Как показать подсеть jqGrid только на определенных строках?
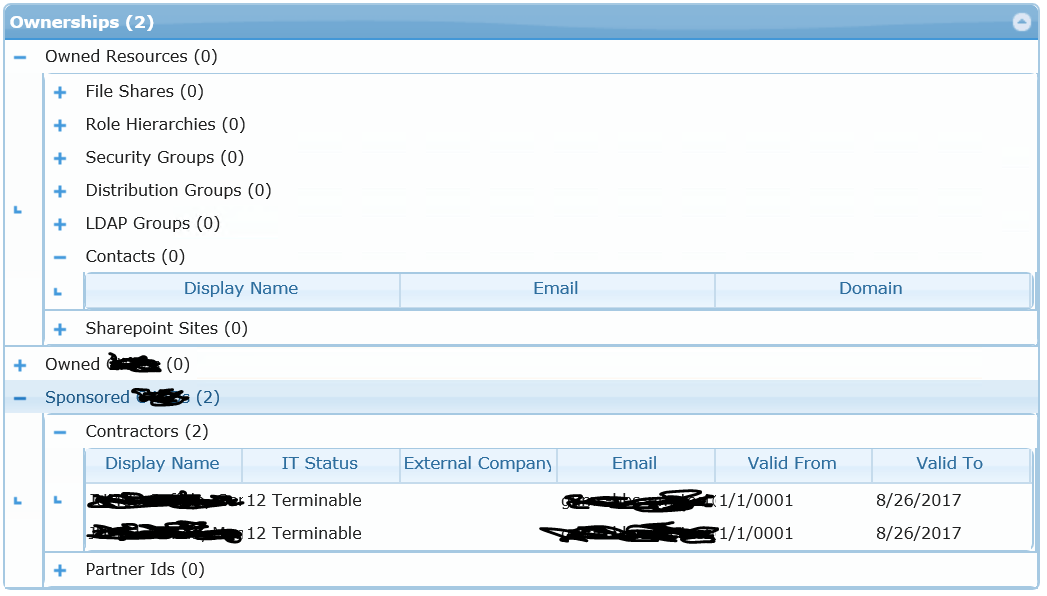
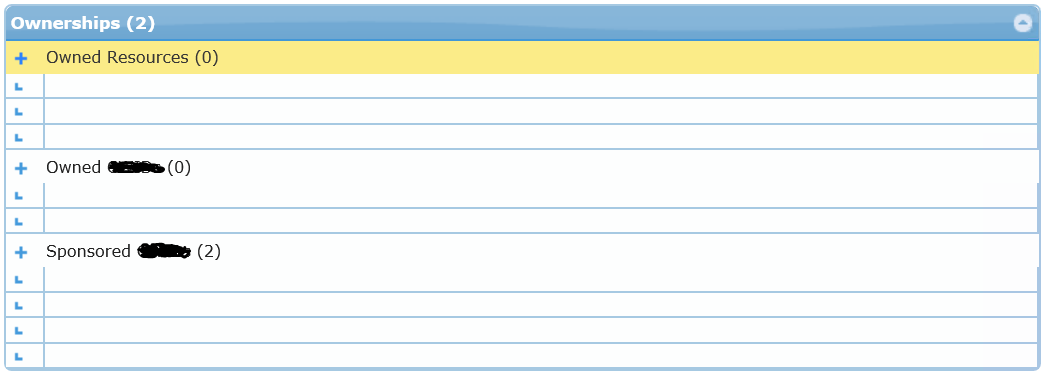
Я создал сетку с несколькими уровнями подсетей, используя jqGrid и с небольшой помощью из этого ответа. Вот что у меня сейчас:
Я пытаюсь изменить его таким образом, чтобы показывать вспомогательную сетку, только если есть данные для показа. Другими словами, если count > 0, Логически я попытался добавить условие (псевдокод ниже, на основе ранее упомянутого ответа):
Оригинальный код
var gridParams = {
datatype: 'local',
data: myGridData,
colNames: ['Column 1', 'Column 2'],
colModel: [
{ name: 'col1', width: 200 },
{ name: 'col2', width: 200 }
],
...
subGrid: true,
subGridRowExpanded: function (subgridDivId, rowId) {
var subgridTableId = subgridDivId + "_t";
$("#" + subgridDivId).html("<table id='" + subgridTableId + "'></table>");
$("#" + subgridTableId).jqGrid({
datatype: 'local',
data: mySubgrids[rowId],
colNames: ['Col 1', 'Col 2', 'Col 3'],
colModel: [
{ name: 'c1', width: 100 },
{ name: 'c2', width: 100 },
{ name: 'c3', width: 100 }
],
...
});
}
}
$("#grid").jqGrid(gridParams);
Скорректированный код
var gridParams = {
datatype: 'local',
data: myGridData,
colNames: ['Column 1', 'Column 2'],
colModel: [
{ name: 'col1', width: 200 },
{ name: 'col2', width: 200 }
],
...
}
// Condition added HERE
if (count > 0)
{
gridParams.subGrid = true;
gridParams.subGridRowExpanded = function (subgridDivId, rowId) {
var subgridTableId = subgridDivId + "_t";
$("#" + subgridDivId).html("<table id='" + subgridTableId + "'></table>");
$("#" + subgridTableId).jqGrid({
datatype: 'local',
data: mySubgrids[rowId],
colNames: ['Col 1', 'Col 2', 'Col 3'],
colModel: [
{ name: 'c1', width: 100 },
{ name: 'c2', width: 100 },
{ name: 'c3', width: 100 }
],
...
});
}
}
$("#grid").jqGrid(gridParams);
но это просто с треском проваливается
Это просто не поддерживается или я делаю что-то не так?
1 ответ
Если я правильно понимаю ваш вопрос, то вы хотите удалить значок "+" (развернуть подсетку) для строк, которые не имеют элементов в подсетке. В случае вы можете следовать старому трюку, описанному в старом ответе. Можете добавить loadComplete ручка, которая удаляет некоторые значки "+" из сетки, имеющей subGrid: true вариант. Вам нужно просто знать строки всех строк сетки, которые не имеют подсетки, и делать для строк
$("#" + rowid + ">td.sgcollapsed").unbind("click").html("");
ОБНОВЛЕНО: я опубликовал модификацию бесплатной jqGrid, которая позволяет легко реализовать требование без вышеуказанного взлома.
Демо-версия демонстрирует новую функцию. Реализация очень проста. Это содержит hasSubgrid обратный вызов внутри subGridOptions, Обратный звонок есть options который является объектом со свойствами rowid, data и два менее важных свойства iRow а также iCol, Код демо использует options.data которые представляют данные строки. Демо создает подсетку, только если строка ввода имеет tax выше 20.
subGridOptions: {
hasSubgrid: function (options) {
return parseFloat(options.data.tax) > 20;
}
}
Ты можешь использовать mySubgrids[options.data.rowid].length в вашем случае, если я правильно понимаю формат ваших входных данных.