Включить длинный текст внутри узлов Cytoscape.js
Мне нужно создать ориентированный граф, который имитирует разговор. Можно ли создать такой граф с помощью Cytoscape.js?
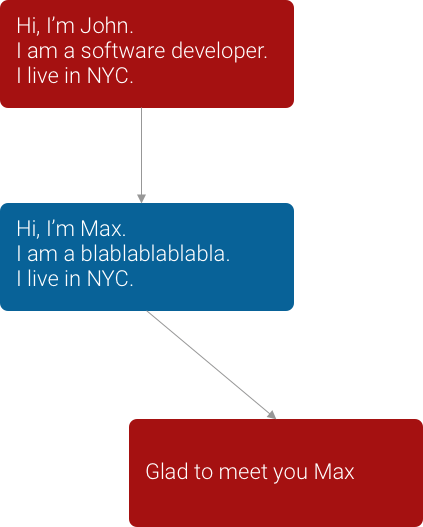
Мне нужно что-то вроде:
elements: [
{data: {id: '1', content:'Hi, I am John ...'}},
{data: {id: '2', content:'Hi, I am Max ...'}},
{data:{id: '1_2', source: '1', target: '2' }}
],
А потом content для отображения внутри узла:
1 ответ
Решение
Сначала нужно установить text-wrap в wrap а затем вы можете создавать многострочные метки с помощью \n в ярлыке. Например: установка метки на Hello\nWorld будет отображаться как
Hello
World
Вот пример: https://jsbin.com/galokipuqu/1
Также см. Документацию для более подробной информации.
PS: Макс является основным разработчиком Cytoscape.js:)