Выбор диапазона дат - формат локализации заголовка календаря
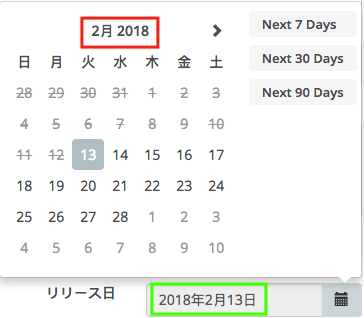
При применении локализации к средству выбора диапазона угловых дат формат даты неверен для заголовка календаря. Дата должна отображаться как ГГГГ, ММ, но отображается как ММ, ГГГГ. Я использую момент (). Формат ('ll'), чтобы отобразить локализованный формат в текстовом вводе, но с помощью средства выбора диапазона дат locale.format не влияет на формат даты календаря.
var dateOptions = {
locale: {
format: 'll'
}
};
1 ответ
Обновлен daterangepicker.js следующим образом:
// добавили новую переменную вокруг строки 719
var calMonth = moment([calendar[1][1].year(), calendar[1][1].month()]).format("L");
// строка 754
html += '<th colspan="5" class="month">' + calMonth + '</th>';
Изменить daterangepicker.js
строка 707
var dateHtml = this.locale.monthNames[calendar[1][1].month()] + calendar[1][1].format(" YYYY");
измените его на нужный формат.
var dateHtml = calendar[1][1].format("YYYY") + this.locale.monthNames[calendar[1][1].month()];