Http Обработка ошибок в Angular 6
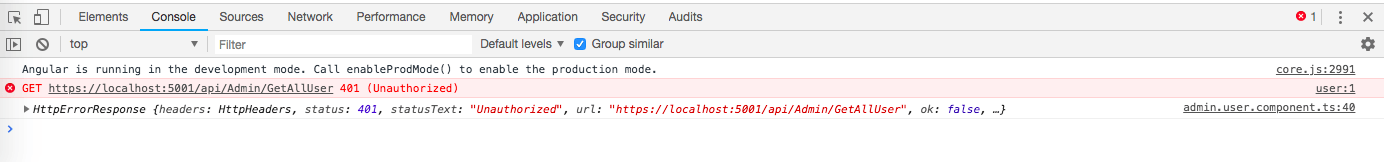
Я пытаюсь обработать ошибку http, используя приведенный ниже класс в angular 6. Я получил 401 неавторизованный статус с сервера. Но как бы то ни было, я не вижу сообщения об ошибке консоли.
Файл HttpErrorsHandler.ts
import { ErrorHandler, Injectable} from '@angular/core';
@Injectable()
export class HttpErrorsHandler implements ErrorHandler {
handleError(error: Error) {
// Do whatever you like with the error (send it to the server?)
// And log it to the console
console.error('It happens: ', error);
}
}
файл app.module.ts
providers: [{provide: ErrorHandler, useClass: HttpErrorsHandler}],
HttpCallFile
import { Injectable , Component} from '@angular/core';
import { HttpClient, HttpHeaders } from "@angular/common/http";
import { Observable } from 'rxjs';
import {AuthServiceJwt} from '../Common/sevice.auth.component';
@Injectable()
export class GenericHttpClientService {
private readonly baseUrl : string = "**********";
constructor(private httpClientModule: HttpClient , private authServiceJwt : AuthServiceJwt) {
}
public GenericHttpPost<T>(_postViewModel: T , destinationUrl : string): Observable<T> {
const headers = new HttpHeaders().set('Content-Type', 'application/json; charset=utf-8')
.set('Authorization',`Bearer ${this.authServiceJwt.getToken}`);
return this.httpClientModule.post<T>(this.baseUrl + destinationUrl, _postViewModel, { headers });
}
// This method is to post Data and Get Response Data in two different type
public GenericHttpPostAndResponse<T,TE>(postViewModel: TE, destinationUrl: string): Observable<T> {
const headers = new HttpHeaders().set('Content-Type', 'application/json; charset=utf-8')
.set('Authorization',`Bearer ${this.authServiceJwt.getToken}`);
return this.httpClientModule.post<T>(this.baseUrl + destinationUrl, postViewModel, { headers });
}
// This method is to post Data and Get Response Data in two different type without JWT Token
public GenericHttpPostWithOutToken<T,TE>(postViewModel: TE, destinationUrl: string): Observable<T> {
const headers = new HttpHeaders().set('Content-Type', 'application/json; charset=utf-8');
return this.httpClientModule.post<T>(this.baseUrl + destinationUrl, postViewModel, { headers });
}
public GenericHttpGet<T>(destinationUrl: string): Observable<T> {
const headers = new HttpHeaders().set('Content-Type', 'application/json')
.set('Authorization',`Bearer ${this.authServiceJwt.getToken}`);
return this.httpClientModule.get<T>(this.baseUrl + destinationUrl, { headers });
}
public GenericHttpDelete<T>(destinationUrl: string): Observable<T> {
const headers = new HttpHeaders().set('Content-Type', 'application/json')
.set('Authorization',`Bearer ${this.authServiceJwt.getToken}`);
return this.httpClientModule.delete<T>(this.baseUrl + destinationUrl, { headers });
}
}
файл admin.user.component.ts
private getUsersHttpCall(): void {
this.spinnerProgress = true;
this.genericHttpService.GenericHttpGet<GenericResponseObject<UserViewModel[]>>(this.getAdminUserUrl).subscribe(data => {
if (data.isSuccess) {
this.genericResponseObject.data = data.data;
this.dataSource = this.genericResponseObject.data
this.spinnerProgress = false;
}
}, error => {
console.log(error);
this.spinnerProgress = false;
});
}
2 ответа
Для запроса XHR вы должны использовать Interceptor
Это то, что я использую для добавления JWT в заголовки и для обработки некоторых ошибок ответа:
import {Injectable} from '@angular/core';
import {
HttpRequest,
HttpHandler,
HttpEvent,
HttpInterceptor, HttpErrorResponse
} from '@angular/common/http';
import {AuthService} from '../service/auth.service';
import {Observable, of} from 'rxjs';
import {Router} from "@angular/router";
import {catchError} from "rxjs/internal/operators";
@Injectable()
export class TokenInterceptor implements HttpInterceptor {
constructor(public auth: AuthService, private router: Router) {
}
/**
* intercept all XHR request
* @param request
* @param next
* @returns {Observable<A>}
*/
intercept(request: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
if (localStorage.getItem('jwtToken')) {
request = request.clone({
setHeaders: {
Authorization: `Bearer ` + localStorage.getItem('jwtToken')
}
});
}
/**
* continues request execution
*/
return next.handle(request).pipe(catchError((error, caught) => {
//intercept the respons error and displace it to the console
console.log(error);
this.handleAuthError(error);
return of(error);
}) as any);
}
/**
* manage errors
* @param err
* @returns {any}
*/
private handleAuthError(err: HttpErrorResponse): Observable<any> {
//handle your auth error or rethrow
if (err.status === 401) {
//navigate /delete cookies or whatever
console.log('handled error ' + err.status);
this.router.navigate([`/login`]);
// if you've caught / handled the error, you don't want to rethrow it unless you also want downstream consumers to have to handle it as well.
