Угловое приложение застряло на экране загрузки в IE11
Я пытаюсь выяснить, почему мое приложение Angular зависает при отображении загрузки... при работе в IE 11.
Следуя чьему-то предложению, я попробовал этот планкер, опубликованный кем-то на Stack Overflow, в Chrome и IE 11. Отлично работает на Chrome, но не работает в IE 11. Та же проблема: застрял при слове Загрузка...
Плункер: https://plnkr.co/edit/6zVFbrH5yohwc714gBbk?p=preview
<!DOCTYPE html>
<html>
<head>
<script>document.write('<base href="' + document.location + '" />');</script>
<title>Router Sample</title>
<link rel="stylesheet" href="style.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/es6-shim/0.34.2/es6-shim.min.js"></script>
<script src="https://code.angularjs.org/2.0.0-beta.1/angular2-polyfills.js"></script>
<script src="https://code.angularjs.org/tools/system.js"></script>
<script src="https://code.angularjs.org/tools/typescript.js"></script>
<script src="https://code.angularjs.org/2.0.0-beta.1/Rx.js"></script>
<script src="https://code.angularjs.org/2.0.0-beta.1/angular2.dev.js"></script>
<script src="https://code.angularjs.org/2.0.0-beta.1/http.dev.js"></script>
<script>
System.config({
transpiler: 'typescript',
typescriptOptions: { emitDecoratorMetadata: true },
packages: {'src': {defaultExtension: 'ts'}}
});
System.import('src/boot')
.then(null, console.error.bind(console));
</script>
</head>
<body>
<my-app>loading...</my-app>
</body>
</html>
Кто-нибудь понял, почему IE 11 не запускает приложение Angular?
15 ответов
Последняя версия angular по умолчанию настроена только на вечнозеленые браузеры...
Текущая настройка для так называемых "вечнозеленых" браузеров; последние версии браузеров, которые автоматически обновляются. Это включает в себя Safari >= 10, Chrome >= 55 (включая Opera), Edge >= 13 на рабочем столе, а также iOS 10 и Chrome на мобильном телефоне.
Это также включает в себя Firefox, хотя не упоминается.
Смотрите здесь для получения дополнительной информации о поддержке браузера вместе со списком предлагаемых полифилов для определенных браузеров. https://angular.io/guide/browser-support
Это означает, что вам нужно вручную включить правильные полифиллы, чтобы Angular работал в IE11 и ниже.
Чтобы достичь этого, зайдите в polyfills.ts (в src папку по умолчанию) и просто раскомментируйте следующий импорт:
/***************************************************************************************************
* BROWSER POLYFILLS
*/
/** IE9, IE10 and IE11 requires all of the following polyfills. **/
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/set';
Обратите внимание, что комментарий находится буквально в файле, поэтому его легко найти.
Если у вас все еще есть проблемы, вы можете понизить target собственность на es5 в tsconfig.json как @MikeDub предложил. Что это делает, это изменить вывод компиляции любого es6 определения к es5 определения. Например, функции жирной стрелки (()=>{}) будет скомпилирован в анонимные функции (function(){}). Вы можете найти список поддерживаемых es6 браузеров здесь.
Заметки
• меня спросили в комментариях @jackOfAll загружаются ли полифилы IE11, даже если пользователь находится в вечнозеленом браузере, который им не нужен. Ответ: да, они есть! Включение полифилл IE11 заберет ваш файл полифилл из ~162KB в ~258KB по состоянию на 8 августа 17 года. Я приложил усилия, чтобы решить эту проблему, однако в настоящее время это кажется невозможным.
• Если вы получаете ошибки в IE10 и ниже, зайдите в package.json и понизить webpack-dev-server в 2.7.1 в частности. Версии выше этой больше не поддерживают "старые" версии IE.
У меня была точно такая же проблема, и ни одно из решений не помогло мне. Вместо этого добавьте следующую строку в (домашнюю страницу).html под <head> починил это.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
Я столкнулся с этим вопросом сегодня. Я нашел решение на GitHub, которое не требует перехода на более позднюю версию бета-версии.
