Uncaught Reference Input не определен - @Input() не работает в Angular 2
Я новичок, пытающийся выучить Angular2 из ng-book 2(v49). Вот содержимое файла article.componenets.ts:
import { Component, OnInit } from '@angular/core';
import { Article } from './article.model';
@Component({
selector: 'app-article',
templateUrl: './article.component.html',
styleUrls: ['./article.component.css'],
host: {
class: 'row'
}
})
export class ArticleComponent implements OnInit {
@Input() article: Article;
voteUp(): boolean {
this.article.voteUp();
return false;
}
voteDown(): boolean {
this.article.voteDown();
return false;
}
ngOnInit() {
}
}
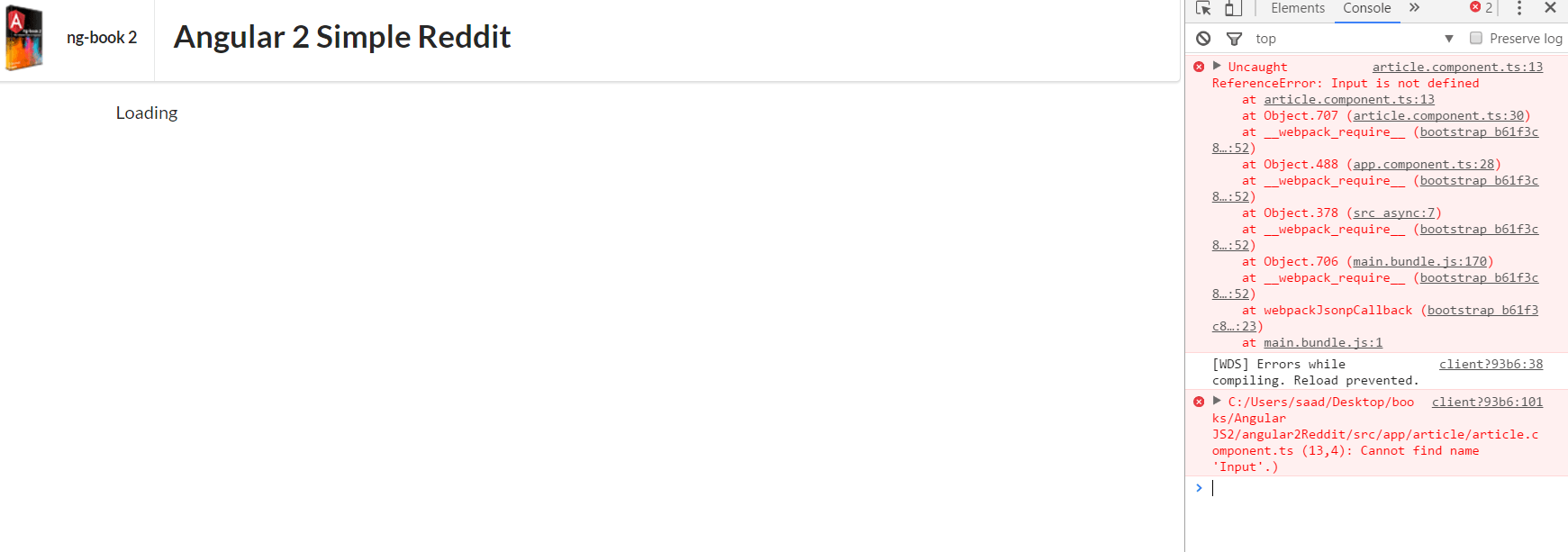
Вот ошибка на angular-cli:
ERROR in C:/Users/saad/Desktop/books/Angular JS2/angular2Reddit/src/app/article/article.component.ts (13,4): Cannot find name 'Input'.)
webpack: Failed to compile.
2 ответа
Решение
У вас отсутствует импорт для директивы Input, поэтому измените первую строку как
import { Component, OnInit, Input } from '@angular/core';
Хорошей практикой является использование параметров @Input с некоторым значением, в противном случае вы получите ошибку необработанного обещания где-то в вашем приложении.
Для этого он может быть определен внутри вашего ngOnInit или конструктора
ngOnInit() {
this.article={
id: 0
.....
};
}
или же
constructor(....) {
this.article={
id: 0,
.....
};
}
Вы должны импортировать ввод, если вы хотите использовать его:
import { Component, OnInit, Input } from '@angular/core';