Отключить входные оверлейные программы браузера Android?
У меня есть веб-страница с некоторыми текстовыми вводами. Браузер Android (по крайней мере на Android 2.3.4, который есть у меня сейчас), кажется, накладывает свой контроль над вводом на странице в фокусе.
Проблема в том, что наложенный элемент управления представляет собой белый прямоугольник, и он выглядит некрасиво. Есть ли способ отключить его или стилизовать?
ОБНОВИТЬ:
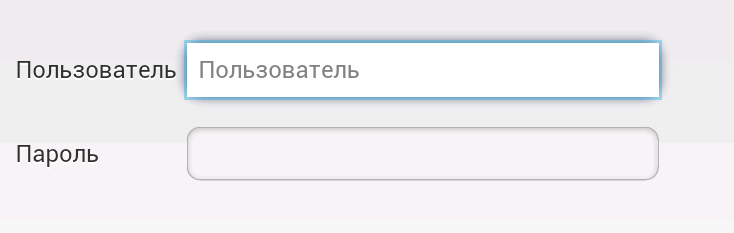
Вот пример из эмулятора Android:

Закругленные углы и фон теряются. На реальном устройстве я даже не вижу границы вокруг элемента управления.
Я должен упомянуть, что я использую jQuery Mobile. Моим тестовым устройством является HTC Evo 4G.
Смежные вопросы:
Ввод имеет другой стиль на фокусе
Элементы ввода в WebViews всегда имеют одинаковый стиль, если они выделены на устройствах HTC.
8 ответов
Наконец-то я решил эту проблему для устройств Android 2.3.
Невозможно действительно удалить оверлей, но можно переместить оверлей за пределы области просмотра.
Наложение пытается позиционировать себя в той же позиции, что и поле ввода. Копирует ширину и смещение позиции, которые вы назначаете
position:relative
а также
top:-10000px
Но оверлей не копирует смещения положения, которые назначены через
-webkit-transform: translate3d()
Это вызывает несколько проблем с библиотеками JS, такими как iScroll.
Но это также помогает нам скрыть наложение:
input[type="password"], input[type="text"]{
position:relative;
top:-10000px;
-webkit-transform: translate3d(0, 10000px, 0);
}
Вы размещаете поле ввода вне области просмотра. Наложение позиционирует себя рядом с ним. Теперь вы используете translate3d() для перемещения его в старое положение.
Мы используем это решение уже в нашей мобильной веб-среде "qooxdoo Mobile": http://demo.qooxdoo.org/devel/mobileshowcase/index.html
Следующий код удалит выделение крана - [Android 4.0.3]
input{
-webkit-user-modify: read-write-plaintext-only;
-webkit-tap-highlight-color:#3072af;
}
Не уверен, что это рабочее решение и ответ, но мои комментарии начали воспроизводиться на Android после того, как я их закомментировал, что привело к хаосу в моих текстовых вводах на Android (HTC2.3) и выбрал
/* really bad */
-webkit-backface-visibility: hidden;
/* your normal bad */
-webkit-transform: rotateY(0deg);
-moz-transform: rotateY(0deg);
transform: rotateY(0deg);
Если вы хотите стилизовать ввод по умолчанию, я использую эти:
/* native placeholder styling */
::-webkit-input-placeholder {
color:#555555;
}
:-moz-placeholder {
color:#555555;
}
.inField label {
color:#555555;
cursor: text;
}
После комментирования первых веб-комплектов, Android работает нормально для меня. Хотя я переопределяю множество других вещей.
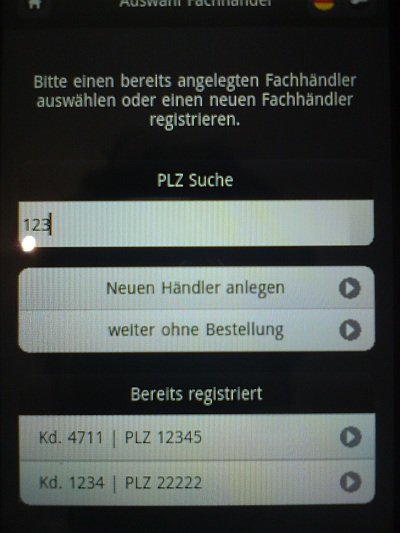
Также посмотрите на скриншот ниже:
Что я сделал со своими входами, так это создал просмотр списка, поместил все свои входы в элементы списка и удалил весь input-JQM-CSS. Это должно дать вам прозрачный ввод поверх списка, который, я думаю, выглядит действительно хорошо. Вы также можете добавлять метки к входам, мой пример настроен для работы с плагином меток inField, так что у вас уже есть все эти классы.
