jqGrid Подсетка с "локальными" данными
Я пытаюсь заставить свою подсеть работать с локальными данными. Однако, когда я нажимаю "развернуть", я просто получаю окно "Загрузка", как будто сетка пытается получить данные откуда-то. Я предполагаю, что мне не нужен subGridUrl так как тип данных основной сетки datatype:'local', Есть ли что-то еще, что я должен делать?
1 ответ
Не существует прямого способа определения подсетки с локальными данными, но вы можете относительно легко реализовать то же поведение, используя subGridRowExpanded ( Подсетка как Сетка). Что нужно сделать, это просто получить от некоторых своих внутренних структур данные для подсетки по rowid сетки. Например, если у вас есть карта подсетей как
var myGridData = [
// main grid data
{id: "m1", col1: "11", col2: "12"},
{id: "m2", col1: "21", col2: "22"}
],
mySubgrids = {
m1: [
// data for subgrid for the id=m1
{id: "s1a", c1: "aa", c2: "ab", c3: "ac"},
{id: "s1b", c1: "ba", c2: "bb", c3: "bc"},
{id: "s1c", c1: "ca", c2: "cb", c3: "cc"}
],
m2: [
// data for subgrid for the id=m2
{id: "s2a", c1: "xx", c2: "xy", c3: "xz"}
]
};
Внутри subGridRowExpanded Вы можете создать подсеть с помощью следующего кода:
$("#grid").jqGrid({
datatype: 'local',
data: myGridData,
colNames: ['Column 1', 'Column 2'],
colModel: [
{ name: 'col1', width: 200 },
{ name: 'col2', width: 200 }
],
...
subGrid: true,
subGridRowExpanded: function (subgridDivId, rowId) {
var subgridTableId = subgridDivId + "_t";
$("#" + subgridDivId).html("<table id='" + subgridTableId + "'></table>");
$("#" + subgridTableId).jqGrid({
datatype: 'local',
data: mySubgrids[rowId],
colNames: ['Col 1', 'Col 2', 'Col 3'],
colModel: [
{ name: 'c1', width: 100 },
{ name: 'c2', width: 100 },
{ name: 'c3', width: 100 }
],
...
});
}
});
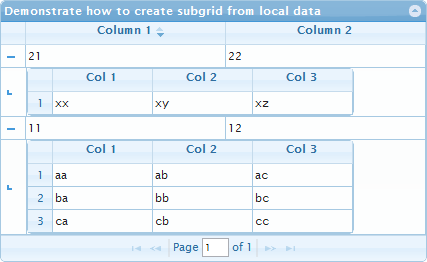
Демо показывает результаты в прямом эфире: