Гибкое пространство в Android
Использование этого руководства для реализации шаблона гибкого пространства (с разворачивающейся панелью инструментов).
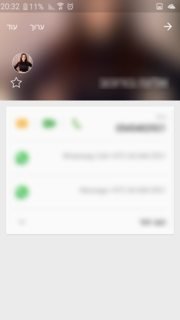
Я пытаюсь добиться того же эффекта, что и в действии Контакты Lollipop, которое в начале при входе в действие просматривает только часть заголовка изображения:
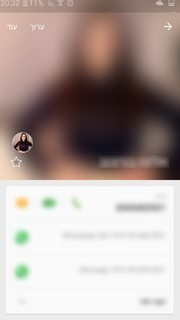
Затем пользователь может прокрутить макет под изображением, чтобы показать его еще больше, пока он не достигнет максимума:
В моем приложении я не могу заставить его работать.
Случается так, что при входе в действие заголовок изображения представляется в его максимальном размере, размере AppBarLayout, так же, как в макете выше, и в отличие от действия Lollipop Contacts, где он показывает только часть изображения.
Это код, который устанавливает высоту AppBarLayout (я хочу, чтобы ширина экрана была максимальной высотой):
int widthPx = getResources().getDisplayMetrics().widthPixels;
AppBarLayout appbar = (AppBarLayout)findViewById(R.id.appbar);
appbar.setLayoutParams(new CoordinatorLayout.LayoutParams(CoordinatorLayout.LayoutParams.MATCH_PARENT, widthPx));
И это код, который устанавливает RecyclerView. Пробовал использовать scrollToPosition, думал, что это поднимет представление RecyclerView, но это никак не повлияет:
mRecyclerView = (RecyclerView) findViewById(R.id.activity_profile_bottom_recyclerview);
mRecyclerView.setHasFixedSize(true);
// use a linear layout manager
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
// specify an adapter (see also next example)
if(mAdapter == null){
mAdapter = new ProfileAdapter(this, user, inEditMode);
mRecyclerView.setAdapter(mAdapter);
}
mRecyclerView.scrollToPosition(mAdapter.getItemCount() - 1); // itemCount is 4
Это макет XML:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_profile"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="0dp" // set programatically
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginBottom="32dp"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/header"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/anim_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/activity_profile_bottom_recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
<include
layout="@layout/navigation_view"/>
</android.support.v4.widget.DrawerLayout>
Примечание: если я прокручиваю вручную вниз, RecyclerView отключается и показывает больше изображения, он просто не будет работать через код.
Я думаю, что scrollToPosition не является решением, у кого-нибудь есть идеи?
Мысль об использовании флага enterAlwaysCollapsed, возможно, как уже упоминалось здесь, в разделе CoordinatorLayout и панели приложений с minHeight:
enterAlwaysCollapsed: когда ваш вид объявил minHeight, и вы используете этот флаг, ваш вид будет входить только на своей минимальной высоте (то есть "свернутый"), только повторно расширяясь до своей полной высоты, когда прокручиваемый вид достигнет своей вершины.
Итак, я установил флаг scroll | enterAlwaysCollapsed на своей панели инструментов и minHeight в моем RecyclerView, который не работал. Затем я попытался переместить minHeight в другие макеты, такие как AppBarLayout, ничего не получалось. Это просто уменьшало изображение иногда без полного обзора.
1 ответ
В AppBarComponentпредоставляет метод под названием .setExpanded(boolean expanded), что позволяет расширить свой AppBarComponent.
Но имейте в виду, что этот метод полагается на то, что этот макет является прямым дочерним элементом CoordinatorLayout.
Вы можете прочитать это для получения дополнительной информации.
Если вы хотите анимировать с настраиваемым смещением, попробуйте использовать setTopAndBottomOffset(int) метод.
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) appBar.getLayoutParams();
final AppBarLayout.Behavior behavior = (AppBarLayout.Behavior) params.getBehavior();
if (behavior != null) {
ValueAnimator valueAnimator = ValueAnimator.ofInt();
valueAnimator.setInterpolator(new DecelerateInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
behavior.setTopAndBottomOffset((Integer) animation.getAnimatedValue());
appBar.requestLayout();
}
});
valueAnimator.setIntValues(0, -900);
valueAnimator.setDuration(400);
valueAnimator.start();
}
Вам нужен NestedScrollView
Вы можете увидеть следующие уроки:
1. ActionbarMaterialDesign
2. NavigationView