Когда я выбираю курс1, стрелка вправо должна опуститься (только для одного выбранного элемента)
Здесь я создал один пример бокового меню. При выборе одного предмета (курс1) стрелка вправо должна отображаться как стрелка вниз только в одном <li>
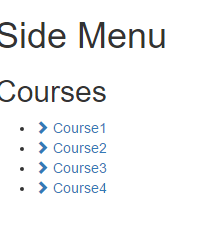
Но это в ngFor. Применяется для всех пунктов меню (курсов). Я хочу, чтобы у меня был выбор, который должен отображаться как стрелка вниз. Здесь я прилагаю изображение также.
 Пожалуйста, кто-нибудь может отформатировать код.
Пожалуйста, кто-нибудь может отформатировать код.
course.component.ts
import { Component } from 'angular2/core'
import { CourseService } from './course.service'
@Component({
selector: 'courses',
template: `
<h2>Courses</h2>
{{title}}
<ul>
<li *ngFor="#course of courses; #i = index">
<a (click)="onClick(course)">
<span><i class="glyphicon" [class.glyphicon-chevron-down]="!isFavorite"
[class.glyphicon-chevron-right]="isFavorite"></i> {{ course }} </span>
</a>
</li>
</ul>
`,
providers: [CourseService] })
export class CoursesComponent {
title = "";
courses;
isFavorite;
constructor(courseService: CourseService) {
this.courses = courseService.getCourses();
this.isFavorite = new Array(this.courses.length);
}
onClick(course) {
console.log("clicked", course);
this.isFavorite = !this.isFavorite;
}
}
Здесь app.component.ts
import { Component } from 'angular2/core';
import { CoursesComponent } from './courses.component'
@Component({
selector: 'my-app',
template: `<h1>Side Menu</h1>
<courses></courses>
`,
styles: [`
.glyphicon{
font-size:26px;
}
`],
directives: [CoursesComponent] })
export class AppComponent {
post = {
title: "Title",
isFavorite: true
}
onFavoriteChange($event) {
console.log($event);
}
}
1 ответ
Я не уверен, что в вашем случае использования может быть один или несколько любимых курсов. Проблема с вашим кодом заключается в том, как вы относитесь к isFavorite, который имеет массив, назначенный в ctor, и позже вы рассматриваете его как логический флаг, общий для всех курсов, который, в свою очередь, контролирует все глифы, потому что это единственная переменная, связанная с глифом на всех курсах.
course.component.ts (единый курс фаворита)(обновлено)
import { Component } from '@angular2/core'
import { CourseService } from './course.service'
@Component({
selector: 'courses',
template: `
<h2>Courses</h2>
{{title}}
<ul>
<li *ngFor="let course of courses">
<a (click)="onClick(course)">
<span>
<i class="glyphicon {{ favorite === course ? 'glyphicon-chevron-right' : 'glyphicon-chevron-down' }}"></i>
{{ course }}
</span>
</a>
</li>
</ul>
`,
providers: [CourseService]
})
export class CoursesComponent {
title = "";
courses; // : Course[];
favorite = null;
constructor(courseService: CourseService) {
this.courses = courseService.getCourses();
}
onClick(course) {
console.log("clicked", course);
if (this.favorite === course) { // same clicked twice in a row, deselect
this.favorite = null;
} else { // new one selected, replace
this.favorite = course;
}
}
}
В качестве 1-й попытки заставить это работать, я бы сказал, что вот так.
course.component.ts (несколько избранных курсов)(обновлено)
import { Component } from '@angular2/core'
import { CourseService } from './course.service'
@Component({
selector: 'courses',
template: `
<h2>Courses</h2>
{{title}}
<ul>
<li *ngFor="let course of courses">
<a (click)="onClick(course)">
<span>
<i class="glyphicon {{ isFavorite(course) ? 'glyphicon-chevron-right' : 'glyphicon-chevron-down' }}"></i>
{{ course }}
</span>
</a>
</li>
</ul>
`,
providers: [CourseService]
})
export class CoursesComponent {
title = "";
courses; // : Course[];
favorites = []; // : Course[];
constructor(courseService: CourseService) {
this.courses = courseService.getCourses();
}
isFavorite(course): boolean {
return this.favorites.indexOf(course) !== -1;
}
onClick(course) {
console.log("clicked", course);
if (this.isFavorite(course)) { // found it! remove
this.favorites = this.favorites.filter(c => c !== course); // or this.favorites.splice(favIdx, 1);
} else { // not found? add
this.favorites.push(course);
}
}
}
Надеюсь, что одна из версий помогла.
РЕДАКТИРОВАТЬ:
Хорошо, поэтому я сделал проект заглушки NG2 с ng-cli чтобы проверить, что большое нет нет я положил туда... выше примеры должны строить сейчас... под регулярным ng-cli Начал проект. Просто чтобы быть понятным, ниже моей настройки:
$ ng version
angular-cli: 1.0.0-beta.24
node: 7.2.1
os: win32 x64
@angular/common: 2.4.4
@angular/compiler: 2.4.4
@angular/core: 2.4.4
@angular/forms: 2.4.4
@angular/http: 2.4.4
@angular/platform-browser: 2.4.4
@angular/platform-browser-dynamic: 2.4.4
@angular/router: 3.4.4
@angular/compiler-cli: 2.4.4