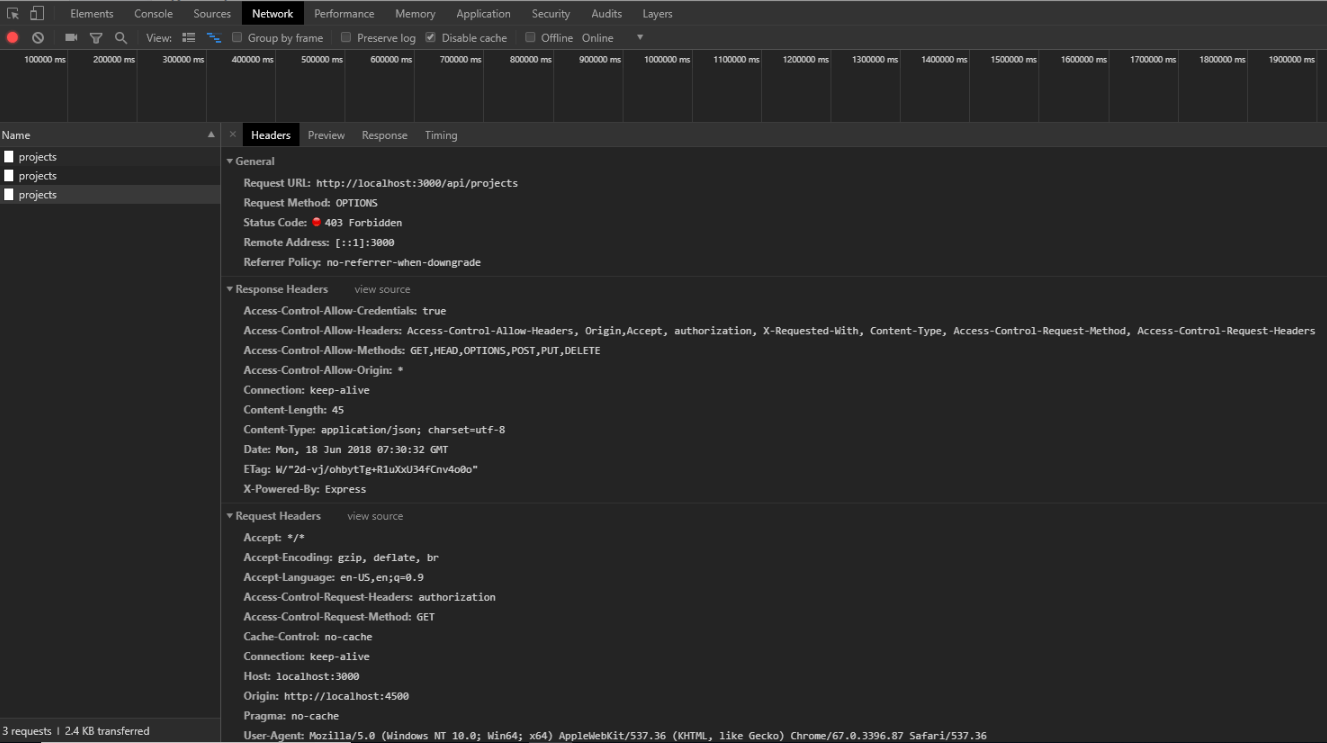
403 запрещено экспресс. Не могу принять заголовок авторизации
У меня есть REST Api, и все конечные точки должны отправлять ответ, когда у пользователя есть токен аутентификации (я использую токен jwt). все работает нормально, когда я тестирую свой код с помощью почтальона, но спереди не работает (сессия закрывается после запроса OPTION, а маркер носителя заголовка запроса не установлен).
Промежуточное ПО аутентификации
module.exports = function(req, res, next) {
const authorization = req.headers['authorization'];
console.log(authorization);
const token = authorization
? authorization.replace('Bearer ', '')
: null;
if (!token)
return res.status(403).send({ auth: false, message: 'No token provided.' });
jwt.verify(token, config.secret, function(err, decoded) {
if (err)
return res.status(500).send({ auth: false, message: 'Failed to authenticate token.' });
req.userId = decoded.id;
next();
});
}
маршрут
const Router = require('express').Router;
//Authentication Middleware
const requireAuthentication = require('../middlewares/').Auth()
module.exports = () => {
let router = new Router();
router.use(requireAuthentication);
router.use('/accounts', require('./account')());
router.use('/projects', require('./projects')());
return router;
};
с аутентификацией
2 ответа
Причина была в доступе к заголовкам
Я добавляю промежуточное ПО в файл начальной загрузки.
app.use(function(req, res, next) {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Methods', 'GET, PUT, POST, DELETE, OPTIONS');
res.header('Access-Control-Allow-Headers', 'Content-Type, Authorization, Content-Length, X-Requested-With');
if ('OPTIONS' === req.method) {
res.send(200);
}
else {
next();
}
});
Попробуйте использовать Express Cors: https://github.com/expressjs/cors
Простое использование (включить все запросы CORS)
var express = require('express')
var cors = require('cors')
var app = express()
app.use(cors())
app.get('/products/:id', function (req, res, next) {
res.json({msg: 'This is CORS-enabled for all origins!'})
})
app.listen(80, function () {
console.log('CORS-enabled web server listening on port 80')
})
Распределение ресурсов между источниками (CORS) - это механизм, который использует дополнительные заголовки HTTP, чтобы сообщить браузеру, что веб-приложение, работающее в одном источнике (домене), имеет разрешение на доступ к выбранным ресурсам с сервера в другом источнике. Веб-приложение отправляет HTTP-запрос перекрестного источника, когда оно запрашивает ресурс, источник которого отличается (домен, протокол и порт) от своего собственного источника.
Узнайте больше о CORS здесь https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS