Стиль флажка Android
Я новичок в Android, и я пытаюсь установить стиль для всех флажков в моем приложении. Мой стиль приложения установлен на Theme.Holo, который темный, и я хотел бы, чтобы флажки в моем представлении списка имели стиль Theme.Holo.Light. Я не пытаюсь создать собственный стиль. Код ниже, кажется, не работает, ничего не происходит вообще. Мне нужно сделать это, потому что мой вид списка имеет текстуру светлой бумаги, а флажок и текст флажка белого цвета, который я бы хотел темного цвета.
<style name="CustomActivityTheme" parent="@android:style/Theme.Holo">
<item name="android:checkboxStyle">@style/customCheckBoxStyle</item>
</style>
<style name="customCheckBoxStyle" parent="@android:style/Widget.Holo.Light.CompoundButton.CheckBox">
</style>
Также вы можете установить стили для отдельных виджетов, если вы установите стиль для приложения?
6 ответов
Примечание. Использование библиотеки поддержки Android v22.1.0 и API уровня 11 и выше? Прокрутите вниз до последнего обновления.
Мой стиль приложения установлен на Theme.Holo, который темный, и я хотел бы, чтобы флажки в моем представлении списка имели стиль Theme.Holo.Light. Я не пытаюсь создать собственный стиль. Код ниже, кажется, не работает, ничего не происходит вообще.
Сначала может быть неясно, почему система демонстрирует такое поведение, но когда вы на самом деле смотрите на механику, вы можете легко вывести ее. Позвольте мне пройти вас через это шаг за шагом.
Во-первых, давайте посмотрим, что Widget.Holo.Light.CompoundButton.CheckBox стиль определяет. Чтобы сделать вещи более понятными, я также добавил "обычное" (не светлое) определение стиля.
<style name="Widget.Holo.Light.CompoundButton.CheckBox" parent="Widget.CompoundButton.CheckBox" />
<style name="Widget.Holo.CompoundButton.CheckBox" parent="Widget.CompoundButton.CheckBox" />
Как видите, оба являются пустыми объявлениями, которые просто переносятся Widget.CompoundButton.CheckBox под другим именем. Итак, давайте посмотрим на этот родительский стиль.
<style name="Widget.CompoundButton.CheckBox">
<item name="android:background">@android:drawable/btn_check_label_background</item>
<item name="android:button">?android:attr/listChoiceIndicatorMultiple</item>
</style>
Этот стиль ссылается как на фон, так и на кнопку. btn_check_label_background просто 9-патч и, следовательно, не очень интересный в этом вопросе. Тем не мение, ?android:attr/listChoiceIndicatorMultiple указывает на то, что некоторый атрибут, основанный на текущей теме (это важно понимать), будет определять фактический вид CheckBox,
Как listChoiceIndicatorMultiple является атрибутом темы, вы найдете несколько объявлений для него - по одному для каждой темы (или ни одного, если оно унаследовано от родительской темы). Это будет выглядеть следующим образом (с другими атрибутами для ясности опущено):
<style name="Theme">
<item name="listChoiceIndicatorMultiple">@android:drawable/btn_check</item>
...
</style>
<style name="Theme.Holo">
<item name="listChoiceIndicatorMultiple">@android:drawable/btn_check_holo_dark</item>
...
</style>
<style name="Theme.Holo.Light" parent="Theme.Light">
<item name="listChoiceIndicatorMultiple">@android:drawable/btn_check_holo_light</item>
...
</style>
Так вот где происходит настоящее волшебство: на основе темы listChoiceIndicatorMultiple атрибут, фактическое появление CheckBox определен. Феномен, который вы видите, теперь легко объясним: поскольку внешний вид основан на теме (а не на стиле, потому что это просто пустое определение), и вы наследуете от Theme.Holo, вы всегда получите CheckBox внешний вид, соответствующий теме.
Теперь, если вы хотите изменить свой CheckBox Появившись в версии Holo.Light, вам нужно будет взять копию этих ресурсов, добавить их в свои локальные ресурсы и использовать собственный стиль для их применения.
