Как добавить текст к каждой грани коробки [JavaFX]
Я создаю коробку, которую я могу вращать и что будет делать какое-то действие при нажатии. У меня проблема, например, в том, чтобы отобразить текст на всех гранях этого поля; 1 спереди, 2 сверху, 3 сзади, 4 снизу, 5 слева и 6 справа.
Я понимаю, что StackPane можно использовать для наложения текстового поля поверх куба, но я не думаю, что это действительно поможет в этом сценарии. Так как box по сути является заранее созданным TriangleMesh, это возможно сделать? Насколько видно, в коробке нет встроенных функций для этого.
static double mousePosX;
static double mousePosY;
static double mouseOldX;
static double mouseOldY;
public static Scene testScene(Stage stage) {
Group root = new Group();
Scene scene = new Scene(root, stage.getWidth(), stage.getHeight(), true, SceneAntialiasing.BALANCED);
scene.setFill(Paint.valueOf("Blue"));
PerspectiveCamera camera = new PerspectiveCamera(true);
camera.setNearClip(0.1);
camera.setFarClip(10000.0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
Box box = new Box(1,1,1);
box.setOnMouseClicked(e -> {
System.out.println("Test");
});
Rotate rotateX = new Rotate(10, 0, 0, 0, Rotate.X_AXIS);
Rotate rotateY = new Rotate(5, 0, 0, 0, Rotate.Y_AXIS);
box.getTransforms().addAll(rotateX, rotateY);
scene.setOnMousePressed(me -> {
mouseOldX = me.getSceneX();
mouseOldY = me.getSceneY();
});
scene.setOnMouseDragged(me -> {
mousePosX = me.getSceneX();
mousePosY = me.getSceneY();
rotateX.setAngle(rotateX.getAngle() - (mousePosY - mouseOldY));
rotateY.setAngle(rotateY.getAngle() + (mousePosX - mouseOldX));
mouseOldX = mousePosX;
mouseOldY = mousePosY;
});
root.getChildren().add(box);
return scene;
}
Это код, который я получил до сих пор, и любая помощь будет принята с благодарностью.
1 ответ
Это решение основано на ответе на этот вопрос, где CuboidMesh из библиотеки FXyz.
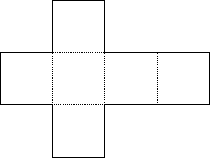
Основная идея - использовать изображение в качестве текстуры для куба. Встроенный JavaFX Box будет применять это изображение к каждому из 6 лиц, поэтому, если мы хотим, чтобы на каждом лице был разный текст, мы должны использовать CuboidMesh, который использует чистое изображение:
Куб можно сгенерировать как:
CuboidMesh cuboid = new CuboidMesh(100f, 100f, 100f);
cuboid.setTextureModeImage(getClass().getResource("net.png").toExternalForm());
Идея теперь состоит в том, чтобы написать текст на каждой из 6 граней и сохранить изображение текстуры, которое будет использоваться позже.
Этот метод сгенерирует это сетевое изображение:
private Image generateNet(String face1, String face2, String face3, String face4, String face5, String face6) {
GridPane grid = new GridPane();
grid.setAlignment(Pos.CENTER);
Label label1 = new Label(face1);
label1.setRotate(90);
GridPane.setHalignment(label1, HPos.CENTER);
Label label2 = new Label(face2);
GridPane.setHalignment(label2, HPos.CENTER);
Label label3 = new Label(face3);
GridPane.setHalignment(label3, HPos.CENTER);
Label label4 = new Label(face4);
GridPane.setHalignment(label4, HPos.CENTER);
Label label5 = new Label(face5);
GridPane.setHalignment(label5, HPos.CENTER);
Label label6 = new Label(face6);
label6.setRotate(90);
GridPane.setHalignment(label6, HPos.CENTER);
grid.add(label1, 1, 0);
grid.add(label2, 0, 1);
grid.add(label3, 1, 1);
grid.add(label4, 2, 1);
grid.add(label5, 3, 1);
grid.add(label6, 1, 2);
grid.setGridLinesVisible(true);
ColumnConstraints col1 = new ColumnConstraints();
col1.setPercentWidth(25);
ColumnConstraints col2 = new ColumnConstraints();
col2.setPercentWidth(25);
ColumnConstraints col3 = new ColumnConstraints();
col3.setPercentWidth(25);
ColumnConstraints col4 = new ColumnConstraints();
col4.setPercentWidth(25);
grid.getColumnConstraints().addAll(col1, col2, col3, col4);
RowConstraints row1 = new RowConstraints();
row1.setPercentHeight(33.33);
RowConstraints row2 = new RowConstraints();
row2.setPercentHeight(33.33);
RowConstraints row3 = new RowConstraints();
row3.setPercentHeight(33.33);
grid.getRowConstraints().addAll(row1, row2, row3);
grid.setPrefSize(600, 450);
Scene tmpScene = new Scene(grid);
tmpScene.getStylesheets().add(getClass().getResource("style.css").toExternalForm());
return grid.snapshot(null, null);
}
где style.css содержит:
.root {
-fx-background-color: white;
}
.label {
-fx-font-size: 6em;
}
С его помощью размер метки и шрифт могут быть скорректированы правильно.
