Кастомная дендрограмма в D3
Возможно, это не место для этого вопроса, но, возможно, кто-то является опытным пользователем D3.js.
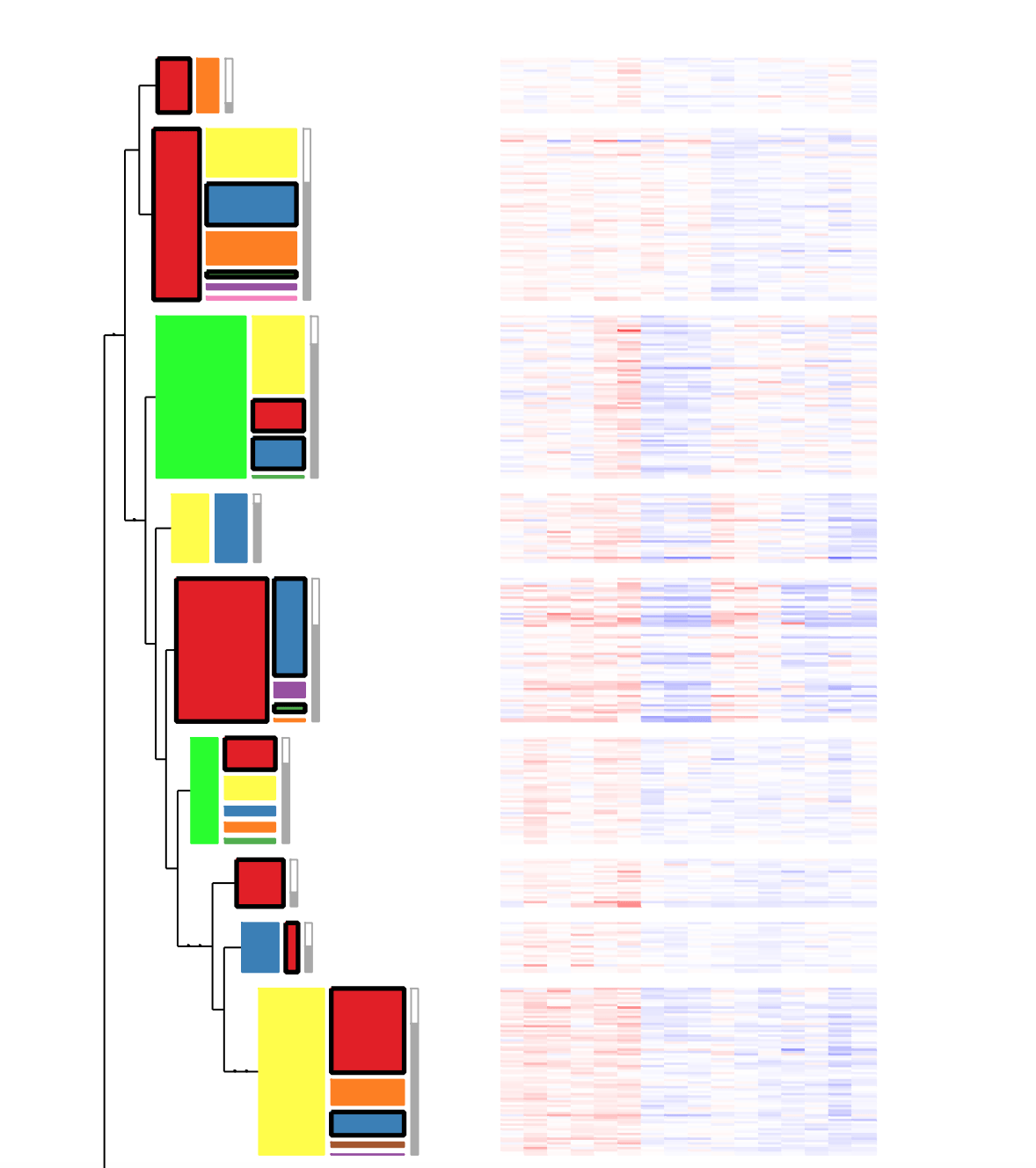
Я хотел бы создать дендрограмму, где я первоначально показываю узлы с разных уровней (предварительно вычисленные), а узлы окрашиваются по-разному. Узлы имеют разные всплывающие подсказки для цветной части и для серой части.
Также я хотел бы присоединиться к этому с тепловой картой.
Как вы думаете, объединение этих вещей возможно в D3? Поскольку работа над этим довольно большая, я хотел бы знать, разумно ли даже начинать.
1 ответ
Краткий ответ на ваш вопрос - да.
Я смотрю на такую же проблему / вызов и нашел очень хороший пример, который почти точно делает то, что вы описываете: https://github.com/MaayanLab/clustergrammer
Поскольку решение включает в себя более 10 тысяч строк кода, и этот случай не простой, ответ "используйте это, чтобы сделать это", я не предоставляю выдержки из кода (подробности см. В их github). Короче; он использует библиотеки D3 + код JavaScript для динамического построения, масштабирования и сортировки тепловой карты и свернутой дендрограммы. Он загружает (мета)-данные из предварительно вычисленного файла json, который содержит информацию о кластерах и некоторые метаданные.
Я понимаю ваш вопрос, вы не предпочитаете предварительно вычисленный ввод. Это также относится и к приложению, которое я создаю. Я пытаюсь обобщить генерацию файла json из SQLquery, который затем можно подключить к коду clustergrammer.js. Я буду обновлять эту ветку, если узнаю больше / у меня будет другое / рабочее решение, которое делает все на лету.