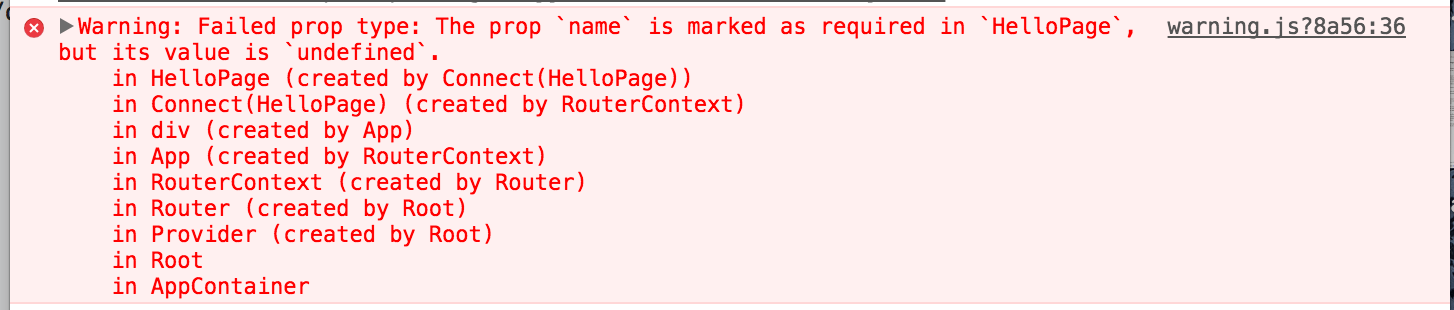
Failed PropType. Значение не определено
Я намерен сделать что-то очень простое. Я просто хочу, чтобы мое имя появлялось в контейнере HelloPage при рендеринге, а затем одним щелчком мыши превращало мое имя в "Боб". Я полагаю, что мне не хватает чего-то глупого.
HelloPage.js (контейнер, где должно появиться мое имя, но оно полностью не определено)
import React from 'react';
import PropTypes from 'prop-types';
import {connect} from 'react-redux';
import {bindActionCreators} from 'redux';
import * as actions from '../actions/helloActions';
export const HelloPage = ({name, actions}) => {
return (
<div>
My name is {name}. This is the hello page.
<div onClick={() => actions.sayHello()}>But my name could be different.</div>
</div>
);
};
HelloPage.propTypes = {
actions: PropTypes.object.isRequired,
name: PropTypes.string.isRequired
};
function mapStateToProps(state) {
return {
name: state.name
};
}
function mapDispatchToProps(dispatch) {
return {
actions: bindActionCreators(actions, dispatch)
};
}
export default connect(mapStateToProps, mapDispatchToProps)(HelloPage);
Я предполагаю, что виновник находится в редукторе, где я установил начальное состояние. Не установлено ли начальное состояние достаточно рано? Эта часть кода выглядит правильно?
import { SAY_HELLO } from '../constants/actionTypes';
import objectAssign from 'object-assign';
import initialState from './initialState';
export default function helloReducer(state = initialState.hello, action) {
switch (action.type) {
case SAY_HELLO:
return objectAssign({}, state, { name: "Bob" });
default:
return state;
}
}
Вот как я настроил файл initialState:
export default {
hello: {
name: 'Gabriel'
}
};
И, как я комбинирую редукторы:
import { combineReducers } from 'redux';
import fuelSavings from './fuelSavingsReducer';
import hello from './helloReducer';
import {routerReducer} from 'react-router-redux';
const rootReducer = combineReducers({
fuelSavings,
hello,
routing: routerReducer
});
export default rootReducer;
Другие контейнеры / компоненты приложения работают отлично, но только этот новый контейнер не работает. Я использую шаблон реагирующей рогатки. Просто добавил один дополнительный маршрут. Я скопировал структуру, которая была там в шаблоне.
1 ответ
Начальное состояние для name определяется на втором уровне объекта hello.
Таким образом, чтобы получить к нему доступ, вам нужно изменить функцию mapStateToProps следующим образом:
function mapStateToProps(state) {
return {
name: state.hello.name
};
}