Добавьте следующий скрипт в ваш html:
<script src="node_modules/angular2/es6/dev/src/testing/shims_for_IE.js"></script>
Это решило проблему для меня. Для получения более подробной информации вы можете следить за выпуском github здесь: https://github.com/angular/angular/issues/7144
По состоянию на февраль 2017
Используя проект Angular-Cli, все строки в polyfills.ts файл уже был закомментирован, поэтому все полифилы уже используются.
Я нашел это решение здесь, чтобы исправить мою проблему.
Подводя итог вышеприведенной ссылке, IE не поддерживает функции лямбда-стрелок / жирных стрелок, которые являются функцией es6. (Это если polyfills.ts не работает для вас).
Решение: для работы в любых версиях IE вам нужно настроить es5, поддержка этого была введена только в новом Edge Browser от Microsoft.
Это найдено под src/tsconfig.json:
"outDir": "../dist/out-tsc",
"sourceMap": true,
"target": "es5",
Вам нужно будет настроить файл polyfills.ts для ваших целевых браузеров, раскомментировав соответствующие разделы.
/** IE9, IE10 and IE11 requires all of the following polyfills. **/
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/weak-map';
import 'core-js/es6/set';
Для меня с iexplorer 11 и Angular 2 я решил все эти проблемы, выполнив 2 действия:
в index.html добавить:
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
в src\polyfills.ts раскомментируйте:
/** IE9, IE10 and IE11 requires all of the following polyfills. **/
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/weak-map';
import 'core-js/es6/set';
- Откомментируйте некоторые операции импорта в файле polyfill.ts.
/** IE9, IE10 and IE11 requires all of the following polyfills. **/
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/weak-map';
import 'core-js/es6/set';Установка npm Pacakages Обратите внимание, что в комментариях есть несколько команд установки npm. Если вы используете более раннюю версию Angular CLI, может быть и третья. Для Angular CLI версий 7, 6 и 1.7 вам нужно запустить:
npm install --save classlist.js
npm install - сохранить web-animations-js
Теперь откройте IE, отрендерите ваше приложение и проверьте:)
РЕДАКТИРОВАТЬ 2018/05/15: Это может быть достигнуто с помощью метатега; добавьте этот тег в ваш index.html и не обращайте внимания на этот пост.
Это не полный ответ на вопрос (для технического ответа обратитесь к ответу @Zze выше), но есть важный шаг, который необходимо добавить:
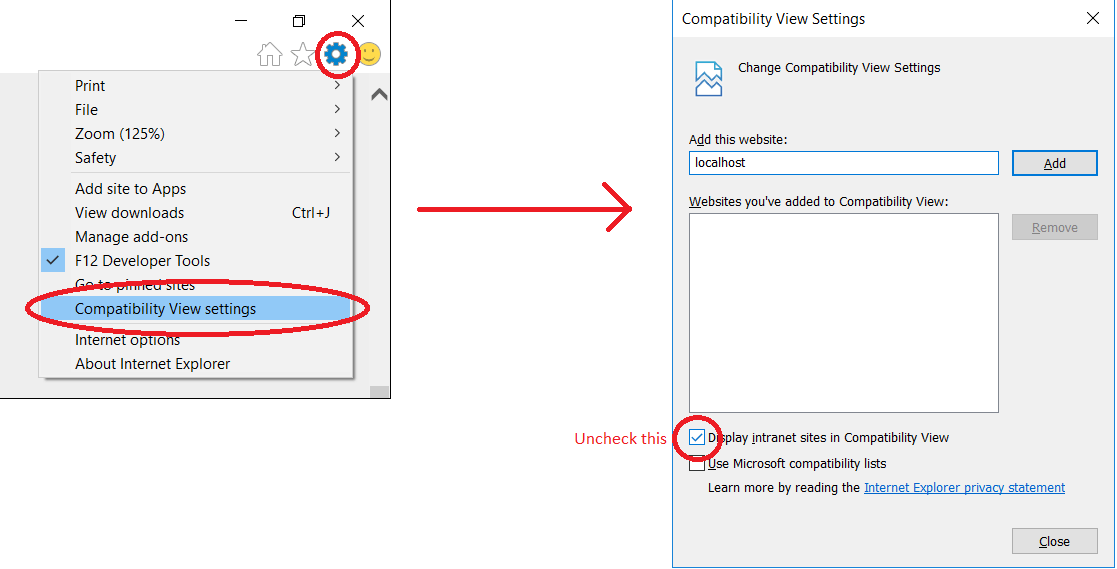
РЕЖИМ СОВМЕСТИМОСТИ
Даже при наличии соответствующих полизаполнений все еще существуют проблемы с запуском приложений Angular 2+, использующих полифилы в IE11. Если вы запускаете сайт с хоста интрасети (т. Е. Если вы тестируете его по адресу http://localhost/ или другому сопоставленному имени локального домена), необходимо перейти в настройки просмотра совместимости и снять флажок "Отображать сайты интрасети в представлении совместимости", поскольку представление совместимости IE11 нарушает несколько соглашений, включенных в полизаполнения ES5 для Angular.
