addArc(withCenter) закрывающий путь
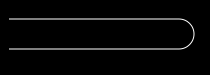
Следующий код:
let size = CGSize(width: 200, height: 30)
let rect = CGRect(origin: .zero, size: size)
let path1 = UIBezierPath()
path1.move(to: CGPoint(x: 10, y: 5))
path1.addLine(to: CGPoint(x: 180, y: 5))
path1.addArc(withCenter: CGPoint(x: 180, y: 20), radius: 15,
startAngle: (3.14159 / 2), endAngle: (3 * 3.14159 / 2), clockwise: false)
производит это:
Хорошо, я что-то упустил? Я не хочу закрывать этот путь. Я никогда не звоню path1.close(), Я хочу добавить еще одну прямую линию от конца дуги, а не от ее закрытой версии. По сути, я не хочу, чтобы полукруг был закрыт, как я могу это сделать?
2 ответа
Решение
Вы должны начать свою дугу в -90 градусов и закончить ее в +90 градусов. Вам также необходимо изменить его направление. Вам необходимо сделать следующее:
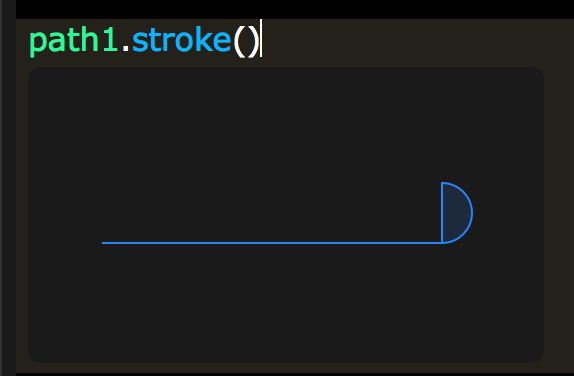
path1.addArc(withCenter: CGPoint(x: 180, y: 20), radius: 15, startAngle: -.pi/2, endAngle: .pi/2, clockwise: true)
Если вы хотите завершить форму, она будет выглядеть так:
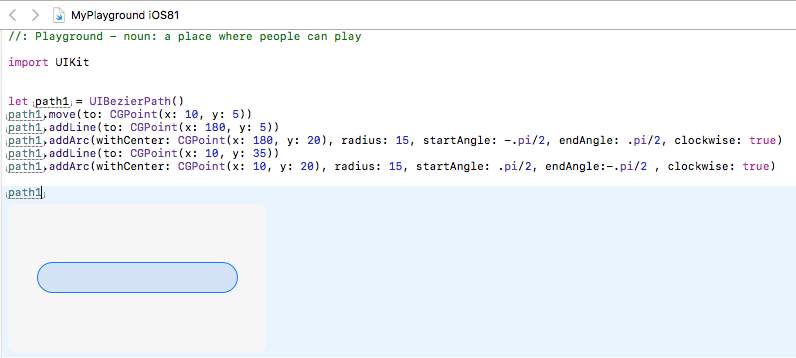
let path1 = UIBezierPath()
path1.move(to: CGPoint(x: 10, y: 5))
path1.addLine(to: CGPoint(x: 180, y: 5))
path1.addArc(withCenter: CGPoint(x: 180, y: 20), radius: 15, startAngle: -.pi/2, endAngle: .pi/2, clockwise: true)
path1.addLine(to: CGPoint(x: 10, y: 35))
path1.addArc(withCenter: CGPoint(x: 10, y: 20), radius: 15, startAngle: .pi/2, endAngle:-.pi/2 , clockwise: true)
Надеюсь, что это поможет вам достичь вашего результата
let size = CGRect(origin: .zero, size: CGSize(width : 200 , height : 30))
let path = UIBezierPath()
path.move(to: CGPoint(x: 10, y: 100))
path.addLine(to: CGPoint(x: 180, y: 100))
path.addArc(withCenter: CGPoint(x:180 , y: 85), radius: 15, startAngle: (3.14159 / 2), endAngle: (3 * 3.14159 / 2), clockwise: false)
path.addLine(to: CGPoint(x: 10, y: 70)) //y = radius * 2