THREE.js Модель выглядит странно при загрузке с помощью орфографической камеры
Я пытаюсь загрузить модель с параллельным представлением об использовании орфографической камеры.
var camera = new THREE.OrthographicCamera(window.innerWidth / -2, window.innerWidth / 2, window.innerHeight / 2, window.innerHeight / -2, 100, 100000);
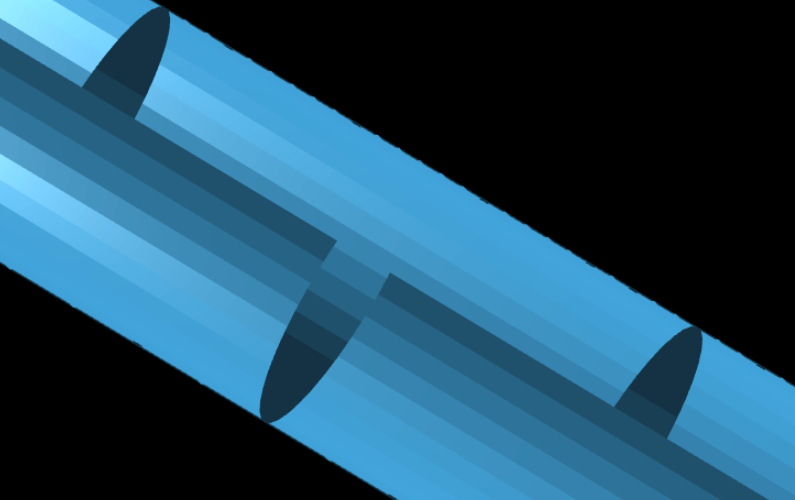
Но моя модель выглядит странно при вращении. Вот так выглядит моя модель при вращении 
Пожалуйста, помогите мне с этим.
Заранее спасибо.