Snappy нижний колонтитул генерирует странный запас, пропорциональный его размеру
Во -первых, позвольте мне показать вам фрагмент кода, который делает ошибку.
Вот код моего нижнего колонтитула:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div style="height: 1rem; background-color: #1C440C">
<span>Hello world</span>
</div>
</body>
</html>
Главная страница:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
Hello world page
</body>
</html>
И контроллер:
/**
* @Route("/path", name="myurl")
*/
public function toPdf()
{
$html = $this->renderView('pdf/page.html.twig');
$footer = $this->renderView('pdf/footer2_pdf.html.twig');
return new Response(
$this->get('knp_snappy.pdf')->getOutputFromHtml($html, array(
'footer-html' => $footer
)),
200,
array(
'Content-Type' => 'application/pdf',
'Content-Disposition' => 'attachment; filename="file.pdf"'
)
);
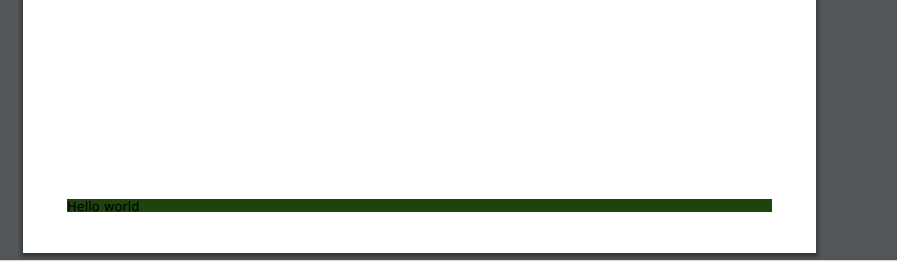
Если я установлю высоту нижнего колонтитула на 1 (как в примере кода), я получу такой вид pdf нижнего колонтитула:
расстояние между "hello world" и ботом страницы выглядит как поле PDF по умолчанию, поэтому все выглядит нормально.
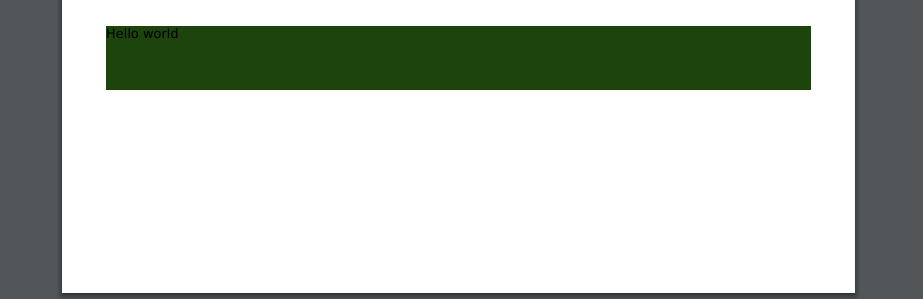
Затем, если я изменю высоту на 5rem, чтобы получить больший нижний колонтитул, я получу это:
Нижний колонтитул больше, но поле между нижним колонтитулом и концом страницы просто увеличилось, как сумасшедший. Я не очень понимаю, почему.
Спасибо за чтение, если вы знаете ответ, не стесняйтесь отвечать.
1 ответ
Для дальнейшего использования, просто установите нижнее поле с помощью этого решения: поля страницы PDF с snappy и symfony2 Cheers!