Mocha не понимает ключевое слово TypeScript "реализует", выдавая SyntaxError: "... неожиданный токен, ожидаемый {"
Я просто хочу иметь возможность запускать тесты Mocha в TypeScript с ES6 (я использовал npm для установки пакетов mocha, ts-node и babel-core).
Моя команда mocha и получающаяся ошибка, сопровождаемые соответствующими фрагментами кода ниже. Обратите внимание, что ES6, похоже, не является проблемой здесь, но ключевое слово TypeScript "внедряет" является проблемой:
$ mocha -r babel-core/register -r ts-node/register model/piece/test/bishoptest.ts
/Users/$USER/projects/chess/node_modules/babylon/lib/index.js:4454
var err = new SyntaxError(message);
^
SyntaxError: /Users/$USER/projects/chess/model/piece/src/bishop.ts: Unexpected token, expected { (4:28)
2 | import {PieceHelper} from './piecehelper';
3 |
> 4 | export default class Bishop implements Piece {
| ^
Мой код в bishoptest.ts:
import { GameState, initialGameState } from '../../gamestate';
import Bishop from '../src/bishop';
import { expect } from 'chai';
import 'mocha';
describe('a bishop test', () => {
// setup omitted...
const bishop = new Bishop();
const res = bishop; // do something (omitted...)
it('should work', () => {
expect(res).to.eql(false);
});
});
Мой код в bishop.ts, где происходит ошибка SyntaxError:
import {Piece, Box} from './piece';
import {PieceHelper} from './piecehelper';
export default class Bishop implements Piece {
// omitted...
}
Кстати, вот немного больше информации: в корневой папке, где я запустил mocha команда, у меня также есть .babelrc файл:
{
"presets": ["es2015"]
}
И у меня также есть tsconfig.jsonтакже в корневом каталоге, где я вызывал mocha:
{
"compilerOptions": {
"module": "es6",
"target": "es6",
"allowJs": true,
"removeComments": true,
"preserveConstEnums": true,
"sourceMap": true
},
"include": [
"**/src/*",
"**/test/*"
],
"exclude": [
"node_modules",
"**/*.spec.ts"
]
}
1 ответ
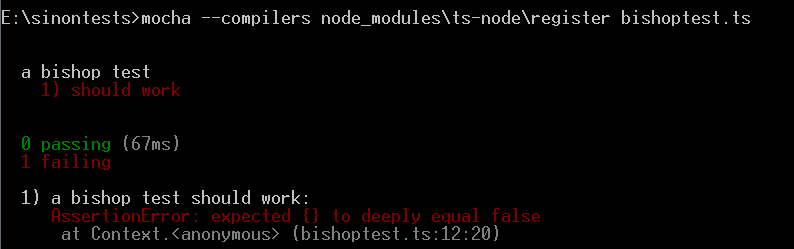
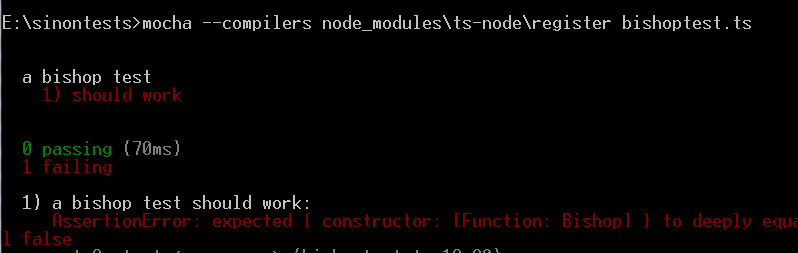
Обновление: странно! Я изменил class в interface и implements Ключевое слово теперь работает с теми же пунктами ниже. Ниже скриншот:
Обратите внимание на различные сообщения об ошибках утверждения на скриншотах! Лол!
Если обновленная часть выше вас устраивает, то дайте мне знать, я отредактирую нижнюю часть соответственно.
Вместо implements Ключевое слово, я использовал extends ключевое слово, использующее тот же код, с расширениями.ts и машинописным шрифтом, установленными локально [--save-dev] и использовавшими параметр переключателя --compilers для mocha вот так
mocha --compilers ts-node\register bishoptest.ts
и это работает, но я использовал Piece как класс, а не интерфейс. Смотрите, если это то, что вы ищете.