По состоянию на сентябрь 2017 года (версия узла =v6.11.3, версия npm =3.10.10), вот что у меня сработало (спасибо @Zze):
редактировать polyfills.ts и раскомментируйте импорт, необходимый для IE11.
Более точный, редактировать polyfills.ts (находится в src папку по умолчанию) и просто раскомментируйте все строки, необходимые для IE11 (комментарии внутри файла объясняют, какие именно операции импорта необходимы для запуска в IE11).
Небольшое предупреждение: обратите внимание при раскомментировании строк для classlist.js а также web-animations-js, Эти закомментированные строки имеют каждый отдельный комментарий: вы должны выполнить соответствующие команды npm, прежде чем раскомментировать их, иначе обработка polyfills.ts прекратится.
Как пояснение, полифиллы - это фрагменты кода, которые реализуют функцию в веб-браузере и не поддерживают ее. Вот почему в конфигурации polyfills.ts по умолчанию активен только минимальный набор импортов (поскольку он нацелен на так называемые "вечнозеленые" браузеры; последние версии браузеров, которые автоматически обновляются).
У меня есть приложение Angular4, даже для меня оно также не работало в браузере IE11, я внес изменения ниже, теперь оно работает правильно. Просто добавьте приведенный ниже код в файл index.html.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
Просто вам нужно раскомментировать эти строки из файла polyfills.ts
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/weak-map';
import 'core-js/es6/set';
Эти 2 шага решат вашу проблему, пожалуйста, дайте мне знать, если что-нибудь будет там. Спасибо!!!
Если у вас все еще есть проблемы с тем, что не все функции JavaScript работают, добавьте эту строку в полифиллы. Это исправляет отсутствующий метод 'values':
import 'core-js/es7/object';
И эта строка исправляет отсутствующий метод include:
import 'core-js/es7/array'
У меня возникла та же проблема: если вы включили отображение сайтов интрасети в режиме совместимости. Просмотр polyfills.ts не будет работать, вам все равно нужно добавить следующую строку, как было сказано.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
Если ни одно из других решений не работает для вас, стоит выяснить источник проблемы. Возможно, модуль npm напрямую вставляет код ES6, который не может быть передан.
В моем случае я имел
SCRIPT1002: синтаксическая ошибка vendor.js (114536,27) в следующей строке:
const ucs2encode = array => String.fromCodePoint(...array);
Я искал папку node_modules и нашел, из какого файла пришла строка. Оказалось, что виновником был файл punycode.js, который в своей версии 2.1.0 использует ES6 напрямую.
После того, как я понизил его до 1.4.1, который использует ES5, проблема была решена.
Как решить эту проблему в Angular8
polyfills.ts раскомментировать import 'classlist.js'; а также import 'web-animations-js'; затем установите две зависимости, используя npm install --save classlist.js а также npm install --save web-animations-js.
Обновить tsconfig.json с участием "target":"es5",
тогда ng serve запустите приложение и откройте в IE, оно будет работать
В polyfills.ts
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es7/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/weak-map';
import 'core-js/es6/weak-set';
import 'core-js/es6/set';
/** IE10 and IE11 requires the following for NgClass support on SVG elements */
import 'classlist.js'; // Run `npm install --save classlist.js`.
