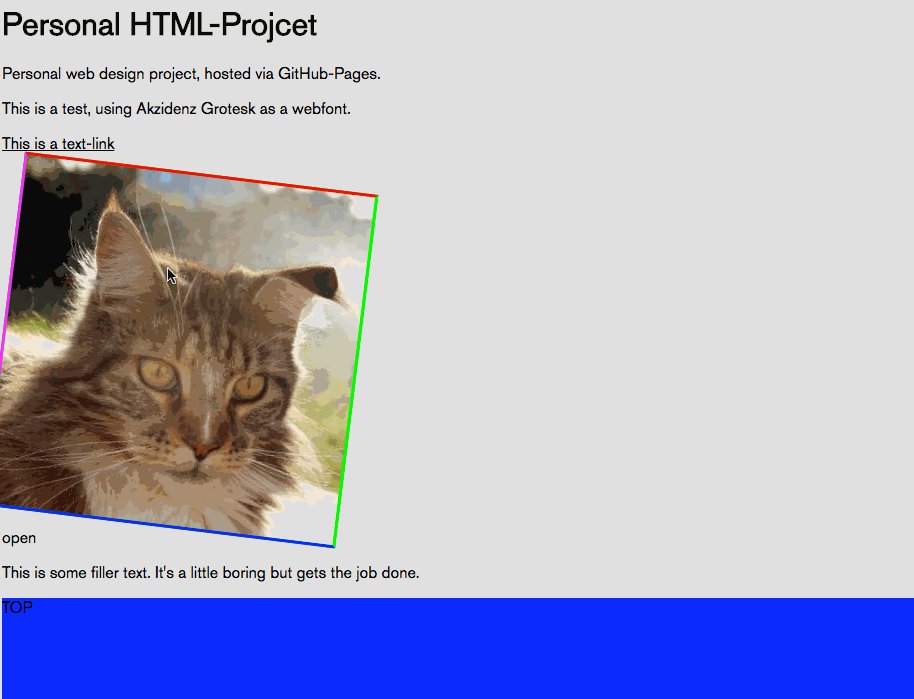
Draggable div в верхней части всей страницы (при загрузке страницы)
Я работаю над веб-проектом, который должен включать перетаскиваемый элемент, который я разместил на странице, используя javascript а также jquery,
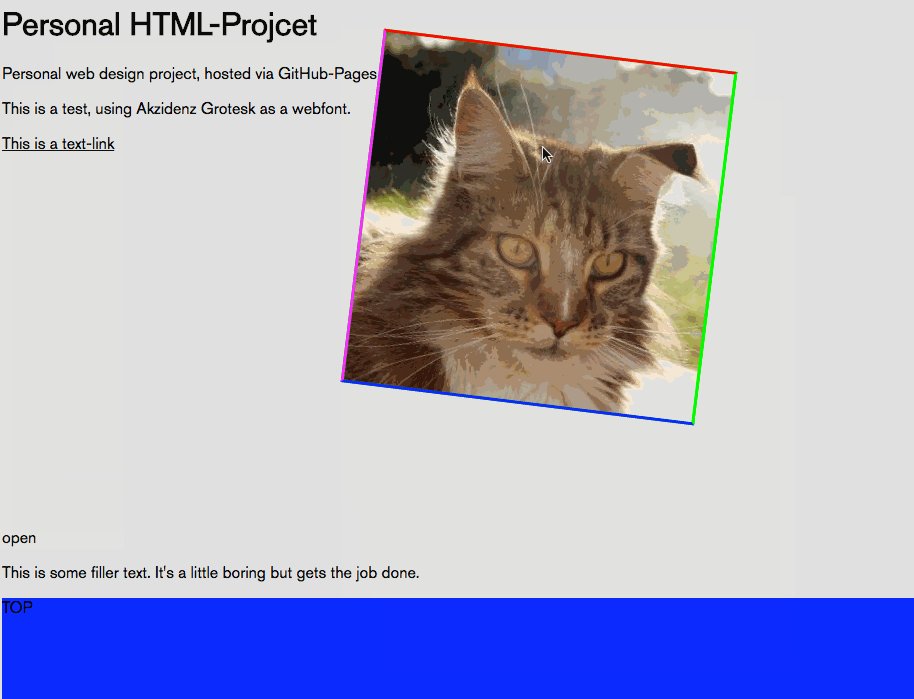
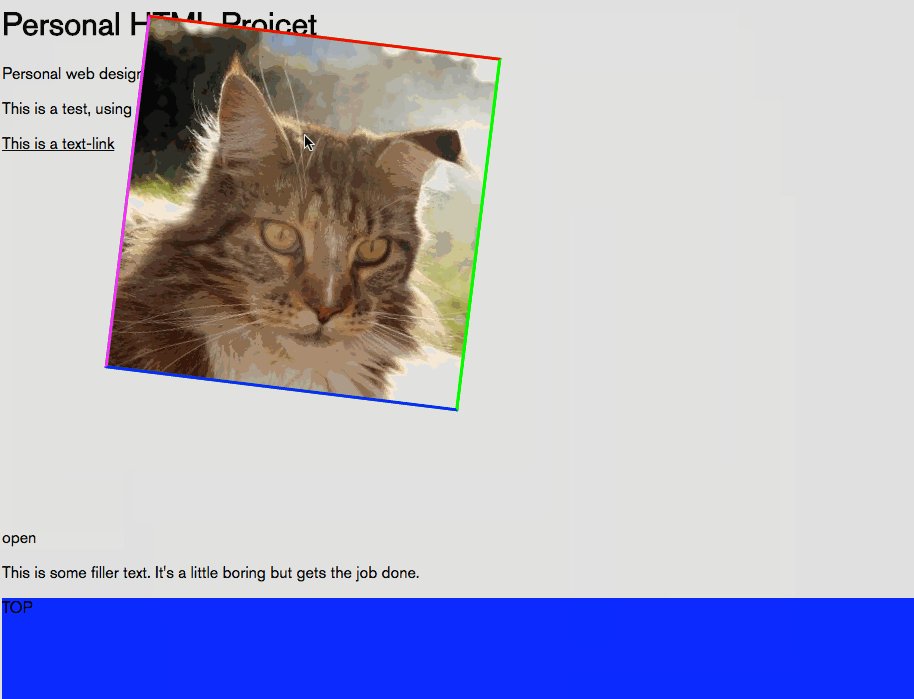
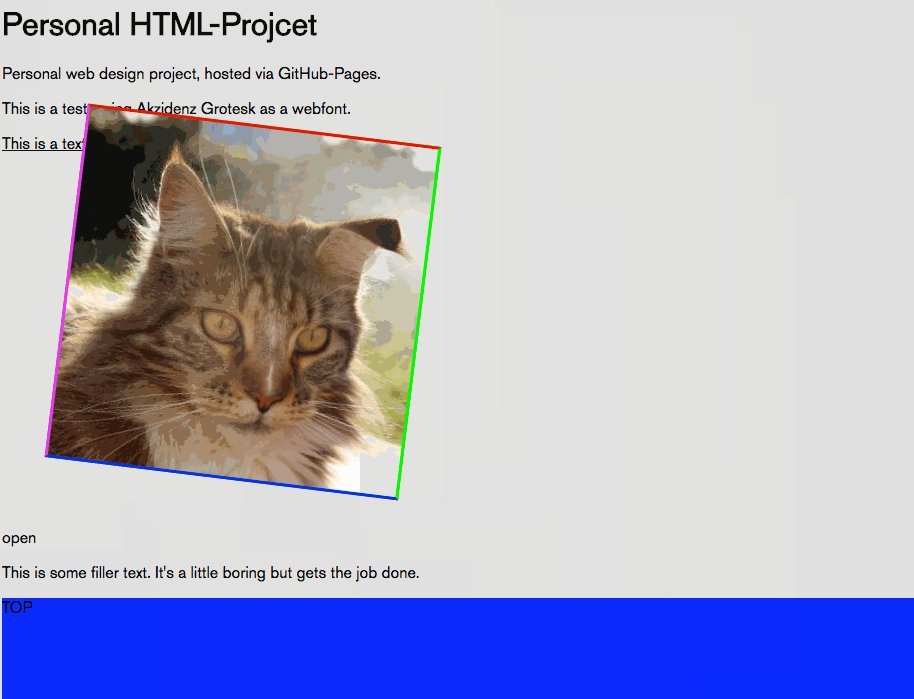
Все работает, как задумано, но div, который перетаскивается, занимает некоторое пространство между div выше и ниже этого. Мне бы хотелось, чтобы этот перетаскиваемый элемент располагался поверх остальной части страницы сразу после загрузки страницы, т.е. я бы хотел, чтобы он не занимал пространство между div выше и div ниже, но будет сгенерировано поверх всего. Смотрите видео и jsfiddle ниже.
Как я мог бы достичь этого?
1 ответ
Использование position:absolute; как это:
$(function() {
$("#draggable").draggable().css("position", "absolute");;
});
Обновлен Jsfiddle.
Кроме того, в вашем CSS вы использовали неправильный тип селектора. В вашем HTML у вас был идентификатор draggable и в вашем CSS вы использовали его как класс. Изменено в CSS это:
.draggable {
z-index: 4000;
width: 350px;
height: 350px;
padding: 0em;
}
с этим:
#draggable {
z-index: 4000;
width: 350px;
height: 350px;
padding: 0em;
}