Комбинация CoreAnimation CALayer и CATextLayer
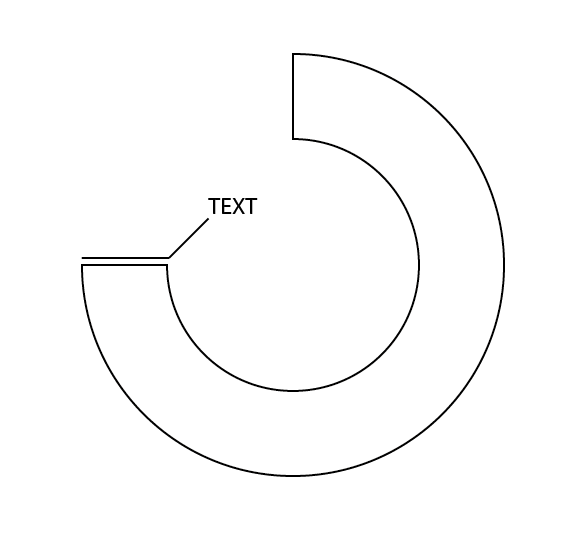
Я просто играю с CA в последнее время. Теперь я застрял. Это то, что я хочу оживить:
На данный момент у меня уже работает круговая анимация. Я создал CALayer для создания анимации. Я действительно не знаю, куда идти отсюда. Где мне добавить подслой CATextLayer? Как мне анимировать оба одновременно, чтобы было похоже, что текст с линией торчит на конце круга?
Если вам нужен код или что-то еще, дайте мне знать.
Я был бы очень рад получить помощь здесь:-)
Большое спасибо!
2 ответа
Я смог сделать то, что вы просите ниже. Код очень грубый, просто потратил пару минут на него, возможно, пропустил релизы и что там у вас. Вы можете просто поменять UILabel на CATextLayer (для краткости использовал UILabel).
CAShapeLayer* circle = [[CAShapeLayer alloc] init];
CGMutablePathRef path = CGPathCreateMutable();
CGRect textRect = CGRectMake(self.bounds.size.width/4, (self.bounds.size.height-self.bounds.size.width/2)/2, self.bounds.size.width/2, self.bounds.size.width/2);
float midX = CGRectGetMidX(textRect);
float midY = CGRectGetMidY(textRect);
CGAffineTransform t = CGAffineTransformConcat(
CGAffineTransformConcat(
CGAffineTransformMakeTranslation(-midX, -midY),
CGAffineTransformMakeRotation(-1.57079633/0.99)),
CGAffineTransformMakeTranslation(midX, midY));
CGPathAddEllipseInRect(path, &t, textRect);
circle.path = path;
circle.frame = self.bounds;
circle.fillColor = [UIColor clearColor].CGColor;
circle.strokeColor = [UIColor blackColor].CGColor;
circle.lineWidth = 60.0f;
[self.layer addSublayer:circle];
CABasicAnimation* animation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
animation.duration = 15.0f;
animation.fromValue = [NSNumber numberWithFloat:0.0f];
animation.toValue = [NSNumber numberWithFloat:1.0f];
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear];
[circle addAnimation:animation forKey:@"strokeEnd"];
[circle release];
UILabel* label = [[UILabel alloc] init];
label.text = @"Test Text";
label.font = [UIFont systemFontOfSize:20.0f];
label.center = CGPathGetCurrentPoint(path);
label.transform = CGAffineTransformMakeRotation(1.57079633);
[label sizeToFit];
[self.layer addSublayer:label.layer];
CAKeyframeAnimation* textAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
textAnimation.duration = 15.0f;
textAnimation.path = path;
textAnimation.rotationMode = kCAAnimationRotateAuto;
textAnimation.calculationMode = kCAAnimationCubicPaced;
textAnimation.removedOnCompletion = NO;
[label.layer addAnimation:textAnimation forKey:@"position"];
Я бы предложил создать новый класс UIView, а затем использовать метод layoutSubviews.
Чтобы узнать больше о классе UIView, просто взгляните на ссылку на класс. Просто используйте что-то, лежащее в вашем основном виде:
myView = [[myView alloc] initWithFrame:CGRectMake(100,100,100,100)];
[self.view addSubview:myView];
И что-то вроде этого для layoutSubviews:
- (void) layoutSubviews{
[super layoutSubviews];
mainLayer.frame = CGRectMake(0, 0, self.frame.size.width, self.frame.size.height);
CALayer *circle = [[[CALayer alloc] init] autorelease];
//You have to set up the circle image and everything
circle.position = mainLayer.position;
}
Конечно, вам придется добавить реализацию myView поверх вашего.h, но в остальном все остальное должно работать.
РЕДАКТИРОВАТЬ: Извините, я забыл добавить код текстового слоя в layoutSubview, но все, что вам нужно сделать, это создать слой и установить его положение в mainLayer.position;