Я использую стековую навигацию в навигации по ящикам, и она добавит новый маршрутизатор, когда щелкнет элемент ящика в навигации по ящикам.
Это навигация по ящикам верхнего уровня.
import React ,{Component} from 'react'
import { addNavigationHelpers } from 'react-navigation';
import {DrawerNavigator} from 'react-navigation'
import {connect} from 'react-redux'
import DevicesPage from '../page/DevicesPage'
import HomeStackNavigation from './HomeStackNavigation'
import ServerPage from '../page/ServerPage'
import DrawerPage from '../page/DrawerPage'
const {width,height} = Dimensions.get('window');
const mapStateToProps = (state)=>({
drawerNav : state.DrawerNavReducer
});
class DrawerNavigation extends Component{
render(){
return(
<Drawer
navigation={addNavigationHelpers({
dispatch: this.props.dispatch,
state : this.props.drawerNav
})}
/>
);
}
}
export const Drawer = DrawerNavigator({
Home:{
screen : HomeStackNavigation
},
Devices:{
screen : DevicesPage
},
Server:{
screen : ServerPage
}
},{
initialRouteName:'Home',
drawerWidth: width - 100,
drawerPosition: 'left',
contentComponent: props =><DrawerPage {...props}/>
})
export default connect(mapStateToProps)(DrawerNavigation);
И это мой стековый навигатор, это первый элемент навигатора.
import React,{Component} from 'react';
import {
View
} from 'react-native'
import {StackNavigator} from 'react-navigation';
import {addNavigationHelpers } from 'react-navigation';
import {connect} from 'react-redux';
import HomePage from '../page/HomePage'
class HomeStackNavigation extends Component{
render(){
return(
<StackNavigation navigation={
addNavigationHelpers({
dispatch: this.props.dispatch,
state : this.props.nav,
})}/>);
}
}
export const StackNavigation = StackNavigator({
Home:{
screen:HomePage
}
},{
initialRouteName : 'Home',
initialRouteParams : {
chartType : 'BarChart'
}
})
const mapStateToProps = (state)=>{
return({
nav : state.HomeStackNavReducer,
});
}
export default connect(mapStateToProps)(test);
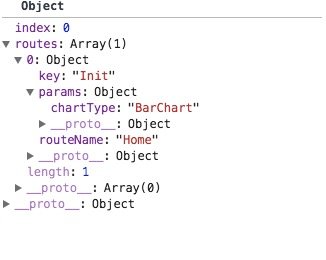
когда я впервые захожу в тестовое представление, ключом является 'init' маршрутизатор, а когда я открываю ящик, нажимаю первый элемент. Это добавит новый маршрутизатор. Наконец появится красный экран. Это потому, что мне нужны некоторые параметры в инициализированном маршрутизаторе, а не в новом маршрутизаторе. так ты можешь мне помочь.
И это первый вход на страницу