Импортирование moment.js в скрипте приложения
У меня есть необходимость использовать moment.js внутри локально разработанного проекта Apps Script, который использует google\clasp для конвертации из TypeScript.
Я уже пытался добавить библиотеку js в проект, как это делается при обычной записи в.gs, но использование clasp, похоже, не позволяет мне использовать этот способ.
Я уже пытался, как я много читал в других ответах на переполнение стека, использовать eval вот так без успеха
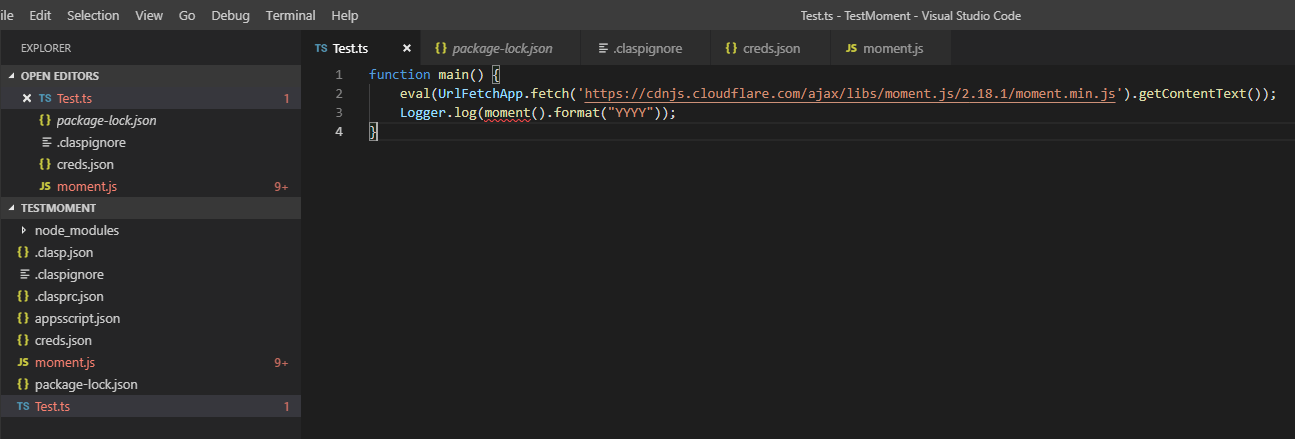
eval(UrlFetchApp.fetch('library.min.js url').getContentText());
Во всех случаях после нажатия кнопки "Сценарий приложений" и запуска функции в редакторе сценариев приложений я получаю
ReferenceError: "момент" не определен. (строка 6, файл "Тест")
1 ответ
Можно использовать внешние библиотеки, такие как Moment.js через eval & UrlFetchApp в "стандартных" проектах Apps Script, потому что переменные exports а также module не определены, поэтому библиотека устанавливает себя в глобальный контекст
Действительно, мы можем проверить результат, проверив this в редакторе скриптов приложений:
Code.gs
var momentURL = "https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.19.4/moment.min.js";
function main() {
eval(UrlFetchApp.fetch(momentURL).getContentText());
Logger.log(this["moment"]);
}
проведение main доходность
function e() {
return Qe.apply(null, arguments);
}
Для переносимого TypeScript, потому что exports а также module глобально определены, инициализация eval'd библиотеки предполагает, что она имеет более свежую систему управления временем выполнения / пакетами, чем та, которая предоставляется Google Apps Script.
Code.ts
import * as moment from "moment";
const momentURL = "https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.19.4/moment.min.js";
function main() {
eval(UrlFetchApp.fetch(momentURL).getContentText());
Logger.log(`this['moment']: ${this["moment"]}`);
Logger.log(`this.module: ${this.module}`);
for (let key in this.module)
Logger.log(`this.module[${key}]: ${this.module[key]}`);
}
$ clasp push ->
Code.gs
// Compiled using ts2gas 1.6.0 (TypeScript 3.2.2)
var exports = exports || {};
var module = module || { exports: exports };
//import * as moment from "moment";
var momentURL = "https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.19.4/moment.min.js";
function main() {
eval(UrlFetchApp.fetch(momentURL).getContentText());
Logger.log("this['moment']: " + this["moment"]);
Logger.log("this.module: " + this.module);
for (var key in this.module)
Logger.log("this.module[" + key + "]: " + this.module[key]);
}
Который дает журнал
this['moment']: undefined
this.module: [object Object]
this.module[exports]:
function e() {
return Qe.apply(null, arguments);
}
Решения
Итак eval успешно, но привязывается к module.exports и не moment, Вы можете (в перенесенном скрипте приложений) обратиться к module.exports вместо moment:
Logger.log(module.exports().format("YYYY")); // 2019
Вероятно, вам нужно будет использовать другой метод, чем застежка, так как кажется ts2gas (по состоянию на v1.6.0) не поддерживает импорт / экспорт. Это наблюдаемое поведение, при котором module.exports в переносимом TS импорт eval'd кажется ужасно хрупким, и его непросто будет обойти при написании настоящего TypeScript.
Связанные с: