Переменные селекторы продукта: получение текущих выбранных значений
В WooCommerce используйте код ниже, чтобы добавить собственную метку после цен на товары в простых и переменных продуктах:
add_filter('woocommerce_variation_price_html','prices_custom_labels', 10, 2 );
add_filter('woocommerce_price_html','prices_custom_labels', 10, 2 );
function prices_custom_labels( $price, $product ){
// Set HERE your custom labels names
$per_dozen = ' '. __('per dozen', 'woocommerce' );
$per_case = ' '. __('per case (20 dozens)', 'woocommerce' );
// 1) Variable products
if ($product->product_type != 'simple' && $product->variation_id ) {
// Getting the array of existing attributes values for a variation
$variation_attribute_value = $product->variation_data;
// Here we keep only the last value in this array
$last_variation_attribute_slug_value = ' ' . end($variation_attribute_value);
// Finding the word 'case' in the attribute value slug
$has_case = strstr($last_variation_attribute_slug_value, 'case');
// Setting the right displayed label depending on attribute value slug
if( $has_case )
$attribute_quantity_name_value = $per_case;
else
$attribute_quantity_name_value = $per_dozen;
// Here the output price + custom label
$price = '<ins class="highlight">'.woocommerce_price( $product- >regular_price ).$attribute_quantity_name_value.'</ins>';
}
// 2) Simple products
else
{
// Here the output price + custom default label
$price = '<ins class="highlight">'.woocommerce_price( $product- >regular_price ).$per_dozen.'</ins>';
}
return $price;
}
Но в переменных продуктах у меня есть проблема с добавленной пользовательской меткой в отображаемой цене. Код, который я использую, отображается только после реальной цены "за дюжину".
Мне нужно будет получить выбранное значение в пользовательском селекторе "количество", чтобы добавить правильную метку после цены:
- Если выбрано значение "Дюжина", мне нужно отобразить после живой цены "за дюжину",
- Если выбрано значение "Case (20 дюжин)", мне нужно отобразить цену в реальном времени "для случая (20 дюжин)".
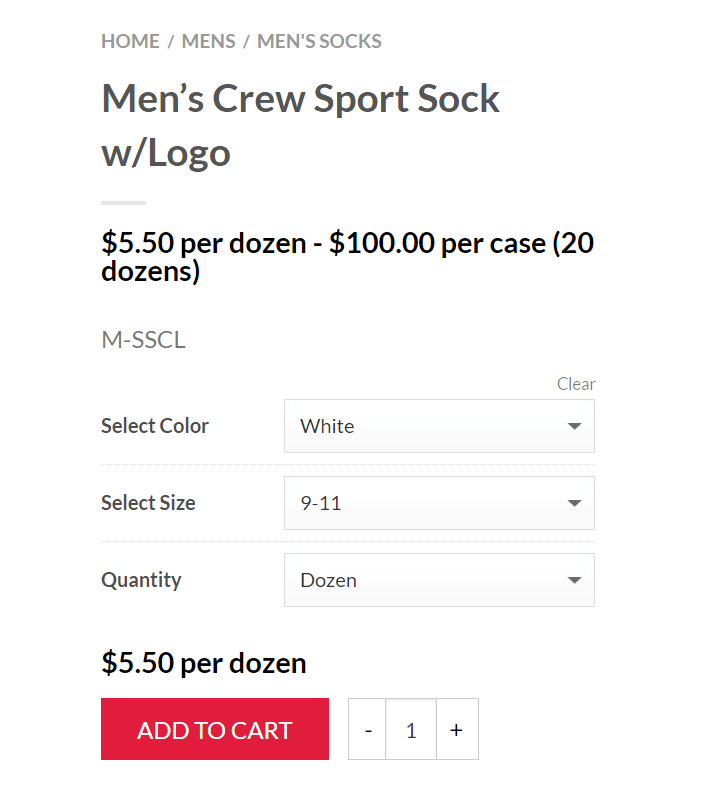
Этот скриншот - это то, что у меня есть для всех случаев:
Проверьте эту проблему на странице моего конкретного продукта
Поэтому мне нужно получить атрибут "количество" выбранного значения, чтобы добавить правильную метку к реальной цене.
Любая помощь? Как я могу сделать, чтобы это работало?
Я пробовал много кода, и я не могу заставить его работать.
2 ответа
Единственный способ добиться этого - использовать Javascript / jQuery, но это сложно, поскольку WooCommerce уже запускает на нем некоторый код Javascript / Ajax.
Во-первых, невозможно определить выбранный клиент на селекторах при удалении WooCommerce "selected" атрибут из <option> HTML-теги.
После того, как клиент сделал полный выбор (поэтому выбрал один вариант из этого переменного продукта), Woocommerce добавит соответствующее значение идентификатора варианта в скрытый
<imput>html поле и отображение соответствующей цены.Наш PHP-код передает в javascript массив идентификаторов вариантов для этого продукта переменной с соответствующим значением атрибута "количество" для каждого из них.
Затем мы можем использовать событие JavaScript "на размытие" на
<select>HTML-теги, чтобы скрытьvariation IDзначение, а затем добавить цену с правой "меткой".
