webpack-dev-server не распознается как внутренняя или внешняя команда
дорогие ребята
Я работаю над проектом makehuman-js от Github
Я следовал за шагами:
1- extract the project in AT folder
2- npm install
3- npm test
но здесь есть проблема:
webpack-dev-server 'не распознается как внутренняя или внешняя команда
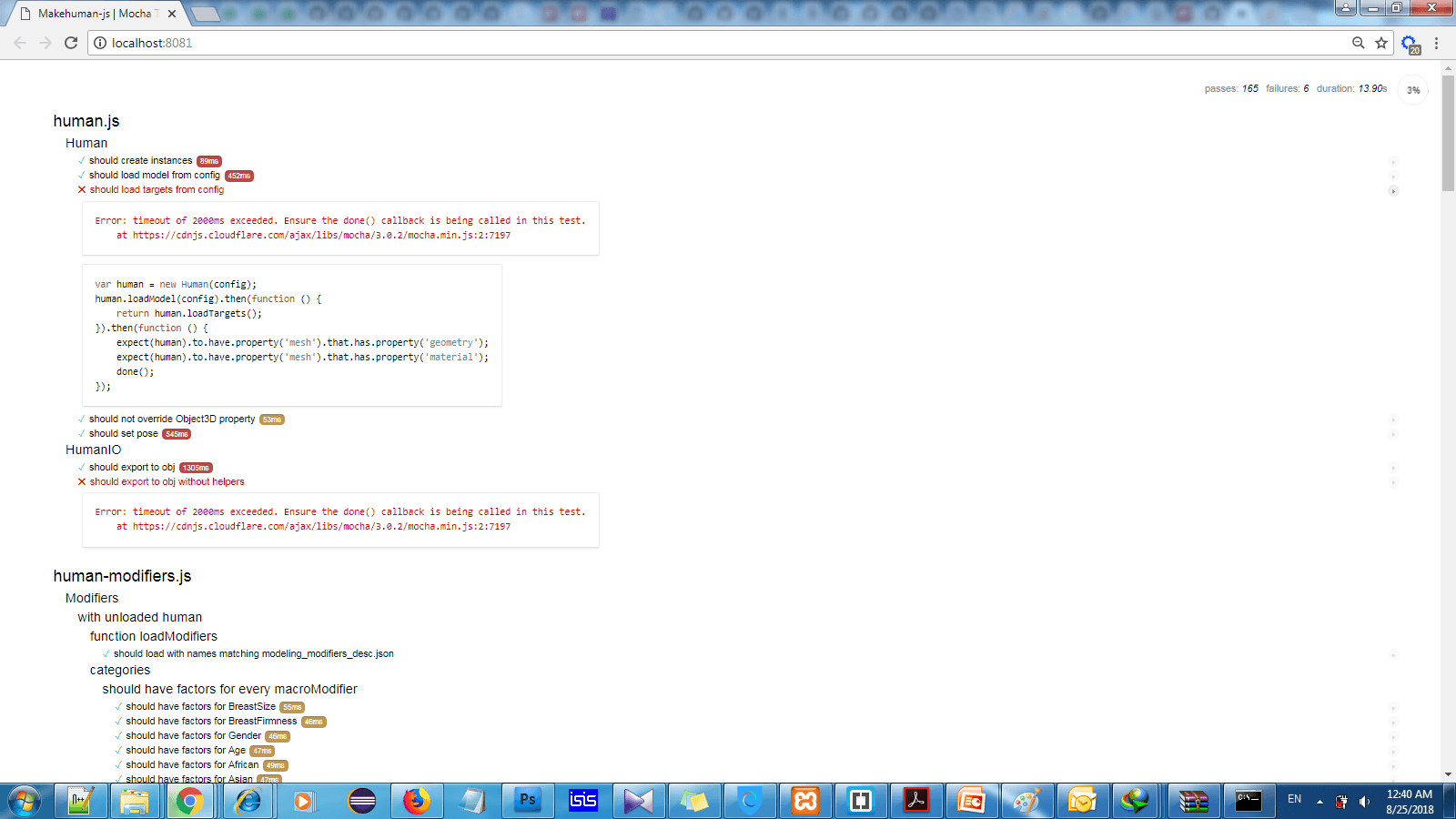
Я приложил свою ошибку в этой картине
также здесь моя папка проекта: корневой проект
После обновления моего npm и узла js. Наконец-то я смог загрузить проект в веб-браузер, но у меня все еще есть "Ошибка3" 
Может кто-нибудь сказать мне, как я могу решить эту проблему, я потратил много времени, но не смог найти решение.
1 ответ
Автор пакета здесь.
Что происходит то npm test выполняет эту строку '' test ':' webpack-dev-server --config webpack.test.config.js --open"'из файла package.json проектов. Проблема возникает, когда он не может найти команду терминала webpack-dev-server в системном PATH.
Вы можете это исправить, установив webpack 2 глобально с npm install -g webpack-dev-server@2.1.0-beta.10 (это версия из package.json). Если он все еще не найден, вам может потребоваться добавить вашу глобальную папку node_modules в переменную среды PATH.
Другой подход заключается в замене package.json на "webpack-dev-server" на ".\ Node_modules\.bin\webpack-dev-server", который является относительным локальным путем для окон. Убедитесь, что вы также запускаете npm install --dev установить зависимости разработки (я добавил это в readme сейчас).
Проект еще не использовался многими людьми, так что, возможно, есть несколько грубых моментов, которые сбивают с толку. Это очень интересно, так что если у вас есть другие проблемы, вы можете открыть проблему в репозитории github, и я постараюсь помочь / исправить ее, когда у меня будет время.