Настроить шаблон проекта Stackblitz Angular
Я собираюсь раскошелиться и настроить шаблон проекта Stackblitz Angular CLI, который, вероятно, хранится по адресу https://github.com/stackblitz/angular-cli-template.
Основной целью здесь является изменение конфигурации TypeScript и изменение target от es5 в es6 ,
Согласно документации, он должен быть доступен для импорта как https://stackblitz.com/github/stackblitz/angular-cli-template, но это приводит к ошибке:
Ошибка импорта, не удается найти файл:
SRC /main.ts
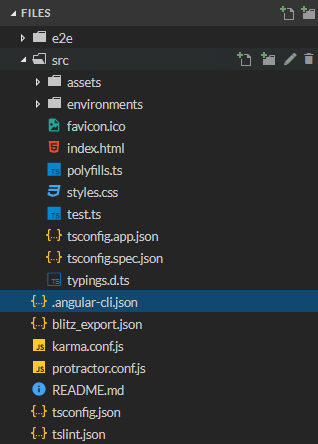
Действительно, в репозитории нет файла src/main.ts, и он выглядит очень иначе, чем в обычном Stackblitz Angular CLI:
Обратите внимание, что существует ряд файлов, которых нет в обычном проекте (или, точнее, они скрыты, потому что они появляются, когда проект экспортируется из Stackblitz).
Я попытался изменить конфигурацию TS в обычном проекте, кажется, он будет расположен по адресу /tsconfig.app.json относительно видимого корня проекта ( демо). Я также попытался заставить это потерпеть неудачу, устанавливая module в amd, но это не сработало. Это похоже на tsconfig.app.json ничего не влияет, но при нажатии кнопки " Экспорт" tsconfig.app.json на самом деле изменилось.
Является ли https://github.com/stackblitz/angular-cli-template фактическим шаблоном проекта, который используется Stackblitz?
Если это не фактический шаблон, где может быть создан фактический шаблон проекта Angular, и как должен выглядеть работающий разветвленный шаблон Stackblitz для импорта stackblitz.com/github/{GH_USERNAME}/{REPO_NAME} как описано в документации?
Как изменить конфигурацию TypeScript для проекта Stackblitz Angular?
0 ответов
Для тех, кто ищет ответ:
По состоянию на апрель 2020 года, когда вы наводите указатель мыши на логотип stackblitz с молнией в левом верхнем углу, он расширяется до "Новый проект", где вы можете выбрать 1 из 11 шаблонов.
Полученный URL-адрес не представляется возможным угадать.