iOS - обтравка объединения двух путей с использованием UIBezierPath appendPath
Я пытаюсь создать обтравочный контур в форме знака плюс, чтобы последующие пути, которые я рисую в том же контексте, удалили эту часть. Я создаю обтравочный контур, используя два прямоугольных пути, накладываемых друг на друга.
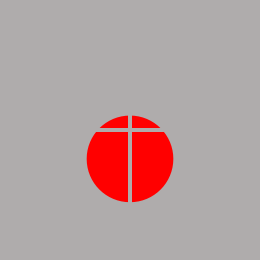
Вот как бы я хотел, чтобы окончательный рисунок выглядел, когда я впоследствии нарисую круг:
ххх | | икс
XXXX | | XXXX
XXXXX | | XXXXX
——— ———
——— ———
XXXXX | | XXXXX
XXXX | | XXXX
ххх | | икс
Однако на самом деле это выглядит так:
ххх | | икс
XXXX | | XXXX
XXXXX | | XXXXX
——— XX ———
——— XX ———
XXXXX | | XXXXX
XXXX | | XXXX
ххх | | икс
Если я правильно прочитал это поведение, пересечение двух путей прямоугольника не является частью маски отсечения.
Кажется (что неудивительно), что appendPath не создает единый объединенный путь из моих двух прямоугольных путей в этом случае - я предполагаю, что я ничего не могу с этим поделать. Кроме того, Core Graphics, похоже, не имеет каких-либо функций, связанных с объединениями путей и т. Д.
Кто-нибудь знает, что я могу сделать? Я включил соответствующий фрагмент кода.
Рисование знака плюс с использованием одного пути не является решением, поскольку я хочу добавить другие перекрывающиеся пути к моей обтравочной маске.
CGContextSaveGState(context);
// create clipping path
UIBezierPath *clippingPath = [UIBezierPath bezierPath];
clippingPath = [UIBezierPath bezierPathWithRect:CGRectMake(centrePoint.x - 2.0f, 0.0f, 4.0f, self.sizeY)];
[clippingPath appendPath:[UIBezierPath bezierPathWithRect:CGRectMake(0.0f, centrePoint.y - 2.0f, self.sizeX, 4.0f)]];
// use the clipping path to create a hole in the context
CGContextAddPath(context, clippingPath.CGPath);
CGRect boundingRect = CGContextGetClipBoundingBox(context);
CGContextAddRect(context, boundingRect);
CGContextEOClip(context);
// draw the icon shape (clipped portion is removed)
iconBezierPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(self.sizeX / 3.0f, self.sizeY / 2.25f, self.sizeX / 3.0f, self.sizeX / 3.0f)];
[highlightColor setFill];
[iconBezierPath fill];
CGContextRestoreGState(context);
1 ответ
Вы можете добавить обратно кусок, который выбит пересечением, используя CGRectIntersection
CGContextSaveGState(context);
CGRect rect1 = CGRectMake(centrePoint.x - 2.0f, 0.0f, 4.0f, self.sizeY);
CGRect rect2 = CGRectMake(0.0f, centrePoint.y - 2.0f, self.sizeX, 4.0f);
CGRect rect3 = CGRectIntersection(rect1, rect2);
CGContextAddRect(context, rect1);
CGContextAddRect(context, rect2);
CGContextAddRect(context, rect3);
CGRect boundingRect = CGContextGetClipBoundingBox(context);
CGContextAddRect(context, boundingRect);
CGContextEOClip(context);
// draw the icon shape (clipped portion is removed)
iconBezierPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(self.sizeX / 3.0f, self.sizeY / 2.25f, self.sizeX / 3.0f, self.sizeX / 3.0f)];
[highlightColor setFill];
[iconBezierPath fill];
CGContextRestoreGState(context);
Это удовлетворяет требованиям вашего вопроса, но полностью ли оно отвечает вашим потребностям, зависит от характера "других пересекающихся путей".