Что касается вашего второго вопроса:
Также вы можете установить стили для отдельных виджетов, если вы установите стиль для приложения?
Абсолютно, и они будут переопределять любые стили деятельности или наборы приложений.
Есть ли способ установить тему (стиль с изображениями) для виджета флажка. (...) Есть ли возможность использовать этот селектор: ссылка?
Обновить:
Позвольте мне начать с повторения, что вы не должны полагаться на внутренние ресурсы Android. Есть причина, по которой вы не можете просто получить доступ к внутреннему пространству имен, как вам угодно.
Тем не менее, способ получить доступ к системным ресурсам, в конце концов, путем поиска идентификатора по имени. Рассмотрим следующий фрагмент кода:
int id = Resources.getSystem().getIdentifier("btn_check_holo_light", "drawable", "android");
((CheckBox) findViewById(R.id.checkbox)).setButtonDrawable(id);
Первая строка на самом деле возвращает идентификатор ресурса btn_check_holo_light рисованный ресурс. Так как мы установили ранее, что это кнопка выбора, которая определяет внешний вид CheckBox, мы можем установить его как "кнопку рисования" на виджете. Результатом является CheckBox с появлением Holo.Light версия, независимо от того, какую тему / стиль вы задаете для приложения, действия или виджета в XML. Так как это устанавливает только кнопку для рисования, вам нужно будет вручную изменить другой стиль; например, в отношении внешнего вида текста.
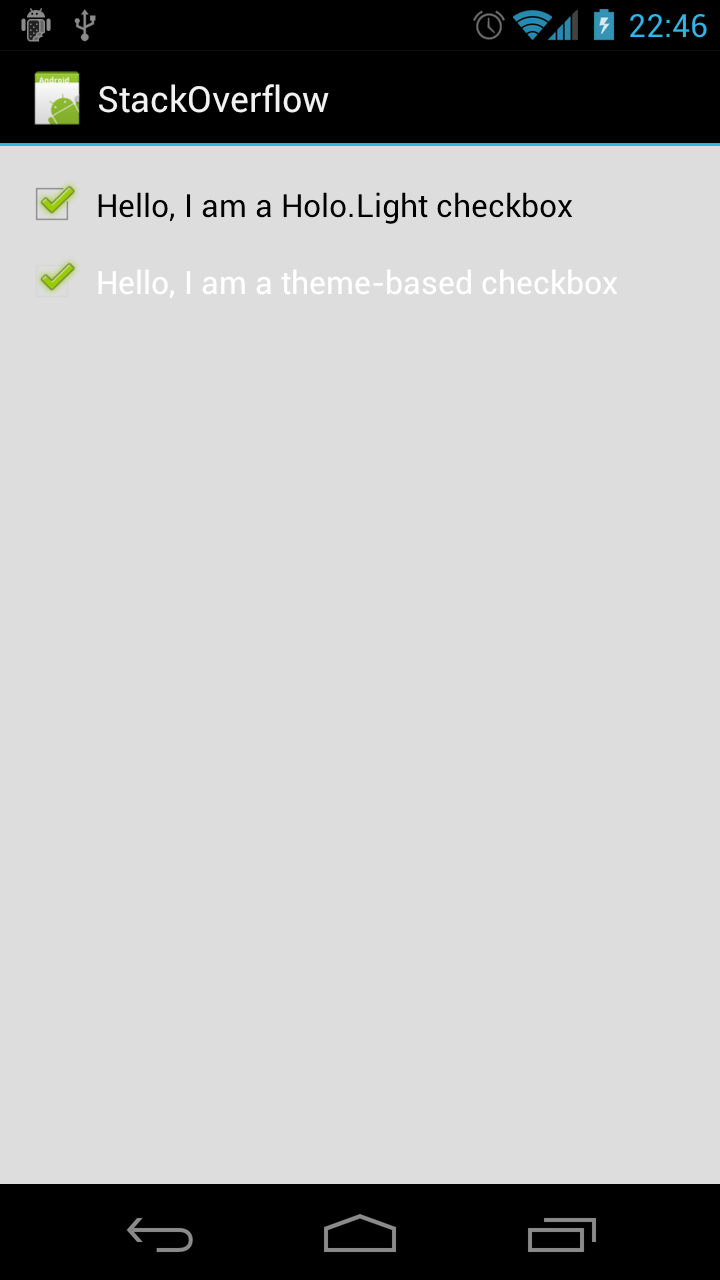
Ниже скриншот, показывающий результат. Верхний флажок использует метод, описанный выше (я вручную устанавливаю черный цвет текста в xml), в то время как второй использует стандартную тему на основе Holo стайлинг (то есть не светлый).

