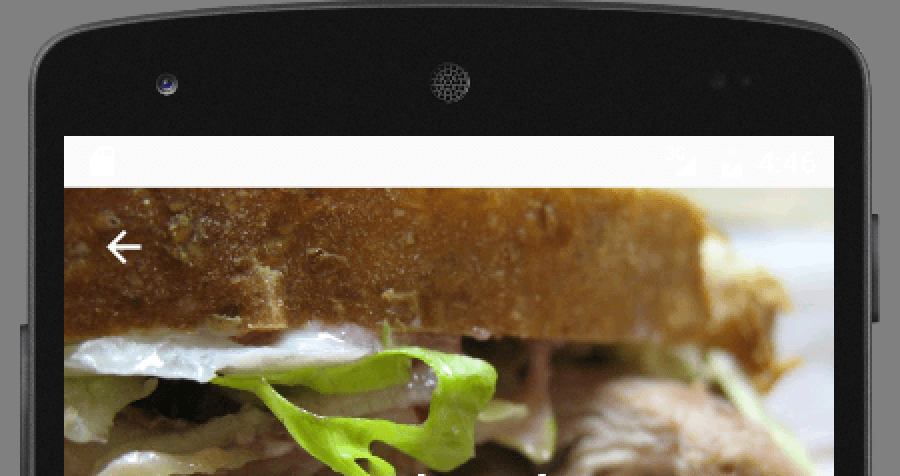
Строка состояния становится белой и не отображает содержимое позади нее
Я пробую AppCompat на Зефир. И я хочу иметь прозрачную строку состояния, однако она становится белой. Я пробовал пару решений, но они не работали для меня ( прозрачная строка состояния не работает с windowTranslucentNavigation = "false", Lollipop: рисовать позади statusBar с его цветом, установленным на прозрачный). Вот связанный код.
Мой styles.xml
<style name="Bacon" parent="Theme.Bacon"/>
<style name="Theme.Bacon" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/theme_primary</item>
<item name="colorPrimaryDark">@color/theme_primary_dark</item>
<item name="colorAccent">@color/theme_accent</item>
<item name="windowActionBar">false</item>
<item name="windowActionBarOverlay">true</item>
<item name="windowNoTitle">true</item>
<item name="android:windowBackground">@color/background_material_light</item>
</style>
<style name="Theme.Bacon.Detail" parent="Bacon"/>
v21
<style name="Bacon" parent="Theme.Bacon">
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
</style>
<style name="Theme.Bacon.Detail" parent="Bacon">
<item name="android:statusBarColor">@android:color/transparent</item>
</style>
Деятельность
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true" />
</FrameLayout>
Фрагмент
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="192dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginBottom="32dp"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:statusBarScrim="@color/black_trans80">
<ImageView
android:id="@+id/photo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/photo"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/anim_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
28 ответов
Я исправил проблему, изменив макет Activity с FrameLayout на RelativeLayout. Спасибо всем, кто пытался помочь!
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent">
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/theme_primary_dark"
android:fitsSystemWindows="true" />
</RelativeLayout>
Попробуйте просмотрщик иерархии или ViewInspector. Эти инструменты могут помочь вам.
Я нашел ответ по этой ссылке: Цвет строки состояния не меняется с относительным расположением в качестве корневого элемента
Оказывается, нам нужно удалить
<item name="android:statusBarColor">@android:color/transparent</item>
в styles.xml(v21). И это прекрасно работает для меня.
(Немного опоздал на вечеринку, но это может кому-то помочь)
У меня была точно такая же проблема. Так или иначе, некоторые действия были нормальными, в то время как новые, которые я создал, показывали белую строку состояния вместо colorPrimaryDark значение.
Попробовав несколько советов, я заметил, что нормальная рабочая деятельность, где все используют CoordinatorLayout как корень макета, в то время как для других я заменил его на обычные макеты, потому что мне не нужны функции (анимация и т. д.), предоставляемые CoordinatorLayout,
Таким образом, решение состоит в том, чтобы сделать CoordinatorLayout корневой макет, а затем внутри него добавьте свой прежний корневой макет. Вот пример:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<!-- your activity content here-->
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
ОБРАТИТЕ ВНИМАНИЕ, что без android:fitsSystemWindows="true" это решение не работает для меня.
Испытано на Леденец и Зефир
Вы должны добавить это свойство в свой стиль, чтобы увидеть содержимое
<item name="android:windowLightStatusBar" tools:ignore="NewApi">true</item>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@color/colorPrimaryDark</item>
</style
Просто замените это, statusBarColor должен быть вашим ожидаемым цветом, а не ПРОЗРАЧНЫМ
Добавьте это в ваш style.xml
<item name="android:windowTranslucentStatus">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
и это в вашем onCreate();
getWindow().getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
Просто поместите этот элемент в ваш v21\styles.xml:
правда
Это должно выглядеть так:
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:windowTranslucentStatus">true</item>
</style>
Я столкнулся с той же проблемой. Что я сделал, в файле "v21/styles.xml" изменил значение true:
<item name="windowDrawsSystemBarBackgrounds">true</item>
чтобы:
<item name="windowDrawsSystemBarBackgrounds">false</item>
После неудачной попытки всего вышеперечисленного я обнаружил, что явная установка темы устранила проблему.
setTheme(R.style.AppTheme);
Это должно идти до super.OnCreate() в вашей деятельности.