Вот тот функциональный код, который добавит пользовательскую метку к реальной цене в зависимости от выбора клиента (то есть варианта выбранного продукта):
add_action( 'woocommerce_after_add_to_cart_form', 'custom_get_variations_js' );
function custom_get_variations_js() {
global $product;
// Set HERE your "quantity" attribute slug
$attribute_qty_slug = 'pa_quantity';
$attribute_qty_slug_key = 'attribute_'.$attribute_qty_slug;
foreach($product->get_available_variations() as $values){
$attribute_qty_slug_value = $values['attributes'][$attribute_qty_slug_key];
$attribute_qty_name_value = get_term_by( 'slug', $attribute_qty_slug_value, $attribute_qty_slug );
$variations_id_arr[$values['variation_id']] = __(' per ', 'woocommerce' ) . strtolower($attribute_qty_name_value->name);
}
## THE JQUERY SCRIPT ##
?>
<script>
(function($){
var $attributes;
<?php
// Passing the product variations attributes array to javascript
$js_array = json_encode($variations_id_arr);
echo 'var $variationsIdsAttr = '. $js_array ;
?>
$('td.value select').blur(function() {
var $variationId = $('input[name="variation_id"]').val();
if (typeof $variationId !== 'undefined' ){
for(key in $variationsIdsAttr){
if( key == $variationId ){
$attributes = $variationsIdsAttr[key];
break;
}
}
}
if ( typeof $attributes !== 'undefined' ){
$('.woocommerce-variation-price .woocommerce-Price-amount.amount').append( $attributes );
}
});
})(jQuery);
</script>
<?php
}
Затем нам нужно изменить существующий код, чтобы избежать отображения второй пользовательской метки для этой специфической переменной products (в первой подключенной функции):
add_filter('woocommerce_variation_price_html','prices_custom_labels', 10, 2 );
add_filter('woocommerce_price_html','prices_custom_labels', 10, 2 );
function prices_custom_labels( $price, $product ){
// Custom label name
$per_dozen = ' '. __('per dozen', 'woocommerce' );
// Set HERE your "quantity" attribute slug
$attribute_qty_slug = 'pa_quantity';
$attribute_qty_slug_key = 'attribute_'.$attribute_qty_slug;
$append_label = '';
// 1) Variable products
if ($product->product_type != 'simple' && $product->variation_id ) {
// Getting the attribute "quantity" value
$attribute_qty_is_set = $product->variation_data[$attribute_qty_slug_key];
echo '<pre>'; print_r($product->variation_data[$attribute_qty_slug_key]); echo '</pre>';
// if "quantity" not set we display " per dozen"
if( ! $attribute_qty_is_set )
$append_label = $per_dozen;
// Outputed price + custom label
$price = '<ins class="highlight">'.woocommerce_price( $product->regular_price ).$append_label.'</ins>';
}
// 2) Simple products
else
{
// Here the output price + custom default label
$price = '<ins class="highlight">'.woocommerce_price( $product->regular_price ).$per_dozen.'</ins>';
}
return $price;
}
add_filter('woocommerce_variable_price_html', 'prices_custom_labels_min_max', 20, 2);
function prices_custom_labels_min_max( $price, $product) {
// Custom label name
$per_dozen = ' '. __('per dozen', 'woocommerce' );
$per_case = ' '. __('per case', 'woocommerce' );
// Set HERE your quantity attribute slug
$attribute_qty_slug = 'pa_quantity';
// Getting the min and max variations prices
$variation_min_reg_price = $product->get_variation_regular_price('min', true);
$variation_max_reg_price = $product->get_variation_regular_price('max', true);
$variation_reg_price = $product->get_variation_regular_price();
if( $variation_min_reg_price == $variation_max_reg_price )
{
$price = '<ins class="highlight">'.woocommerce_price($variation_reg_price) . $per_dozen . '</ins>';
}
else
{
if( !in_array( $attribute_qty_slug, array_keys( $product->get_attributes() ) ) )
{
$price = '<ins class="highlight">' . woocommerce_price($variation_min_reg_price) . $per_dozen . ' - ' . woocommerce_price($variation_max_reg_price) . $per_dozen . '</ins>';
}
else
{
$price = '<ins class="highlight">' . woocommerce_price($variation_min_reg_price) . $per_dozen . ' - ' . woocommerce_price($variation_max_reg_price) . $per_case . '</ins>';
}
}
// print_r($product->get_attributes());
return $price;
}
Код помещается в файл function.php вашей активной дочерней темы (или темы) или также в любой файл плагина.
Соответствующий ответ:
Это не должно быть "дело", это должно быть "дело", strstr является чувствительной к регистру функцией, и, поскольку она имеет логическое значение, приведенный ниже параметр всегда возвращает false. Потому что значения в вашем селекторе Case (20 dozens) не case (20 dozens) Смотрите ссылку ниже, чтобы узнать больше.
Таким образом измените нижнюю строку:
$has_case = strstr($last_variation_attribute_slug_value, 'case');
чтобы:
$has_case = strstr($last_variation_attribute_slug_value, 'Case');
ссылка: https://www.w3schools.com/php/func_string_strstr.asp