Как изменить цветовые точки CAGradientLayer?
Прямо сейчас у меня есть слой GA Gradient, где я установил цвета, но я хотел бы установить цветовую точку (вместо верхнего центра, вверху слева) и нижнюю (вместо нижнего центра внизу справа). Просто немного изменить положение вещей. Мысли? Ниже приведен код, который я получил до сих пор... Я включил базовую анимацию, потому что я анимация между цветами.
- (id)init {
self = [super init];
UIView *gradientView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.w, self.h)];
[self addSubview:gradientView];
[self sendSubviewToBack:gradientView];
topColor = [UIColor colorWithRed:0.012 green:0.012 blue:0.012 alpha:1];
bottomColor = [UIColor colorWithRed:1.000 green:0.765 blue:0.235 alpha:1];
gradient = [CAGradientLayer layer];
gradient.frame = gradientView.frame;
gradient.colors = [NSArray arrayWithObjects:(id)topColor.CGColor, (id)bottomColor.CGColor, nil];
gradient.locations = [NSArray arrayWithObjects:[NSNumber numberWithFloat:0.0f], [NSNumber numberWithFloat:0.7], nil];
[gradientView.layer addSublayer:gradient];
[self performSelector:@selector(animateColors) withObject:self afterDelay:2.0];
currentColorCount = 1;
return self;
}
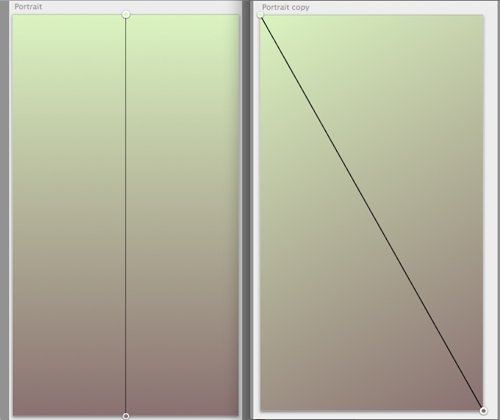
Справа (что у меня есть), слева (что я бы хотел)

1 ответ
Решение
startPoint а также endPoint свойства CAGradientLayer определены в "единичной системе координат". В системе координат объекта:
(0,0)соответствует наименьшим координатам прямоугольника границ слоя, который в iOS является его верхним левым углом, если слой не был преобразован;(1,1)соответствует наибольшим координатам прямоугольника границ слоя, который в iOS является его правым нижним углом, если слой не был преобразован.
Таким образом, расположение градиента должно быть таким простым:
gradient.startPoint = CGPoint.zero
gradient.endPoint = CGPoint(x: 1, y: 1)