<item name="android:statusBarColor">@android:color/transparent</item>
Вы увидите эту строку кода в values /styles/styles.xml(v21) . Удалите это, и это решает проблему
Просто удалите следующий тег из стиля v21 @android: цвет / прозрачный
Это работает для меня.
Я нашел решение для этого -
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:windowLightStatusBar">true</item>
</style>
добавьте это в свой стиль, и он будет работать с API 21 или выше.
Для стилей v23
<style name="MyTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowLightStatusBar">true</item>
<item name="android:statusBarColor">@android:color/white</item>
</style>
Для стилей v21
<style name="MyTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowTranslucentStatus">true</item>
<item name="android:statusBarColor">@android:color/white</item>
</style>
Если ваш v21/styles.xml содержит
<resources>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
</style>
</resources>
Затемудалите или прокомментируйте ниже строки или измените цвет строки состояния,
<item name="android:statusBarColor">@android:color/transparent</item>
Работает нормально. Надеюсь, это полезно. Благодарю.
Лучший подход
Проверьте ваш файл style.xml, где находится ваша тема NoActionBar. Убедитесь, что у него есть родительский объект как Theme.AppCompat.NoActionBar, а также настройте его, добавив цветовую схему. Наконец установите ваши темы в декларации, как требуется.
Ниже приведен пример моего файла styles.xml (ActionBar + NoActionBar).
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- No ActionBar application theme. -->
<style name="AppTheme.NoActionBar" parent="Theme.AppCompat.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
Для меня это сработало следующим образом:
- Установить тему
.NoActionBar - Оберните панель инструментов в
android.support.design.widget.AppBarLayout - Делать
android.support.design.widget.CoordinatorLayoutв качестве родительского макета.
По сути, это третий шаг, который рисует строку состояния в colorPrimaryDark в противном случае он не рисуется, если вы используете NoActionBar тема.
2-й шаг даст вашей панели инструментов это наложение.
[
Разверните res -> values -> каталог стилей с панели проекта.
Откройте файл styles.xml (v21)
ИСПОЛЬЗУЙТЕ ЛЮБОЙ ИЗ НИЖЕ ПУТИ
- Изменить истину на ложь в
android:windowDrawsSystemBarBackgroundsимущество. - Измените @android: цвет / прозрачный на @color/colorPrimaryDark в
android:statusBarColorимущество. - Удалить
android:statusBarColorлиния собственности.
Внутри
onCreateдобавьте следующее:
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
getWindow().setStatusBarColor(Color.WHITE);
и ниже
setContentView(R.layout.activity_main);
Это работа для меня
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
}
Я не уверен, что уже поздно, но я надеюсь, что это кому-нибудь поможет. * Создайте фальшивый вид с прозрачным фоном, который соответствует макету, и создайте координатный макет в качестве корневого элемента макета.
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:fitsSystemWindows="true" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
android:src="@drawable/something" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
.... YOUR LAYOUT

ты хочешь этого правильно?
попробуй это. в [значение] - [style.xml]
<style name="AppTheme" parent="Theme.AppCompat.DayNight.DarkActionBar">
<item name="android:windowLightStatusBar">true</item>
</style>
вы знаете, не совпадать apptheme - parent
удачи
Убедитесь, что эта панель инструментов становится белой - панель приложений не отображается после того, как вы прокрутите экран
https://code.google.com/p/android/issues/detail?id=178037
Я использую библиотеки 23.0.0. и ошибка все еще происходит.
Обходным путем для этого является добавление View, который почти не занимает места и может быть невидимым. Смотрите структуру ниже.
<android.support.v4.widget.NestedScrollView
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.AppBarLayout>
<android.support.v7.widget.Toolbar
app:layout_scrollFlags="scroll|enterAlways" />
<android.support.design.widget.TabLayout
app:layout_scrollFlags="scroll|enterAlways" />
<View
android:layout_width="match_parent"
android:layout_height=".3dp"
android:visibility="visible"/>
</android.support.design.widget.AppBarLayout>
Эти вопросы на Stackru.com также относятся к этой ошибке: панель инструментов CoordinatorLayout невидима при вводе до полной высоты AppBarLayout - макет иногда невидим после входа в представление (даже если он не введен)
Если вы используете RelativeLayout / CoordinatorLayout, это решение, которое работает для меня:
Вы должны использовать
- CoordinatorLayout
- AppBarLayout
Не забывайте использовать CoordinatorLayout вместо RelativeLayout (производительность лучше и отлично работает с AppBarLayout)
Вот как должен начинаться ваш фрагмент
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/background_light"
android:fitsSystemWindows="true"
>
<android.support.design.widget.AppBarLayout
android:id="@+id/main.appbar"
android:layout_width="match_parent"
android:layout_height="300dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true"
>
...
Хорошее кодирование!
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
</style>
добавить в стили элемент windowTranslucentStatus
Добавьте это в свой style.xml
<item name="android:windowTranslucentStatus">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
Примечание. Цвет строки состояния не поддерживается ниже 21 уровня API.
Я думаю, что это вызвано вашим android:windowBackground, Является @color/background_material_light ссылка на белый?
Window window = this.getWindow();
window.setStatusBarColor(this.getResources().getColor(R.color.colorPrimaryDark));
Добавьте эти 2 строки в файл java ниже