AngularJS + ExpressJS. Прокси-запрос POST ожидает рассмотрения
Используя AngularJS + Express, у меня есть следующий код для передачи моих запросов к удаленному сервису:
app.get('/api.json', function (req, res) {
req.pipe(request("http://test-api.com/api.json")).pipe(res);
});
app.post('/api.json', function (req, res) {
req.pipe(request.post("http://test-api.com/api.json")).pipe(res);
});
Все запросы GET работают нормально, однако запросы POST ожидают в моем браузере.
Вот как я размещаю:
$http({
method: 'POST',
url: '/api.json',
data: $.param({
"title": not.title,
"desc": not.description
}), // pass in data as strings
headers: { 'Content-Type': 'application/x-www-form-urlencoded' }
}).success(function () {alert("Success");});
В чем дело?
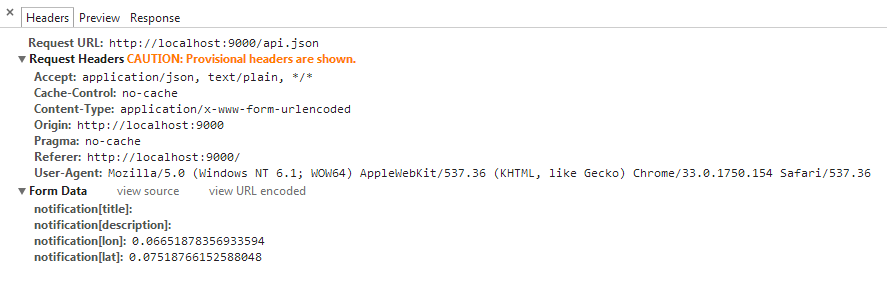
РЕДАКТИРОВАТЬ: Вот запрос, как видно на консоли:
Что я должен проверить, чтобы дать больше информации?
1 ответ
Вы должны были упомянуть, что используете библиотеку запросов:
https://github.com/mikeal/request
request.post () ожидает форму либо как второй параметр:
request.post('http://service.com/upload', {form:{key:'value'}})
или как цепочка вызовов:
request.post('http://service.com/upload').form({key:'value'})
Поскольку вы не передаете его в качестве аргумента, request.form() вообще не выполняет никаких запросов, ожидая, когда вы вызовете.form(). Но так как вы тоже этого не делаете, никакой запрос никогда не происходит, поэтому ответ никогда не возвращается, и, таким образом, ваше приложение видит, что запрос не получен без ответа. Вы можете видеть это на вкладке сети инструментов разработчика Chrome, где запрос покажет код состояния "(сбой)".
Так что просто получите данные формы из текущего запроса и передайте их в request.form, и он должен работать.
Для дальнейшего использования отладчик скажет вам, в чем именно заключается ошибка. Я рекомендую тот, который включен в Webstorm, но не стесняйтесь использовать любой отладчик вообще.
Изменить: не пробовал, но это то, что я хотел бы попробовать
app.post('/api.json', function (req, res) {
req.pipe(request.post("http://test-api.com/api.json", {form:req.body})).pipe(res);
});