Скриншот с моего Android HTC 2.3.5 и показывает тип ввода = "поиск". Это фильтр поиска по списку, который я удалил из большинства JQM-css. Я удалил его из списка внизу, поместил в свой список форм, добавил метку (не вижу, если активен) и удалил весь CSS, включая значки.
Вот пример того, как я делаю свои списочные формы:
<ul data-role="listview" data-inset="true" class="inputList">
<li data-role="fieldcontain" data-icon="false" class="inField ui-btn ui-corner-top" data-theme="c">
<div class="ui-btn-inner" aria-hidden="true"><div class="ui-btn-text">
<label for="item">item</label>
<input type="text" name="item" id="item" />
</div></div>
</li>
<li data-role="fieldcontain" data-icon="false" class="inField ui-btn ui-corner-bottom" data-theme="c">
<div class="ui-btn-inner" aria-hidden="true"><div class="ui-btn-text">
<label for="item2">item2</label>
<input type="text" name="item2" id="item2" />
</div></div>
</li>
</ul>
CSS:
.inputList li div.ui-btn-inner {
background: none;
border-bottom-width: 0px;
border-left-width: 0px;
border-right-width: 0px;
}
.inputList label {
margin: 3px 0 0 !important;
}
// styling of text inputs!
.inputList input.ui-input-text, .inputList textarea.ui-input-text {
width: 93%;
margin-left: 1%;
padding: 0.6em 0;
text-indent: 80px; /* hard-coded - doesn't work on Android */
border-width: 0px;
background: transparent;
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
-moz-border-radius:0px;
-webkit-border-radius: 0px;
border-radius: 0px;
}
.inputList .ui-li-divider:not(.input-divider), .inputList .ui-li-static, .inputList .ui-li-has-alt, .inputList .ui-link-inherit, .inputList .ui-btn-icon-notext .ui-btn-inner {
padding: 0px !important;
}
// labels, from inField label plugin, but not active
.inField {
position:relative
}
.inField label {
line-height: 2.25em;
vertical-align: middle;
position:absolute;
left:8pt;
width: inherit !important;
}
Я надеюсь, что это все CSS. Если вы пытаетесь настроить это, и это выглядит отвратительно, дайте мне знать.
Работа на этом HTC 2.3.4 выглядит очень хорошо. Мой CSS все еще нуждается в доработке. Мне нужно уменьшить ширину входных данных и выровнять: центр, чтобы границы элемента списка ниже оставались видимыми.
Кроме того, это было бы хорошим решением для вялых входов Android. Просто удалите весь JQM-CSS и добавьте listview-li.

Вот мой код:
input {
-webkit-user-modify: read-write-plaintext-only;
-webkit-tap-highlight-color: rgba(255,255,255,0);
}
Я просто догадываюсь здесь, и вы, вероятно, уже пытались, но
-webkit-appearance: none;
может сделать свое дело. У меня даже нет устройства Android, но на iphone, который решает большинство проблем, связанных с вводом, поскольку он полностью удаляет стиль, примененный браузером по умолчанию. Стоит выстрел в любом случае!
-webkit-user-modify: read-write-plaintext-only;
-webkit-тук-изюминка цвет: RGBA (0,0,0,0); стиль контура: нет;
Это будет хорошо работать в Android 4.0, но когда вы используете этот код для числового поля ввода, не поддерживает bcoz только для чтения-записи-открытого текста, я получил эту проблему, пожалуйста, кто-нибудь предложить.
Я подтверждаю анализ Macnerd патча czuendorf. Эти поведения широко варьируются от одной версии Android к другой. Я протестировал его на реальном устройстве HTC с Android 4.0.3, и контур исчез (отлично!), Но это открывает некоторые серьезные проблемы с клавиатурой (я вижу, что одиночное нажатие клавиши не отображается в поле, и другие странные поведения...), В эмуляторе проблем с клавиатурой не возникает. Я не нашел никакого решения для реального устройства. Это позор!
@czuendorf, 13 мая в 13:53: у меня тоже сработало (тоже Android 4.0).
Однако... если вы используете ввод с type="number", то при вводе поля цифровая клавиатура больше не появляется, а вместо нее отображается обычная клавиатура.
Если вы удалите -webkit-user-modify, правая клавиатура снова будет показана, но элемент ввода будет отображаться с рамкой во время редактирования. В моем случае входной оверлей испортил макет (переместил некоторый контент вниз и вправо), но это больше не происходит с этим новым кодом CSS.