Содержимое ветки ajax в symfony2 и facebox не отображается
Я пытаюсь об этом:
<a href="remote.html" rel="facebox">text</a>
У меня есть это в моей ветке
<a href='{{ path('likes_show_names') }}' rel='facebox'>
А чем в контроллере:
$view= $this->renderView('WallBundle:Statuses:likes_names.html.twig');
return new Response($view);
Не появляется никаких ошибок, сеть (chrome) отображает код get 200. Facebox открывает всплывающее окно, но connntent.. отсутствует...
Когда я проверяю ответ => Предварительный просмотр его отображения: этот запрос не доступен предварительный просмотр
Что я делаю не так, пожалуйста?
1 ответ
Я положил Facebox в свой web/ каталог. Структура файла выглядит следующим образом:
web/facebox
web/js/jquery.js
Затем, на маршрутизации, я установил свой по умолчанию и контроллер, называемый ajax:
vendor_some_bundle_homepage:
pattern: /
defaults: { _controller: VendorSomeBundle:Default:index }
vendor_some_bundle_test:
pattern: /test
defaults: { _controller: VendorSomeBundle:Default:ajax }
Далее я создал простой контроллер для обоих маршрутов:
<?php
namespace Vendor\SomeBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class DefaultController extends Controller
{
public function indexAction()
{
return $this->render('VendorSomeBundle:Default:indexTest.html.twig');
}
public function ajaxAction()
{
return $this->render('VendorSomeBundle:Default:ajaxTest.html.twig');
}
}
Тогда, и я думаю, что самый важный файл для вас, страница, где есть ссылка, которая открывается facebox:
<!-- indexTest.html.twig -->
<html>
<head>
<link href="{{ asset('facebox/src/facebox.css') }}" media="screen" rel="stylesheet" type="text/css"/>
</head>
<body>
<a href="{{ path('vendor_some_bundle_test') }}" rel='facebox'>click me</a>
<script src="{{ asset('js/jquery.js') }}" type="text/javascript"></script>
<script src="{{ asset('facebox/src/facebox.js') }}" type="text/javascript"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('a[rel*=facebox]').facebox();
});
</script>
</body>
</html>
Важно: вы должны заботиться о своих активах и маршрутизации. Если есть какие-то ошибки, они должны быть записаны в вашем app/log/dev.log файл, или, наконец, в вашем Apache error.log,
Наконец, создайте представление, которое будет включено:
{# ajaxTest.html.twig #}
This is <em>some</em> remote content
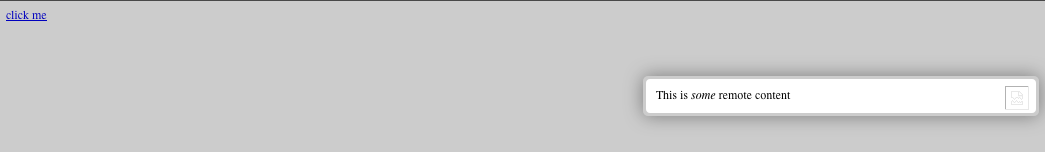
Этот образец дал мне следующий результат:

Примечание: все еще есть некоторые ошибки в сборке (см. Кнопку закрытия справа на изображении), потому что я быстро установил facebox. Суть вашего вопроса была в доступе к удаленному контенту, и здесь у вас есть пример, который вы можете использовать, чтобы найти свою ошибку.