return of(err.message);
}
throw error;
}
}
Не забудьте зарегистрировать ваш перехватчик в app.module.ts вот так:
import { TokenInterceptor } from './auth/token.interceptor';
@NgModule({
declarations: [],
imports: [],
exports: [],
providers: [
{
provide: HTTP_INTERCEPTORS,
useClass: TokenInterceptor,
multi: true,
}
],
bootstrap: [AppComponent]
})
export class AppModule { }
От ответа @firegloves, чтобы иметь .pipe Обработчики в отдельных службах на самом деле смогут catchError свои собственные коды ошибок HTTP, вам нужно будет структурировать код так, чтобы:
- Если перехватчик обнаруживает код ошибки HTTP 401, обработайте его и верните
of(error)которые потенциально могут быть обработаны нормально в любом последующем.pipe"S. - Если код ошибки HTTP один, перехватчик не предназначен для обработки,
throwэто снова, поэтому последующие обработчики ошибок, такие как те, что находятся в ваших службах, могут обнаруживать и обрабатывать ошибки не-401 для своих собственных вызовов.
У моего Перехватчика двойная работа. Это:
- Внедряет
Authorizationзаголовок во все исходящие запросы, если в нем хранится токен. - Перехватывает HTTP 401 Неаутентифицированные ошибки, после чего он делает недействительным хранилище токенов, а затем перенаправляет обратно
/login,
import { Injectable } from '@angular/core';
import { Router } from '@angular/router';
import {
HttpErrorResponse,
HttpEvent,
HttpHandler,
HttpInterceptor,
HttpRequest,
} from '@angular/common/http';
import { Observable } from 'rxjs';
import { catchError } from 'rxjs/operators';
import { of } from 'rxjs/observable/of';
import { AuthService } from './auth.service';
@Injectable({
providedIn: 'root'
})
export class RequestInterceptor implements HttpInterceptor {
constructor(
public auth: AuthService,
private router: Router,
) {
}
/**
* @param HttpRequest<any> request - The intercepted request
* @param HttpHandler next - The next interceptor in the pipeline
* @return Observable<HttpEvent<any>>
*/
intercept(request: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
request = this.addToken(request);
return next.handle(request)
// add error handling
.pipe(
catchError(
(error: any, caught: Observable<HttpEvent<any>>) => {
if (error.status === 401) {
this.handleAuthError();
// if you've caught / handled the error, you don't
// want to rethrow it unless you also want
// downstream consumers to have to handle it as
// well.
return of(error);
}
throw error;
}
),
);
}
/**
* Handle API authentication errors.
*/
private handleAuthError() {
// clear stored credentials; they're invalid
this.auth.credentials = null;
// navigate back to the login page
this.router.navigate(['/login']);
}
/**
* Add stored auth token to request headers.
* @param HttpRequest<any> request - the intercepted request
* @return HttpRequest<any> - the modified request
*/
private addToken(request: HttpRequest<any>): HttpRequest<any> {
const token: string = this.auth.token;
if (token) {
return request.clone({
setHeaders: {
Authorization: `Bearer ${token}`,
},
});
}
return request;
}
}
Все AuthService это есть публичный get/set, который вставляет объект учетных данных в localStorage - он гарантирует, что токен не истек, но вы можете создать его так, как хотите.
Как и в случае @firegloves, указанных выше, вы должны добавить Interceptor в конвейер в app.module.ts:
import { RequestInterceptor } from './auth/request.interceptor';
@NgModule({
declarations: [],
imports: [],
exports: [],
providers: [
{
provide: HTTP_INTERCEPTORS,
useClass: RequestInterceptor,
multi: true,
}
],
bootstrap: [AppComponent]
})
export class AppModule { }
Пример обработки ошибок в angular 7
public getstats(param: string, confgId: number, startDate: Date, endDate: Date): Observable<string> {
return this.http.post(this.stats, {
param: param,
endDate: endDate
}).pipe(tap((stats: string) => console.log('Got Exceedance Stats : ' + JSON.stringify(stats))),
catchError(this.handleError<string>('stats')));
}
Ниже представлен обработчик ошибок
private handleError<T>(operation = 'operation', result?: T) {
return (error: any): Observable<T> => {
console.error(error);
console.log(`${operation} failed: ${error.message}`);
return of(result as T);
};
}