DataList в Angular
У меня есть <datalist> а также <select> следующее:
Обновлено:
Пример 1:
<input type="text" list="codes" [(ngModel)]="codeValue" (change)="saveCode(codeValue)">
<datalist id="codes">
<option *ngFor="let c of codeList" [value]="c.code" >{{c.name}}</option>
</datalist>
<select type="text" list="codes" [(ngModel)]="codeValue1" (change)="saveCode(codeValue)">
<option *ngFor="let c of codeList" [value]="c.code" >{{c.name}}</option>
</select>
codeList Массив в component.ts
codeList = [
{ code: 'abcdhe568dhjkldn', name: 'item1' },
{ code: 'ksdkcs7238t8cds', name: 'item2' },
{ code: 'kascggibebbi', name: 'item3' }
];
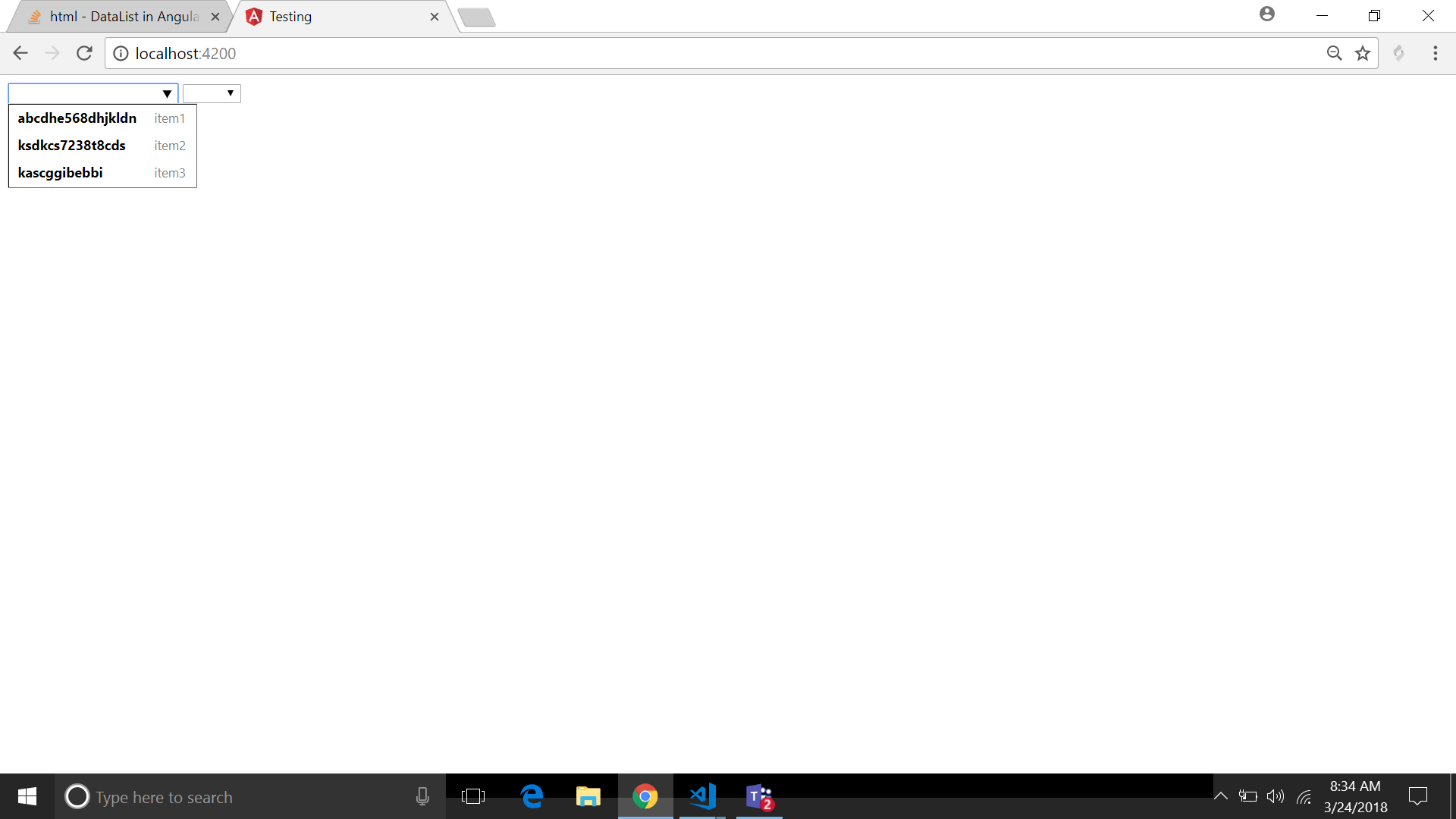
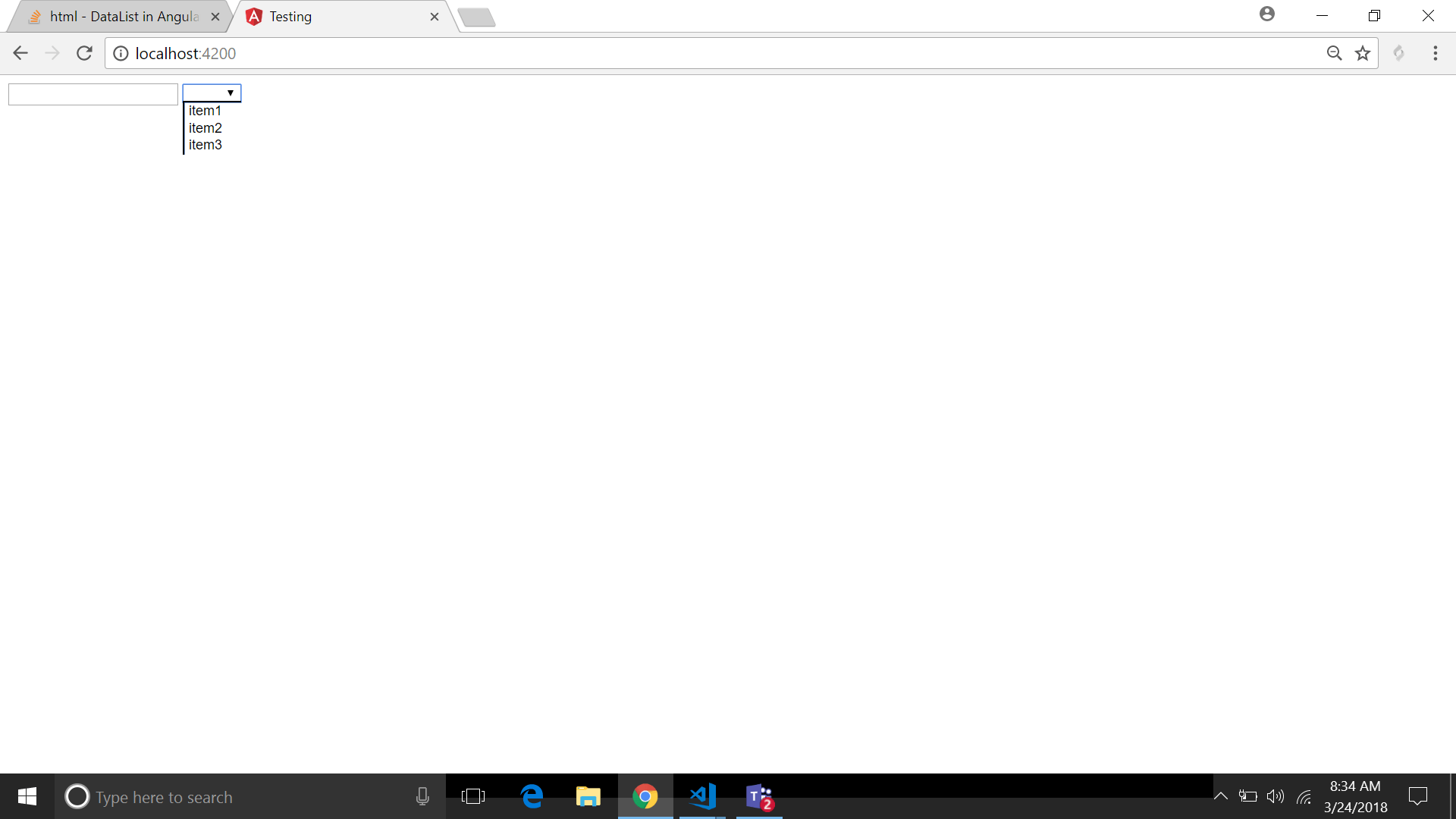
DataList показывает как имя (c.name), так и значение (c.code) в опциях и сохраняет все, что присутствует в значении, тогда как select показывает имя (c.name) и сохраняет значение (c.code).
Поведение даталиста
Поведение избранных
Пример 2:
<datalist id="codes">
<option *ngFor = "let i of [1,2,3,4]" [value]="i">{{i-1}}</option>
</datalist>
{{a}}
Я хочу показать значение i-1 в окне предложения, но связать переменную "a" с i.
Существующее решение в HTML
Из этого поста Показать метки списка данных, но представить фактическое значение. Я вижу, что мы можем использовать "data-value" для получения функциональности в HTML. Как я могу добиться такой же функциональности в Angular.
