Авторизация не разрешена заголовками Access-Control-Allow-Headers
Я использую приложение create-реакции-приложение и пытаюсь выяснить, что я делаю здесь неправильно.
Я создал интеграционный тест в mocha, используя supertest, который отлично работает:
it.only('Can get a list of users', async () => {
const uri = '/users'
console.log(uri)
const token = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpYXQiOjE0OTk0NDM5NDM5MjMsImV4cCI6MTUwMjAzNTk0MzkyMywidXNlclVVSUQiOiI1YjMyMTQ4MC00ZmY1LTExZTctYWMwNi1kNWNmZmY0NmZjOGMiLCJjc3JBZG1pbiI6dHJ1ZSwiY29nbml0b1VzZXJBcm4iOiJ1cy13ZXN0LTI6NGZjMGFlMDgtNjZhNy00ZDUwLTk2ZDAtOWE3ZmQ0ODAzMWUwIiwicHJvZmlsZXMiOlt7InByb2ZpbGVVVUlEIjoiNWIzNDg1ODAtNGZmNS0xMWU3LWFjMDYtZDVjZmZmNDZmYzhjIiwicm9sZSI6Im93bmVyIn1dLCJyb2JvdHMiOltdfQ.WOg2otyaNyU1-mlM0wvkAK4hxOVQtfrQw2202G21al8',
authorization = `Bearer ${token}`
let response = await request
.get(uri)
.set('Authorization', authorization)
.accept('application/json')
expect(response.status).to.equal(200)
expect(response.body.data[0].uuid.length).to.be.greaterThan(0)
expect(response.body.data[0].firstName.length).to.be.greaterThan(0)
expect(response.body.data[0].lastName.length).to.be.greaterThan(0)
expect(response.body.data[0].email.length).to.be.greaterThan(0)
})
Однако в браузере, когда тот же тип clal сделан из моего UserAPI.js, это не удается. Я даже жестко запрограммировал токен, который, как я знаю, работает точно, это тот же токен, который работает в интеграционном тесте:
const FindAllUsers = async (token) => {
try {
return await request
.get(url)
.set('Content-Type', 'application/x-www-form-urlencoded')
.set('Authorization', 'Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpYXQiOjE0OTk0NDM5NDM5MjMsImV4cCI6MTUwMjAzNTk0MzkyMywidXNlclVVSUQiOiI1YjMyMTQ4MC00ZmY1LTExZTctYWMwNi1kNWNmZmY0NmZjOGMiLCJjc3JBZG1pbiI6dHJ1ZSwiY29nbml0b1VzZXJBcm4iOiJ1cy13ZXN0LTI6NGZjMGFlMDgtNjZhNy00ZDUwLTk2ZDAtOWE3ZmQ0ODAzMWUwIiwicHJvZmlsZXMiOlt7InByb2ZpbGVVVUlEIjoiNWIzNDg1ODAtNGZmNS0xMWU3LWFjMDYtZDVjZmZmNDZmYzhjIiwicm9sZSI6Im93bmVyIn1dLCJyb2JvdHMiOltdfQ.WOg2otyaNyU1-mlM0wvkAK4hxOVQtfrQw2202G21al8')
.accept('application/json')
}
catch(err) {
console.log(err)
}
}
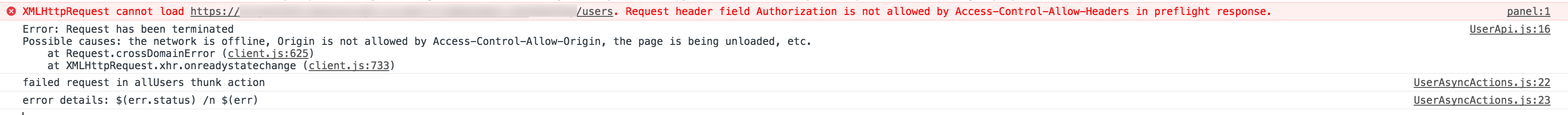
Ошибка, которую я получаю в браузере:
Я знаю, что это не проблема CORS, поэтому игнорируйте это, это вводящая в заблуждение ошибка. Таким образом, он пытается что-то сделать / ловить и терпит неудачу при ловле, что вы видите вошли в браузер
Я имею в виду, я не думаю, что я исказил свой синтаксис в своем UserApi, по крайней мере, я не вижу ничего плохого, это тот же код, который я вставил из моего интеграционного теста, который работал!
** Ответ REST API на стороне сервера на запрос OPTIONS - мы что-то здесь упускаем? **
сервер отправляет обратно следующее сообщение об успешном вызове (скажем, я звоню через мой интеграционный тест или, скажем, почтальон), например:
Access-Control-Allow-Headers →Content-Type, Accept
Access-Control-Allow-Methods →GET, POST, DELETE, PUT, PATCH, OPTIONS
Access-Control-Allow-Origin →*
Это SuperAgent??
