Экспорт импорта в виде пространства имен с помощью TypeScript
Мой вопрос почти такой же, как этот: https://github.com/Microsoft/TypeScript/issues/4529
Скажи, что у меня есть это:
//exported imports
export {ISumanOpts, IGlobalSumanObj} from 'suman-types/dts/global';
export {ITestCaseParam} from 'suman-types/dts/test-suite';
export {IHookParam} from 'suman-types/dts/test-suite';
export {IDescribeFn} from 'suman-types/dts/describe';
export {ItFn, ITestDataObj} from 'suman-types/dts/it';
export {IBeforeFn} from 'suman-types/dts/before';
export {IBeforeEachFn} from 'suman-types/dts/before-each';
export {IAfterFn} from 'suman-types/dts/after';
export {IAfterEachFn} from 'suman-types/dts/after-each';
export {DefineObjectContext as IDefObjCtx} from "./test-suite-helpers/define-options-classes";
export {DefineObjectTestCase as IDefObjTestCase} from "./test-suite-helpers/define-options-classes";
export {DefineObjectAllHook as IDefObjAllHook} from "./test-suite-helpers/define-options-classes";
export {DefineObjectEachHook as IDefObjEachHook} from "./test-suite-helpers/define-options-classes";
export namespace s {
// ! I want to move all of the above exported items into a namespace here
}
Есть ли способ использовать namespace или же module экспортировать вещи как часть пространства имен вместо того, чтобы экспортировать их по отдельности?
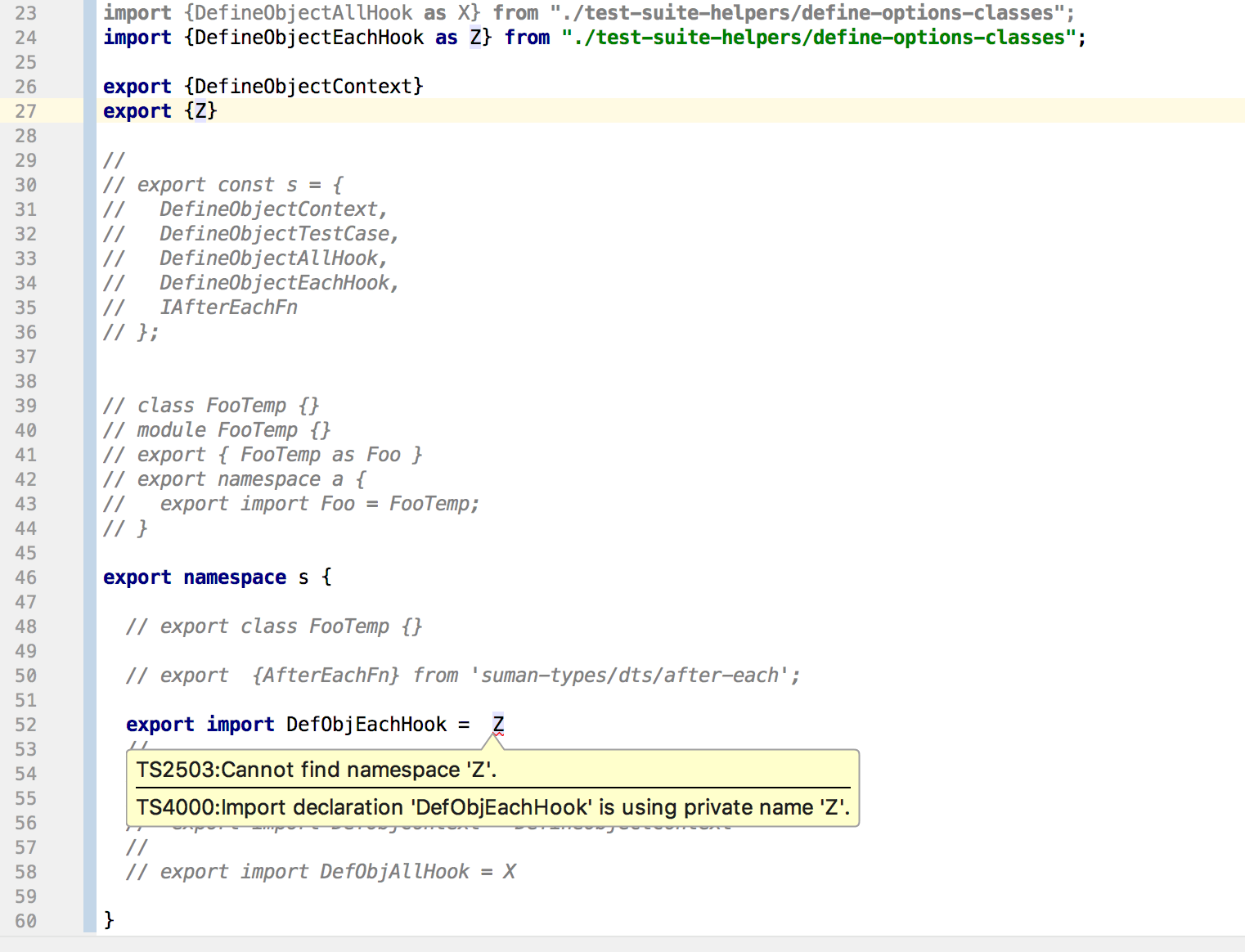
У меня есть это, которое становится ближе:
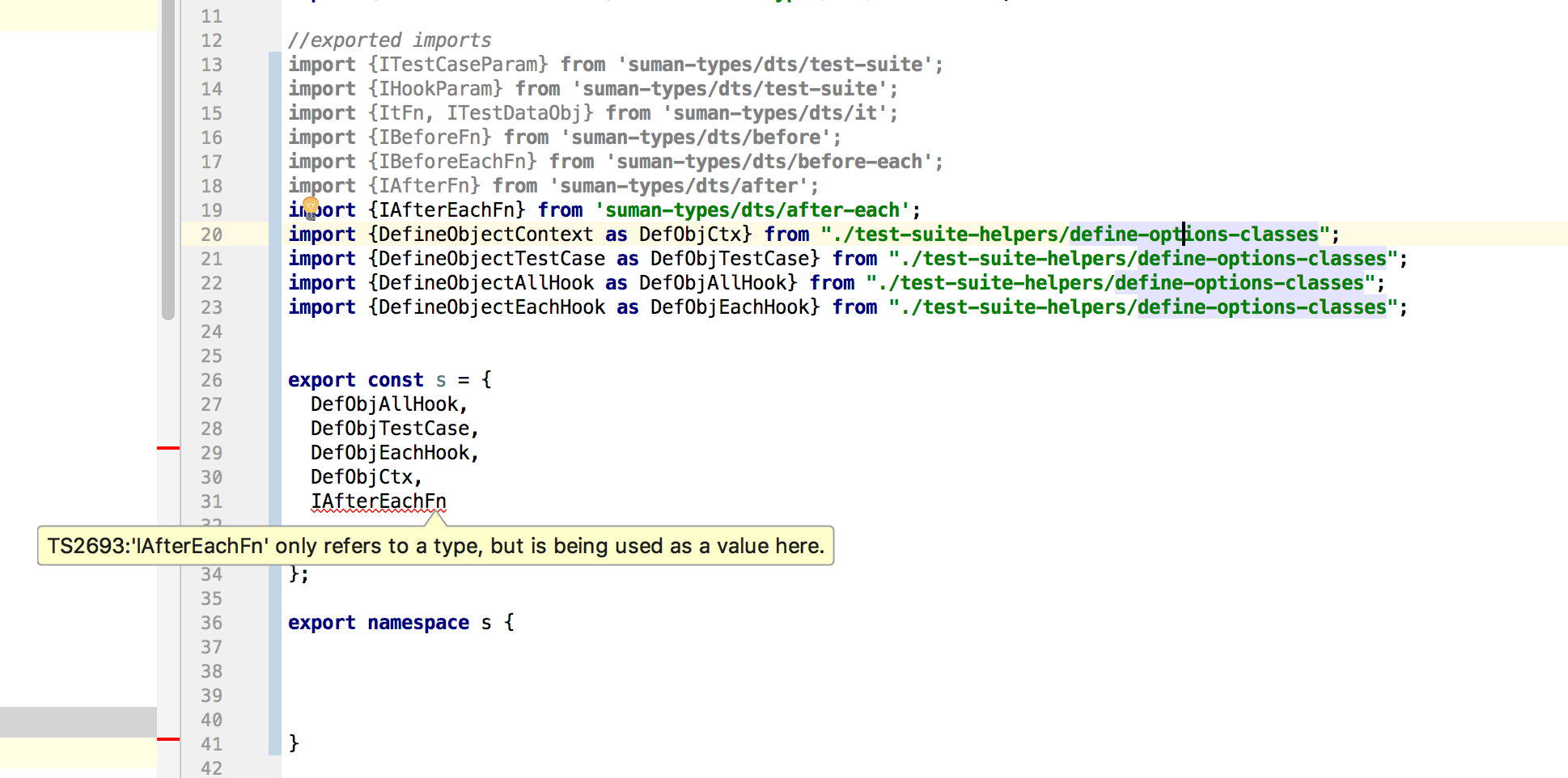
Поэтому я попытался изменить их на импорт, а затем поместить их в const, например, так:
Но, как вы можете видеть, некоторые из моих объявлений являются интерфейсами, а не классами, и в этом случае выглядит так, будто я получаю сообщение об ошибке "относится только к типу, но используется здесь как значение".