/** Evergreen browsers require these. **/
import 'core-js/es6/reflect';
import 'core-js/es7/reflect';
/**
* Required to support Web Animations `@angular/animation`.
* Needed for: All but Chrome, Firefox and Opera. http://caniuse.com/#feat=web-animation
**/
import 'web-animations-js'; // Run `npm install --save web-animations-js`.
Что мне помогло, так это то, что я выполнил следующие шаги, чтобы улучшить производительность своего приложения в IE 11 1.) В файле Index.html добавьте следующие CDN
<script src="https://npmcdn.com/angular2@2.0.0-
beta.17/es6/dev/src/testing/shims_for_IE.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/classlist/1.2.201711092/classList.min.js"></script>
2.) В файле polyfills.ts добавьте следующий импорт:
import 'core-js/client/shim';
Шаг 1. Отмените комментирование plyfills в polyfills.ts. Также запустите все команды установки npm, упомянутые в файле polyfills.ts, чтобы установить эти пакеты.
Шаг 2. В файле списка браузеров удалите не раньше строки, в которой упоминается поддержка IE 9-11.
Шаг 3. В файле tsconfig.json измените "target": "es2015" на "target": "es5"
Эти шаги устранили мою проблему
Раскомментируйте раздел IE в src / polyfill.js,
/ ** IE10 и IE11 требуют следующего для поддержки NgClass в элементах SVG * /
import 'classlist.js';
Если возникла ошибка сборки для отсутствующего пакета, тогда
npm install classlist.js --save-точный
Обязательно укажите строку ниже, чтобы установить режим документа IE по умолчанию. В противном случае он откроется в версии 7.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
Последняя версия core-js lib предоставляет полифиллы по другому пути. поэтому используйте следующее в polyfills.js. А также измените
target ценность для
es5 в
tsconfig.base.json
/** IE9, IE10 and IE11 requires all of the following polyfills. **/
import 'core-js/es/symbol';
import 'core-js/es/object';
import 'core-js/es/function';
import 'core-js/es/parse-int';
import 'core-js/es/parse-float';
import 'core-js/es/number';
import 'core-js/es/math';
import 'core-js/es/string';
import 'core-js/es/date';
import 'core-js/es/array';
import 'core-js/es/regexp';
import 'core-js/es/map';
У меня тоже возникла такая же проблема в угловом приложении для размещения приложения IIS windows,
Chrome работает нормально, Edge работает нормально, но IE11, когда я обновляю угловое приложение, выдает ошибку 404 - Файл или каталог не найдены.
Все, что я должен сделать..
Это мой файл polyfills
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/weak-map';
import 'core-js/es6/set';
мой файл IIS web.config
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="AngularJS" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/app/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Я пробовал все решения в этой теме, а также кучу других, но безуспешно. В итоге я решил обновить все пакеты в моем проекте, включая изменения версии MAJOR. Так:
- Запустить npm устаревший
- Обновите файл package.json числом, показанным в текущем столбце из результатов (это может нарушить ваш проект, будьте осторожны)
- Запустите npm install
- Удостоверился, что у меня также были uncommented polyfills, как отмечено в других ответах.
Вот и все. Я хотел бы точно определить, какая библиотека была виновником. Фактическая ошибка, которую я получал, была "Синтаксическая ошибка" в vendor.js в Angular 6.
Angular 9 из коробки теперь должен работать абсолютно нормально в IE11.
Я попробовал все перечисленные здесь предложения, и ни одно из них не сработало. Однако мне удалось отследить его до конкретной библиотеки, в которую я импортировал.app.module (ZXingScannerModuleточнее). Если ваше приложение дает сбой в IE11 на первой странице, попробуйте удалить библиотеки по одной и проверьте IE11 - он был полностью пропущен во всех моих предупреждениях об ошибках сборки. Если вы обнаружите, что это так, подумайте о том, чтобы разделить область вашего сайта, которая использует эту библиотеку, как модуль с отложенной загрузкой.