React Router Redux - компонент никогда не рендерится
Я пытаюсь заставить работать последнюю версию response-router-redux (v5), но она никогда не отображает мой компонент. Единственное, что визуализируется - это дом (/). Точки останова в других моих компонентах маршрутов никогда не получают удар. Я даже удалил вызов connect(mapStateToProps, mapDispatchToProp)(Component) (и только что сделал очень простой компонент) - до сих пор ничего не отображается.
Маршрут в моей панели браузера меняется. Если я просто импортирую Projects в index.js, избавлюсь от всей маршрутизации и навигации, это будет хорошо.
Я почти точно скопировал копию из документации на
https://github.com/ReactTraining/react-router/tree/master/packages/react-router-redux
Разве есть какая-то несовместимость, о которой я не знаю?
Код
packages.json
"react": "15.5.4",
"react-dom": "15.5.4",
"history": "^4.6.3",
"isomorphic-fetch": "^2.2.1",
"prop-types": "^15.5.10",
"react-redux": "^5.0.6",
"react-router": "^4.1.2",
"react-router-redux": "^5.0.0-alpha.6",
"redux": "^3.7.2",
"redux-logger": "^3.0.6",
"redux-thunk": "^2.2.0",
/index.js
import { Router, Route, IndexRoute, browserHistory } from 'react-router';
import { ConnectedRouter, routerReducer, routerMiddleware, push } from 'react-router-redux'
import createHistory from 'history/createBrowserHistory'
import React from 'react'
import { render } from 'react-dom'
import { createStore, applyMiddleware, combineReducers} from 'redux'
import { Provider } from 'react-redux'
import thunkMiddleware from 'redux-thunk';
import { createLogger } from 'redux-logger';
let routes = require('./routes').routes;
import reducers from './reducers'
const history = createHistory();
const routerMiddle = routerMiddleware(history);
const store = createStore(
combineReducers({
...reducers,
router: routerReducer
},
applyMiddleware(
routerMiddle,
thunkMiddleware,
createLogger()
))
)
render(
<Provider store={store}>
<ConnectedRouter history={history} >
{routes}
</ConnectedRouter>
{/* <Projects /> <-- This works if I comment out ConnectedRouter */}
</Provider>
,
document.getElementById('react-app')
);
/routes.js
import * as React from 'react';
import { Route } from 'react-router';
import { Layout } from './components/Layout';
import { Home } from './components/Home';
import { Projects } from './components/Projects';
export const routes = <Layout>
<Route exact path='/' component={ Home } />
<Route path='projects' component={ Projects } />
</Layout>;
/components/Projects.js
import React, { Component } from 'react';
import { connect } from 'react-redux';
class Projects extends Component {
render() {
//debugger;
return (
<div>Woe is me</div>
)
}
}
export default Projects;
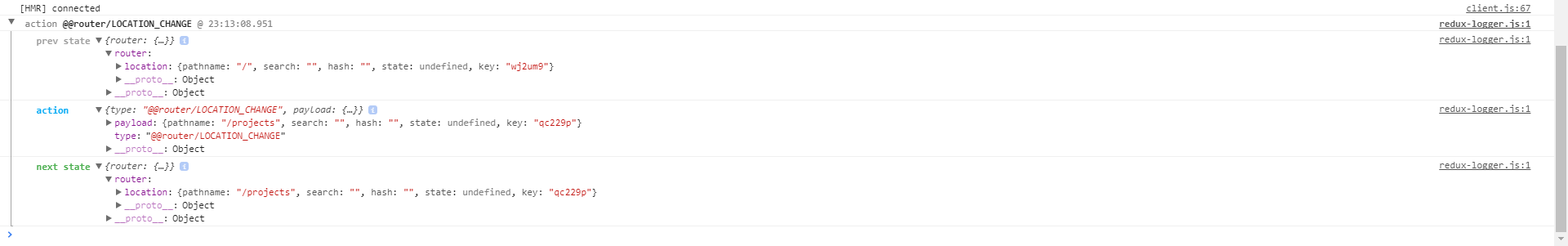
Также я вижу, что для изменения маршрута отправляются действия:
Редактировать:
Так что слишком много времени не проходит, и я забываю, каким было решение:
УБЕДИТЕСЬ, ЧТО ВАША ВЕРСИЯ РЕАКЦИОННОГО МАРШРУТА И ВЕРСИЯ ДОКУМЕНТАЦИИ, КОТОРЫЙ ВЫ НЕСЕТЕ, ПОПРАВИЛИ.
Я читал устаревший сайт документации, используя почти последний маршрутизатор типа "реагируй / реагируй".
1 ответ
Я думаю, что у меня была похожая проблема, когда я обновился до реакции-маршрутизатора v4, и я решил ее с помощью withRouter в моем корневом компоненте.
export default (
<Router history={history} onUpdate={logPageView}>
<Root>
<Switch>
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
<Route path="/calculator" component={Calc} />
<Route path="/how-it-works" component={HowItWorks} />
<Route path="/get-landed" component={GetLanded} />
<Route status={404} path="*" component={Home} />
</Switch>
</Root>
</Router>
);
Если у вас нет корневого компонента, попробуйте все компоненты вашего маршрута.
import { withRouter } from 'react-router'
class Root extends React.Component {
...
}
// Create a new component that is "connected" (to borrow redux
// terminology) to the router.
export default const RootWithRouter = withRouter(Root)
Вот несколько других ссылок, которые меня вдохновляют: