR" />
Это определяется чертежами: android.R.drawable.checkbox_off_background а также android.R.drawable.checkbox_on_background
Это будет самый эффективный способ.
андроид:buttonTint="@ цвет / черный"