Поведение прокрутки гибкого пространства в Android
Чтобы предотвратить повторную публикацию всего моего кода снова, это можно найти в этом вопросе.
Что я хотел бы сделать сейчас, так это предотвратить сжатие верхнего изображения при прокрутке; вместо этого я хотел бы сделать его "статичным", чтобы он не прокручивался вверх и не уменьшался при прокрутке нижнего представления.
Я добавлю несколько фотографий, чтобы компенсировать потерю разъяснений.
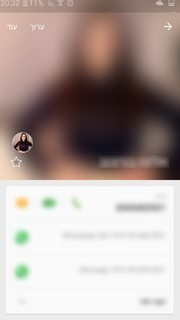
Вот как выглядит экран в его самом полном размере:
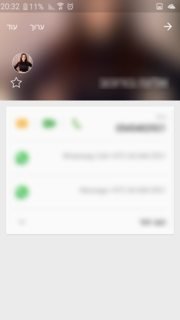
Вот как это выглядит при сжатии:
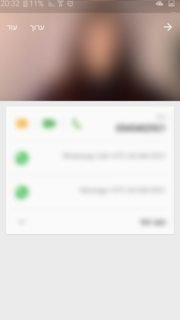
Это то, что я хочу:
Редактировать: забыл упомянуть, что я пытался и не работал. Пробовал играть с помощью collapseMode объекта ImageView, который не связан. Также попытался поиграть с атрибутом scrollFlags CollapsingToolbarLayout, убрав флаги и добавив enterAlways, но ни один не сработал. Я понятия не имею, как добиться этого эффекта.
1 ответ
Этот самый простой способ - установить множитель параллакса на 1:
<ImageView
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="1" />