Теперь вы можете создать чистое изображение для любого текста:
Image net = generateNet("1", "2", "3", "4", "5", "6");

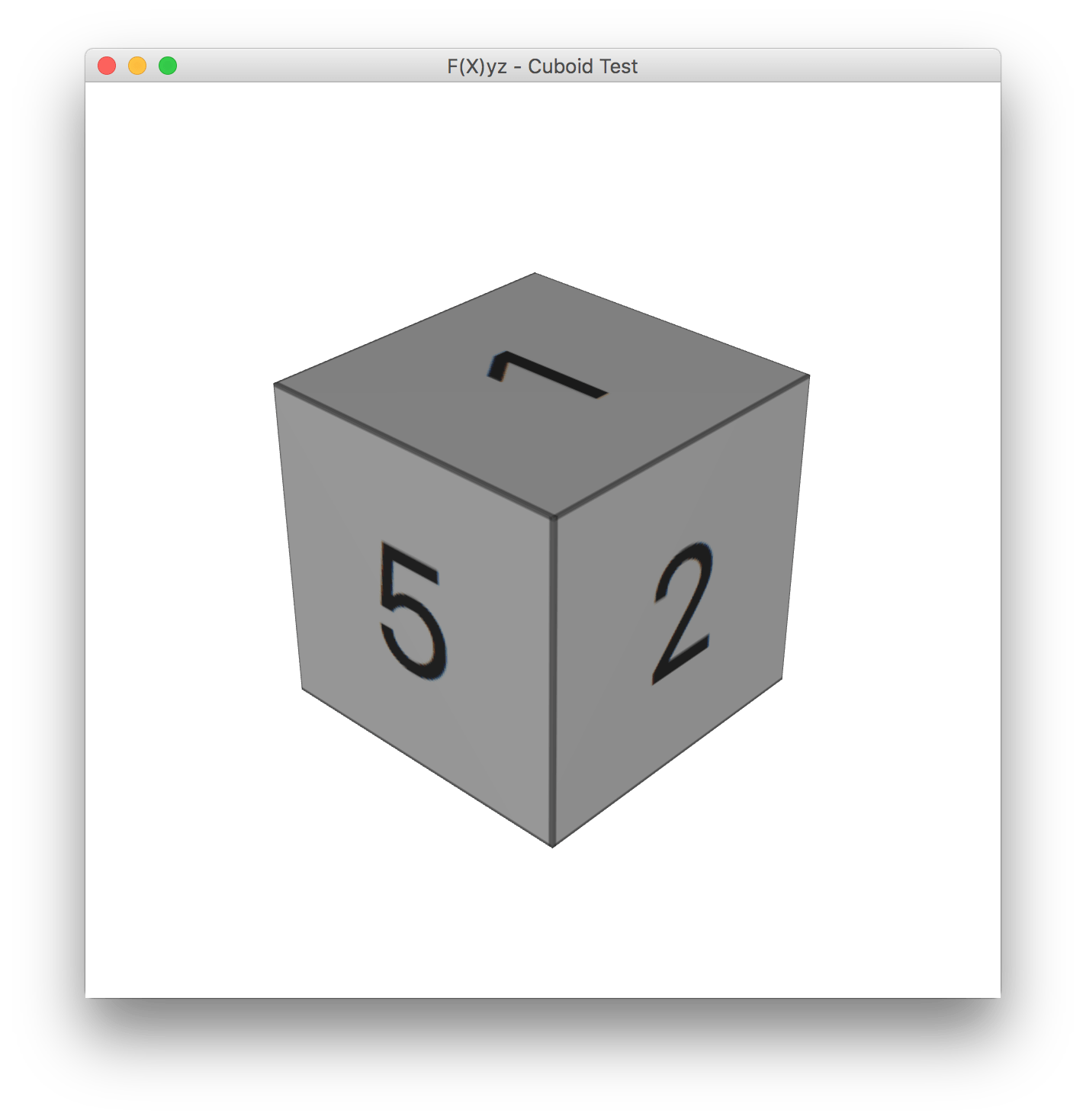
Наконец, вы можете применить эту текстуру к кубоиду:
PhongMaterial mat = new PhongMaterial();
mat.setDiffuseMap(net);
cuboid.setMaterial(mat);
И у вас будет применен ваш текст: