Не удается перезагрузить с помощью Express + Webpack Dev Middleware + Webpack Hot Middleware
Я пытался выполнить горячую замену модуля навсегда с помощью вышеуказанной настройки; с провалом. Вот моя конфигурация Webpack
export default {
entry: [
DEVELOPMENT && "webpack-hot-middleware/client",
PATH.SOURCE
].filter(Boolean),
output: {
path: path.join(PATH.ASSETS, "js"),
publicPath: `http://${getenv("WEB_HOST")}:${getenv("WEB_PORT")}/assets/js`,
filename: DEVELOPMENT ? "bundle.js" : "bundle.[hash].min.js"
},
...
plugins: [
...
DEVELOPMENT && new webpack.HotModuleReplacementPlugin()
...
].filter(Boolean),
... а вот мой app.js запуск экспресс-сервера
const compiler = Webpack(WebpackConfig);
app.use(WebpackDevMiddleware(compiler, {
hot: DEVELOPMENT,
publicPath: WebpackConfig.output.publicPath,
filename: WebpackConfig.output.filename
}));
app.use(WebpackHotMiddleware(compiler));
App/index.jsx
if ( module.hot ) {
import("react-hot-loader").then(({ AppContainer }) => {
module.hot.accept("containers/App", () => {
render(App, AppContainer);
});
});
}
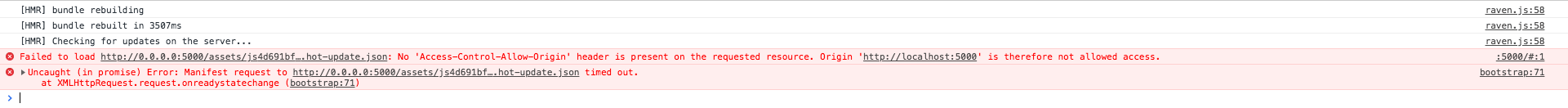
Наконец, при изменении файла, обновления HMR для браузера дают мне это на консоли разработчика.
Я пытался понять это навсегда без особой удачи.
Я нахожусь на Webpack 4!
1 ответ
Кажется, это не связано с веб-пакетом или плагинами. Вы когда-нибудь пытались заменить "0.0.0.0" на "localhost"? Или используйте этот подключаемый модуль Chrome - https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi