Highcharts график серии умножается
Я использую Knockout.js для API-интерфейса OTRS REST для создания графиков в Highcharts, но по какой-то странной причине серия, которую я добавляю в Highcharts, кажется, умножается сама собой.
Это моя модель Knockout.js:
function OTRSViewModel() {
var self = this;
self.api_url = 'https://localhost/otrs/nph-genericinterface.pl/Webservice/REST-API';
self.username = 'api_user';
self.password = '';
self.priorities = [
'WHITE',
'GREEN',
'AMBER',
'ORANGE',
'RED'
];
self.queues = [
‘Queue1’,
‘Queue2’,
'Queue3'
];
self.selectedQueues = ko.observableArray();
self.selectedPriorities = ko.observableArray();
self.statsByQueueAndPriority = function() {
var endpoint = '/Ticket/Search';
chart.xAxis[0].setCategories(self.selectedQueues());
// iterate over every queue
async.each(self.selectedPriorities(), function(priority){
var tmp = {};
tmp.name = priority;
tmp.data = [];
// iterate over each priority
async.each(self.selectedQueues(), function(queue){
// otrs search parameters
var api_data = {
'UserLogin': self.username,
'Password': self.password,
'Queues': queue,
'Limit': 10000,
'Priority': priority
};
// do otrs request
$.ajax({
'url': self.api_url + endpoint,
'type': 'POST',
'dataType': 'json',
'data': JSON.stringify(api_data)
})
.success(function(data) {
tmp.data.push(data.TicketID.length);
chart.addSeries(tmp);
});
});
});
};
};
Это мой HTML-код:
<div id="graph-input" class="top-container">
<form class="form-inline">
<div class="form-group">
<h4>Queue</h4>
<select class="form-control" data-bind="options: queues, selectedOptions: selectedQueues" size="5" multiple="true"> </select>
</div>
<div class="form-group">
<h4>Priority</h4>
<select class="form-control" data-bind="options: priorities, selectedOptions: selectedPriorities" size="5" multiple="true"></select>
</div>
<button class="btn btn-primary" data-bind="enable: selectedQueues, click: statsByQueueAndPriority">Generate Statistics</button>
</form>
</div>
<hr/>
<div id="graph" style="min-width: 310px; height: 800px; margin: 0 auto"></div>
<script type="text/javascript">
var chart;
var highchart_options = {
chart: {
renderTo: 'graph',
type: 'bar'
},
title: {
text: 'Queues - Priority'
},
};
chart = new Highcharts.Chart(highchart_options);
ko.applyBindings(new OTRSViewModel(), $('graph-input')[0]);
</script>
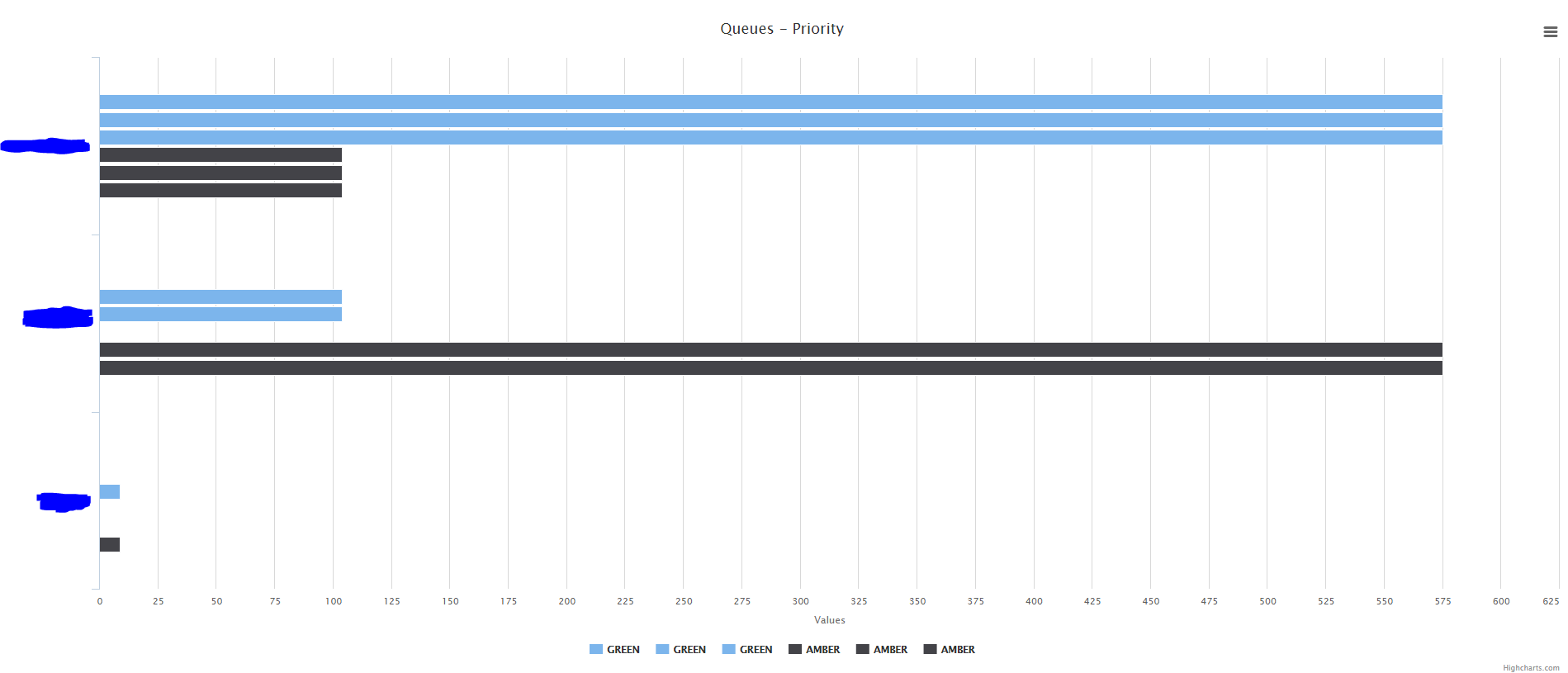
Это приводит к следующему графику:
Как вы видите, серия, кажется, умножается, кто-нибудь знает, как я могу это исправить?