Наш бэкэнд API разработчик тестировал в браузере сам (без использования суперагента) и сказал, что он работает для него так интересно, не может ли это быть проблемой с синтаксисом?
Я использую приложение create-реакции-приложение, и, насколько я знаю, вам не нужно беспокоиться о настройке чего-либо для CORS.
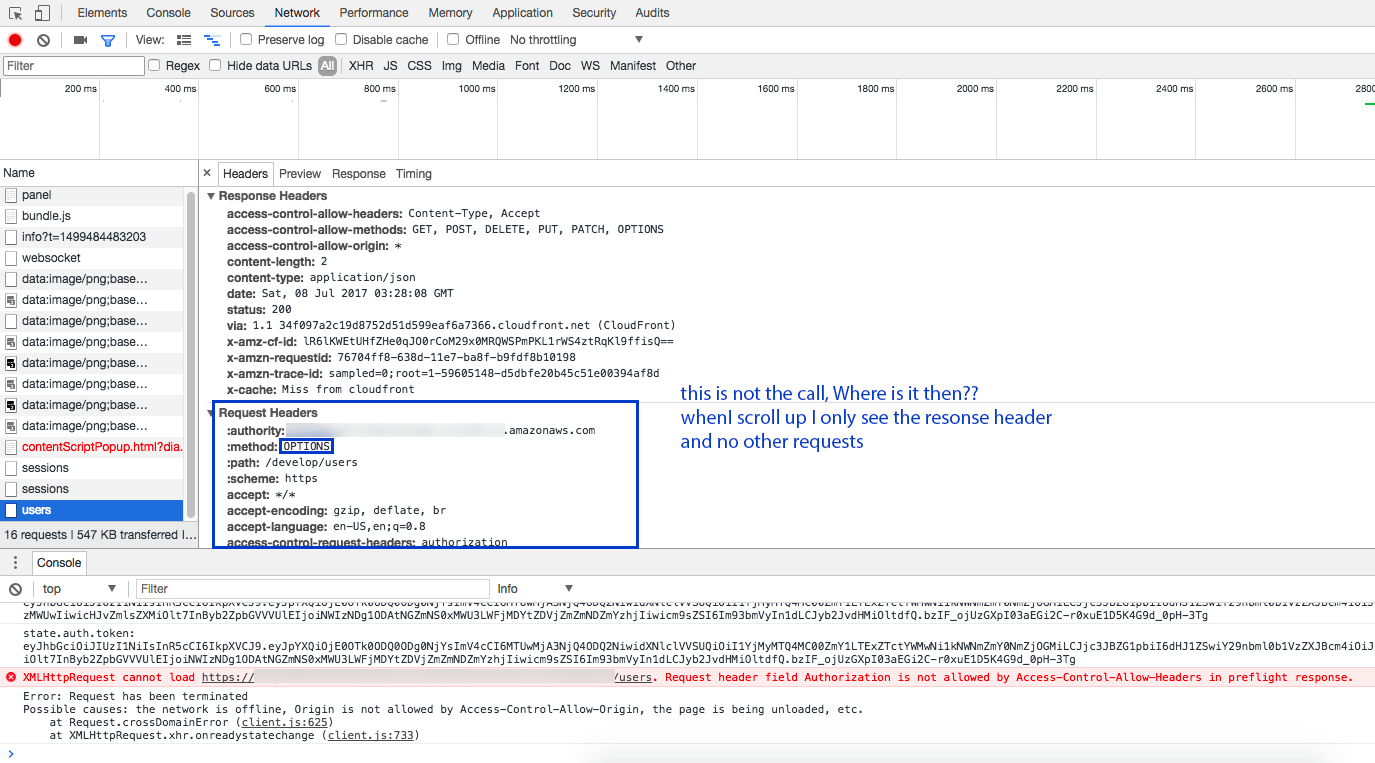
Почему я не вижу запроса в инструментах Chrome | Вкладка сеть для этого?
Когда я смотрю на эту ошибку в Chrome, а затем пытаюсь найти фактический запрос GET для этого, я вижу только запрос OPTIONS от браузера. Я не вижу запроса к /users. Зачем?
1 ответ
Проблема в том, что CORS ограничивает заголовки по умолчанию, и вы не видите заголовок "Авторизация" при вызове CORS запросов. Поэтому настройте сервер так, чтобы он отправлял заголовок авторизации в своих настройках.
Например, в Apache httpd:
Header add Access-Control-Allow-Headers "Content-Type, Accept, Authorization, other_header"
Header add Access-Control-Expose-Headers "Content-Type, Accept, Authorization, other_header"