Как написать движок трехмерной графики, который можно использовать в JavaScript?
Недавно я сосредоточился на рисовании интересных форм на холсте HTML 5.0. И я хочу написать движок трехмерной графики, который можно использовать в JavaScript. Я уже закончил вращающийся куб. И я хочу закончить формы, как этот пример: http://gyu.que.jp/jscloth/touch.html.
Кто нибудь пробовал в этой области?
5 ответов
Изменить: этот вопрос был задан много лет назад. С тех пор каждый браузер, кроме IE ( на данный момент?), Добавил поддержку webgl. Вы можете увидеть много образцов здесь: http://www.chromeexperiments.com/webgl/
Я действительно не хочу вас обескураживать, но чтобы написать 3D- движок на JavaScript, вы должны быть чрезвычайно хорошо разбираться и разбираться в математике / логике 3D рендеринга.
Поскольку вы не указали свой текущий опыт, я предполагаю, что вы не... в этом случае я настоятельно рекомендую вам начать где-то еще. Например, XNA Game Studio. Вы пишете код на C#, и уже есть много хорошо написанных API, которые абстрагируют большинство (но определенно не все) сложные части. Но это отличный способ изучить многие концепции и математику 3D рендеринга.
Тем не менее, если вы не готовы начать с JavaScript, в Интернете уже есть много ресурсов по этому поводу. Например, этот:-)
http://dev.opera.com/articles/view/3d-games-with-canvas-and-raycasting-part/
Удачи!
Я написал движок Javascript 3D около года назад, примерно в то время, когда Google выпустил браузер Chrome со сверхскоростным движком V8 Javascript. К сожалению, поскольку ни один браузер не предоставляет API-интерфейсы для трехмерной графики (такие как OpenGL или Direct3D), этот механизм деформирует растровые изображения на веб-страницу для достижения аффинных треугольников с наложенной текстурой (которые уступают правильным в перспективе треугольникам с наложенной текстурой), что довольно медленно
Я использовал свой движок Javascript 3D для создания библиотеки 3D-моделей. (Подсказка: не просматривайте первую модель - она самая большая и самая медленная для просмотра!). Производительность составляет около 10 кадров в секунду для 3D-модели с примерно 1000 треугольниками в Google Chrome на моем ПК.
Я думал об открытии исходного кода для этого движка, но я так и не удосужился сделать это. Если будет достаточно интереса, я добавлю исходный код в Google Code.
Мой текущий проект для домашних животных - это 3D-движок Silverlight и программа просмотра моделей, представляющая собой программный 3D-движок (т.е. мой код C# контролирует цвет каждого пикселя). Silverlight 3 намного быстрее, чем Javascript, но нестандартен, является дополнением к браузеру и по-прежнему не поддерживает 3D-графику с аппаратным ускорением (без больших накладных расходов).
Обновление. За время, прошедшее с момента написания этой статьи, я обновил средство просмотра модели Silverlight, упомянутое выше, для использования Silverlight 5 и аппаратного ускорения 3D.
Как насчет связывания уже существующей 3D-библиотеки с JavaScript? Нравится OpenGL.
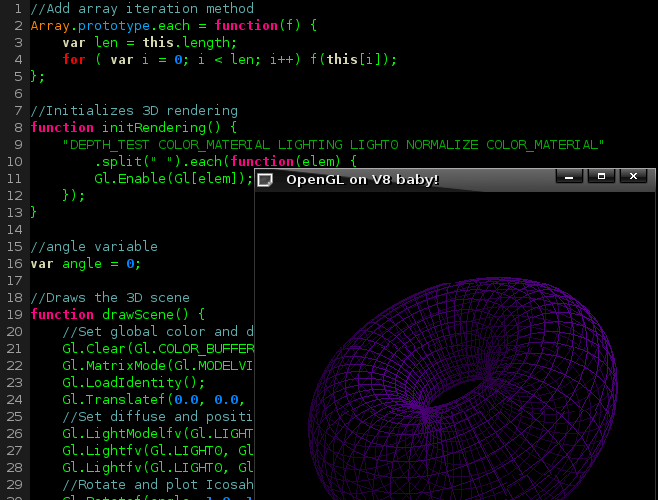
V8-GL предоставляет 80% API OpenGL для JavaScript:

Я не знаю, как бы написать это. Но вот некоторые из них существуют.
Для того, чтобы написать его, вам необходимо сначала решить, будете ли вы поддерживать Excanvas, чтобы IE мог использовать его или нет.
Это установит некоторые ограничения на то, что вы можете сделать, если вы поддерживаете IE.
Лучше всего начать с создания некоторых основных фигур, и, скорее всего, вам понадобятся определенные примитивы, из которых можно построить все остальное, поэтому вы можете посмотреть на OpenGL или DirectX, на их примитивы.
Если у вас есть это, и вы можете перемещать их в трехмерном пространстве, тогда вы захотите начать смотреть на добавление камер, но это будет относительно легко по сравнению с шагом 1.
К сожалению, все это очень тяжело в математике, поэтому вы получите огромный удар по производительности, если создадите несколько 3D-объектов, которые должны часто перемещаться.
Я думаю, что лучше всего подождать, так как в конце 2007 года были блоги для Firefox и Opera, чтобы иметь поддержку 3D в canvas: http://starkravingfinkle.org/blog/2007/11/animating-with-canvas/
Причина в том, что если он будет встроен в браузер, то большая часть тяжелой работы будет выполнена, особенно если он поддерживает некоторые разновидности OpenGL.