Как отобразить настроенную страницу регистрации в клиенте Azure B2C?
Я подготовил пользовательские HTML-страницы для регистрации пользователей и многофакторной аутентификации. Затем загрузите эти страницы в хранилище BLOB-объектов Azure.
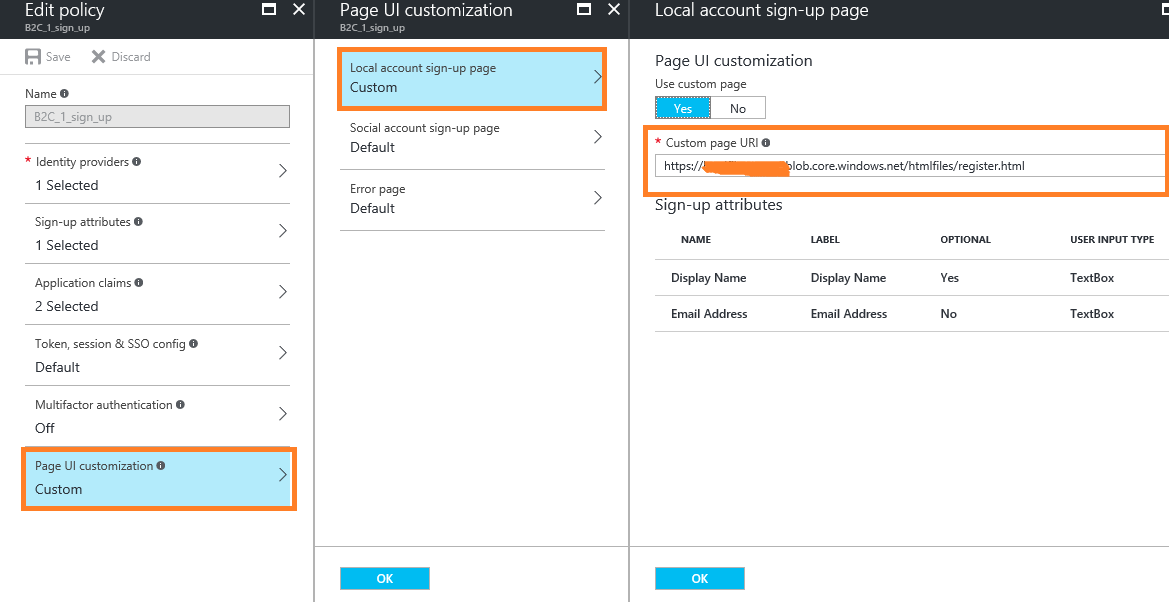
Затем я отредактировал политику регистрации клиента Azure B2C для настройки страницы регистрации пользователя и вставил URL-адрес BLOB-объекта хранилища настраиваемой HTML-страницы, который ранее загружал в BLOB-объект хранилища.
Когда я запускаю политику, браузер отображает страницу регистрации, как показано ниже. Но я сделал страницу регистрации и страницу MFA очень милой. И добавил CSS контент только внутри моих HTML-страниц.
Как использовать пользовательские страницы регистрации или страницы MFA вместо Azure B2C?
2 ответа
Как указал Harsh Aseeja, ваша страница уже отображает настроенную страницу. Вам нужно проверить с помощью инструментов разработчика браузера, чтобы определить стиль CSS, который вступил в силу в ваших HTML-элементах. Поскольку эти элементы просто вставляются на вашу страницу, проверьте идентификаторы элементов и их стиль CSS по умолчанию. Скорее всего, если вы использовали классы для стилизации своей страницы, они будут перезаписаны стилем по умолчанию для идентификаторов элементов.
Вы можете попытаться отредактировать стили CSS на лету с помощью инструментов dev, и когда вы будете удовлетворены своими изменениями, перенесите их в свой файл CSS (или CSS внутри своей HTML-страницы) и обновите соответствующие файлы в вашем хранилище Azure.
Похоже, вы получаете настроенную HTML-страницу вместо обычной страницы входа Microsoft. Вы можете использовать инструменты dev в своем браузере, чтобы настроить CSS для получения желаемого UX. Также вы можете добавить явный CSS для каждого поля ввода или кнопки, чтобы убедиться, что ваш CSS выбран и не переопределен CSS, приходящим со страницы входа Microsoft.