Передайте данные о выбранных вариантах продукта в контактную форму 7.
В WooCommerce я использую контактную форму 7 и плагины Product Info Request, чтобы добавить форму на отдельных страницах продукта, потому что мне нужна функциональность, позволяющая пользователям отправлять запрос о продуктах (простая форма контакта).
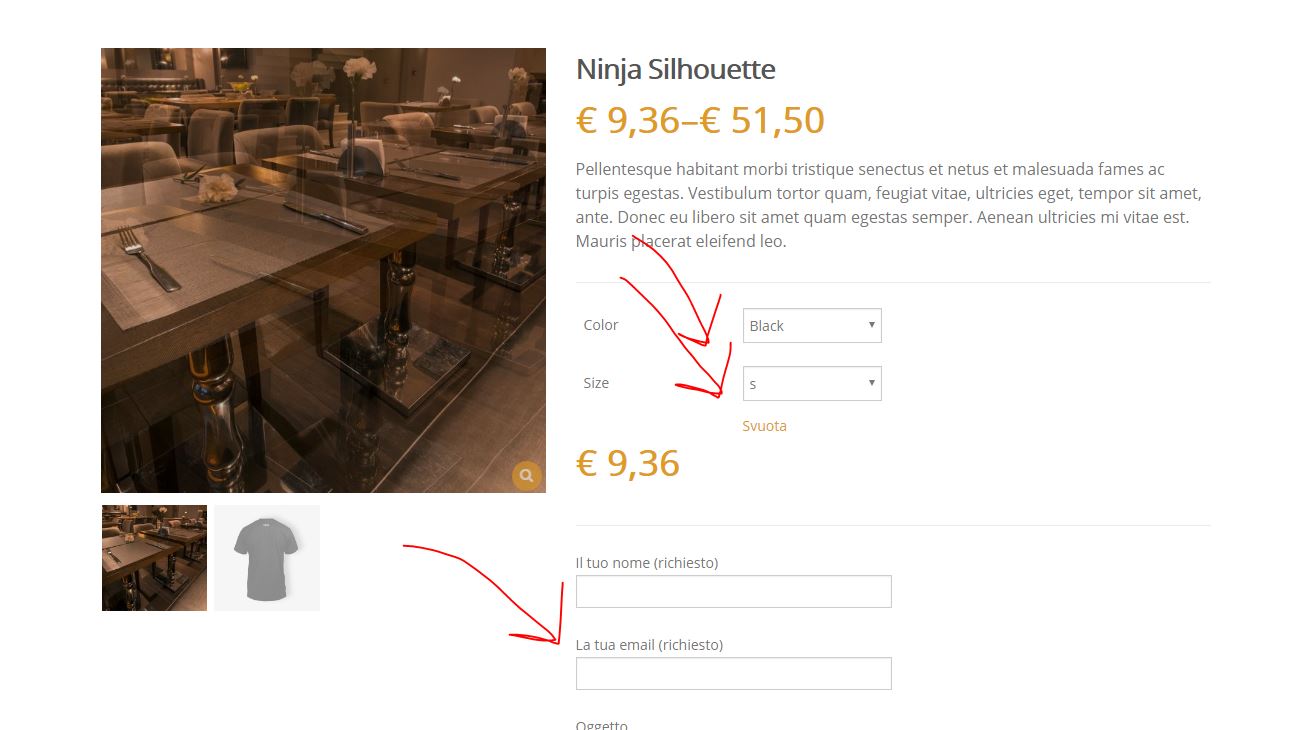
Вы можете понять, увидев этот скриншот:
Все мои продукты являются переменным продуктом с вариациями (из атрибутов).
Есть ли способ получить выбранные варианты клиентом и отправить его через контактную форму 7?
Например:
Пользователь выбирает черный цвет и размер s, затем заполняет форму, и когда электронное письмо отправляется, в дополнение к Получению классической информации (имя, адрес электронной почты и т. Д.) Я также получаю выбранный атрибут (в данном случае black а также s)
1 ответ
ОБНОВЛЕНО: Добавлена совместимость с WC 3+
Я проверил его, и он не будет отправлять данные, относящиеся к выбранным вариантам, потому что он просто выводит выбранную контактную форму под кнопкой добавления в корзину (на страницах с отдельными продуктами). Кроме того, этот плагин не обновлялся более 2 лет, поэтому он устарел.
ХОРОШЕЕ НОВОЕ: РАБОЧЕЕ РЕШЕНИЕ
Я нашел этот связанный ответ: Название продукта WooCommerce в контактной форме 7
В нем объясняется, как установить шорткод контактной формы 7 на вкладке продукта и отобразить название выбранного продукта в электронном письме.
Итак, из этого ответа я транспонировал код, чтобы использовать его так же, как это делал плагин (чуть ниже кнопки добавления в корзину).
Вот в этом примере / ответе я установил в своей переменной product 2 атрибута для вариантов продукта: Color а также Size,
Это мои настройки Contact form 7 для формы, которую я буду использовать в своем коде:
<label> Your Name (required)
[text* your-name] </label>
<label> Your Email (required)
[email* your-email] </label>
<label> Subject (required)
[text* your-subject class:product_name] </label>
<label> Your Message
[textarea your-message] </label>
[submit "Send"]
[text your-product class:product_details]
Здесь я должен добавить это текстовое поле [text your-product class:product_details], так что вам нужно будет добавить также в вашей вкладке "почта" настройки [your-product] пометьте внутри "тела сообщения", чтобы получить это в своем электронном письме:
From: [your-name] <[your-email]>
Subject: [your-subject]
Product: [your-product]
Message Body:
[your-message]
--------------
This e-mail was sent from a contact form 7
Пользовательская функция кода PHP подключена woocommerce_after_add_to_cart_form Хук действия:
add_action( 'woocommerce_after_add_to_cart_form', 'product_enquiry_custom_form' );
function product_enquiry_custom_form() {
global $product, $post;
// Set HERE your Contact Form 7 shortcode:
$contact_form_shortcode = '[contact-form-7 id="382" title="form"]';
// compatibility with WC +3
$product_id = method_exists( $product, 'get_id' ) ? $product->get_id() : $product->id;
$product_title = $post->post_title;
// The email subject for the "Subject Field"
$email_subject = __( 'Enquire about', 'woocommerce' ) . ' ' . $product_title;
foreach($product->get_available_variations() as $variation){
$variation_id = $variation['variation_id'];
foreach($variation['attributes'] as $key => $value){
$key = ucfirst( str_replace( 'attribute_pa_', '', $key ) );
$variations_attributes[$variation_id][$key] = $value;
}
}
// Just for testing the output of $variations_attributes
// echo '<pre>'; print_r( $variations_attributes ); echo '</pre>';
## CSS INJECTED RULES ## (You can also remve this and add the CSS to the style.css file of your theme
?>
<style>
.wpcf7-form-control-wrap.your-product{ opacity:0;width:0px;height:0px;overflow: hidden;display:block;margin:0;padding:0;}
</style>
<?php
// Displaying the title for the form (optional)
echo '<h3>'.$email_subject.'</h3><br>
<div class="enquiry-form">' . do_shortcode( $contact_form_shortcode ) . '</div>';
## THE JQUERY SCRIPT ##
?>
<script>
(function($){
<?php
// Passing the product variations attributes array to javascript
$js_array = json_encode($variations_attributes);
echo 'var $variationsAttributes = '. $js_array ;
?>
// Displaying the subject in the subject field
$('.product_name').val('<?php echo $email_subject; ?>');
////////// ATTRIBUTES VARIATIONS SECTION ///////////
var $attributes;
$('td.value select').blur(function() {
var $variationId = $('input[name="variation_id"]').val();
// console.log('variationId: '+$variationId);
if (typeof $variationId !== 'undefined' ){
for(key in $variationsAttributes){
if( key == $variationId ){
$attributes = $variationsAttributes[key];
break;
}
}
}
if ( typeof $attributes !== 'undefined' ){
// console.log('Attributes: '+JSON.stringify($attributes));
var $attributesString = '';
for(var attrKey in $attributes){
$attributesString += ' ' + attrKey + ': ' + $attributes[attrKey] + ' — ';
}
$('.product_details').val( 'Product <?php echo $product_title; ?> (ID <?php echo $product_id; ?>): ' + $attributesString );
}
});
})(jQuery);
</script>
<?php
}
Код помещается в файл function.php вашей активной дочерней темы (или темы) или также в любой файл плагина.
Вы получите именно то, что плагин делал с этими дополнительными функциями:
- Пользовательское название продукта в качестве темы письма.
- Выбранные атрибуты вариации Имя метка + значения в дополнительных полях (которые будут скрыты).
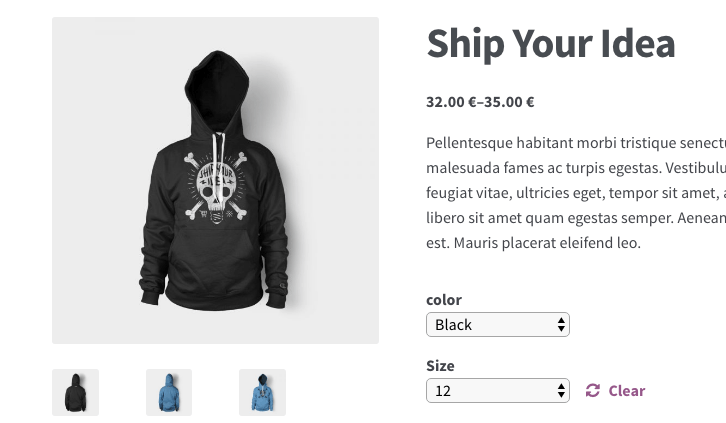
Вот снимки экрана с моего тестового сервера:
Товар с выбранными атрибутами: 
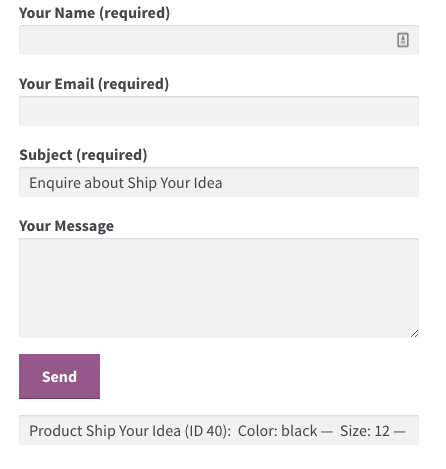
Что я получаю в форме (я не скрываю специальное текстовое поле, чтобы показать вам извлеченные данные с помощью jQuery): 
Как видите, вы получаете данные, которые вам нужно отправить в электронном письме...
После того, как я выбрал атрибуты продукта и заполнил другие поля формы, когда я отправляю эту форму, я получаю это сообщение электронной почты:
From: John Smith <j.smith@themain.com> Subject: Enquire about Ship Your Idea Product: Product Ship Your Idea (ID 40): Color: black — Size: 12 — Message Body: I send this request about this very nice product … I send this request about this very nice product … -- This e-mail was sent from a contact form 7
Так что everithing работает так, как вы ожидали, и это рабочий пример проверенного ответа.