Пожалуйста помоги!
Заранее спасибо.
2 ответа
Попробуйте вот так....
html файл
<input type="text" list="codes" [(ngModel)]="codeValue" (change)="saveCode($event)">
<datalist id="codes">
<option *ngFor="let c of codeList" [value]="c.name" >{{c.name}}</option>
</datalist>
ts файл
codeList = [
{ code: 'abcdhe568dhjkldn', name: 'item1' },
{ code: 'ksdkcs7238t8cds', name: 'item2' },
{ code: 'kascggibebbi', name: 'item3' }
];
public saveCode(e): void {
let name = e.target.value;
let list = this.codeList.filter(x => x.name === name)[0];
console.log(list.id);
}
Попробуйте это так.
<option *ngFor = "let i of [1,2,3,4]" (change)="a=i" [value]="i">{{i-1}}</option>
Что ж, пусть кто-нибудь исправит меня, если я не говорю правду, но вы не можете связать [value] с 'a', потому что тогда каждый элемент option имеет одинаковое значение 'a'.
Чтобы достичь того, чего вы хотите, вы должны создать массив объектов, который содержит оба поля: "a" и "i". Затем вы можете показать "i" и связать свое значение через ngModel с "a".
например
в вашем компоненте
export class AI {
constructor(
a: number,
i: number
) {}
}
aiList: Array<AI> = [];
ai: AI = new AI(1,0);
aiList.push(ai);
ai = new AI(2,1);
aiList.push(ai);
ai = new AI(3,2);
aiList.push(ai);
ai: = new AI(4,3);
aiList.push(ai);
в вашем шаблоне
<option *ngFor = "let ai of aiList" (change)="a=ai.a" [(ngModel)]="ai.a">{{ai.i}}</option>