3 ответа
Создать имя файла s.ts например, куда вы хотите экспортировать все для своего пространства имен:
export {ISumanOpts, IGlobalSumanObj} from 'suman-types/dts/global';
export {ITestCaseParam} from 'suman-types/dts/test-suite';
export {IHookParam} from 'suman-types/dts/test-suite';
export {IDescribeFn} from 'suman-types/dts/describe';
export {ItFn, ITestDataObj} from 'suman-types/dts/it';
export {IBeforeFn} from 'suman-types/dts/before';
export {IBeforeEachFn} from 'suman-types/dts/before-each';
export {IAfterFn} from 'suman-types/dts/after';
export {IAfterEachFn} from 'suman-types/dts/after-each';
export {DefineObjectContext as IDefObjCtx} from "./test-suite-helpers/define-options-classes";
export {DefineObjectTestCase as IDefObjTestCase} from "./test-suite-helpers/define-options-classes";
export {DefineObjectAllHook as IDefObjAllHook} from "./test-suite-helpers/define-options-classes";
export {DefineObjectEachHook as IDefObjEachHook} from "./test-suite-helpers/define-options-classes";
Тогда в вашем модуле вы можете просто сделать:
import * as s from './s'
export {s}
Он будет экспортировать как типы, так и значения в пространство имен s, Затем вы можете импортировать их, используя:
import {s} from 'your-module'
const anObject: s.ISumanOpts = {...}
Что я делаю, так это:
import * as Block from './block'
import * as FullNode from './full-node'
import * as ListOnChain from './list-on-chain'
import * as HashTools from './hash-tools'
import * as KeyValueStorage from './key-value-storage'
import * as SequenceStorage from './sequence-storage'
import * as SmartContract from './smart-contract'
import * as NodeBrowser from './node-browser'
import * as NetworkApi from './network-api'
import * as NetworkClientBrowserImpl from './network-client-browser-impl'
import * as NodeApi from './node-api'
import * as NodeImpl from './node-impl'
import * as NodeTransfer from './node-transfer'
import * as NodeNetworkClient from './node-network-client'
import * as WebsocketConnector from './websocket-connector'
export {
Block,
FullNode,
ListOnChain,
HashTools,
KeyValueStorage,
SequenceStorage,
SmartContract,
NodeBrowser,
NetworkApi,
NetworkClientBrowserImpl,
NodeApi,
NodeImpl,
NodeTransfer,
NodeNetworkClient,
WebsocketConnector
}
Затем в другом файле я могу импортировать вот так, и все останется на своем месте:
import * as AllComponents from 'blockchain-js-core'
Если вы хотите импортировать их один за другим, вы можете сделать:
import {
Block,
FullNode,
ListOnChain,
HashTools,
KeyValueStorage,
SequenceStorage,
SmartContract,
NodeBrowser,
NetworkApi,
NetworkClientBrowserImpl,
NodeApi,
NodeImpl,
NodeTransfer,
NodeNetworkClient,
WebsocketConnector
} from 'blockchain-js-core'
Пример можно найти здесь: https://github.com/ltearno/blockchain-js/blob/master/blockchain-js-core/src/index.ts
это было мое решение...
import { JobEntity as _JobEntity } from '../types';
export namespace JobList {
export type JobEntity = _JobEntity;
export interface Props {
---------
}
}