Update2:
С появлением библиотеки поддержки v22.1.0 все стало намного проще! Цитата из заметок о выпуске (мой акцент):
В Lollipop добавлена возможность перезаписи темы в представлении по уровням просмотра с помощью
android:themeАтрибут XML - невероятно полезен для таких вещей, как темные панели действий на светлых действиях. Теперь AppCompat позволяет использоватьandroid:themeдля панелей инструментов (не рекомендуетсяapp:themeиспользуется ранее) и, что еще лучше, приноситandroid:themeподдержка всех представлений на устройствах API 11+.
Другими словами: теперь вы можете применять тему для каждого просмотра, что значительно облегчает решение исходной проблемы: просто укажите тему, которую хотите применить для соответствующего представления. Т.е. в контексте исходного вопроса сравните результаты ниже:
<CheckBox
...
android:theme="@android:style/Theme.Holo" />
<CheckBox
...
android:theme="@android:style/Theme.Holo.Light" />
Первый CheckBox стиль как будто используется в темной теме, вторая как в светлой теме, независимо от фактической темы, установленной для вашей деятельности или приложения.
Конечно, вы больше не должны использовать тему Holo, а вместо этого использовать материал.
Может быть, это удовлетворит вас -
something.xml
<CheckBox
android:text="Custom CheckBox"
android:button="@drawable/checkbox_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
селектор
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/star_down" />
<item android:state_checked="false" android:drawable="@drawable/star" />
</selector>
Для ссылки просто обратитесь сюда
Правильный способ сделать это для Материального дизайна:
Стиль:
<style name="MyCheckBox" parent="Theme.AppCompat.Light">
<item name="colorControlNormal">@color/foo</item>
<item name="colorControlActivated">@color/bar</item>
</style>
Макет:
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="Check Box"
android:theme="@style/MyCheckBox"/>
Это сохранит анимацию материала на Lollipop+.
Возможно, вы хотите что-то вроде:
<style name="CustomActivityTheme" parent="@android:style/Theme.Holo">
<item name="android:checkboxStyle">@style/customCheckBoxStyle</item>
</style>
<style name="customCheckBoxStyle" parent="@android:style/Widget.CompoundButton.CheckBox">
<item name="android:textColor">@android:color/black</item>
</style>
Обратите внимание, элемент textColor.
В предыдущем ответе также в разделе <selector>...</selector> Вам может понадобиться:
<item android:state_pressed="true" android:drawable="@drawable/checkbox_pressed" ></item>
main_activity.xml
<CheckBox
android:id="@+id/myCheckBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/CustomCheckBoxStyle"
android:text="My Checkbox" />
checkbox_style.xml
<style name="CustomCheckBoxStyle" parent="Widget.AppCompat.CompoundButton.CheckBox">
<!-- Customize the checkbox's attributes -->
<item name="android:button">@drawable/custom_checkbox</item>
<item name="android:paddingLeft">8dp</item>
<item name="android:textColor">#FF0000</item>
<!-- Add more custom attributes as needed -->
</style>
custom_checkbox.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/checkbox_checked" android:state_checked="true" />
<item android:drawable="@drawable/checkbox_unchecked" />
</selector>