Элементы ввода в WebViews всегда имеют одинаковый стиль, если они выделены на устройствах HTC.
В настоящее время я пишу приложение, которое использует встроенный WebView для отображения своего содержимого или иногда запрашивает данные у пользователя с помощью форм ввода. Поля ввода в этих формах оформляются с использованием стилей -webkit-css.
Пока что это прекрасно работает на всех устройствах (протестированных на Nexus One, LG Optimus 500, Samsung Galaxy S), за исключением устройств с HTC Sense. На устройствах с HTC Sense стиль теряется, если выбран элемент ввода. С помощью input:focus {} в css не помогает, устройства HTC с Sense просто игнорируют.
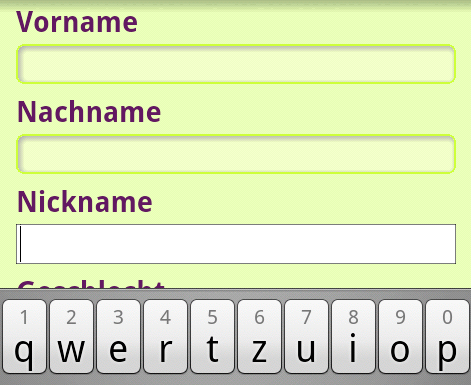
Это изображение иллюстрирует это, "псевдоним" в настоящее время выбран, но все равно должен быть стилизован так же, как "Vorname" и "Nachname".

Есть идеи, чтобы обойти эту проблему?
Вот пример HTML-страницы (по запросу):
<html>
<head>
<meta name="viewport" content="target-densitydpi=low-dpi" />
<style type="text/css">
input[type="number"],
input[type="text"]{
border: 1px solid #CDFF3C;
background: #F3FECA;
width: 220px;
-webkit-border-radius: 4px;
-webkit-box-shadow: inset 1px 1px 4px #AAA;
-webkit-tap-highlight-color: rgba(205, 255, 60, 0.5);
}
body {
background:#ebffb9;
margin-right:0;
margin-left:0;
font-size: 14px;
}
</style>
</head>
<body>
<form name="data" action="/im/postdata" method="get" accept-charset="UTF-8">
<p class="edit">
<b>Vorname</b>
<br/>
<input type="text" name="3"/>
</input>
</p>
</form>
</body>
</html>
Нет необходимости вставлять это в приложение, просто поместите его на веб-сервер и используйте встроенный веб-браузер, чтобы открыть его.
1 ответ
Это может быть связано с тем, как можно стилизовать тег HTML INPUT, чтобы он поддерживал CSS при работе с Android 2.2+?,
В качестве альтернативы, вы можете обойти это, используя собственное приложение, содержащее WebView, а затем применить тему в файле res/values /themes.xml к вашему приложению, которая переопределяет webTextViewStyle вашим собственным стилем:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyTheme" parent="@android:syle/Theme">
<item name="android:webTextViewStyle">@style/MyWebTextView</item>
</style>
</resources>
Затем назначьте это приложение в манифесте:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.mywebapp" android:versionCode="1" android:versionName="1">
<uses-permission android:name="android.permission.INTERNET" />
<application android:icon="@drawable/icon" android:label="@string/app_name"
android:theme="@style/MyTheme">
.
.
.
</application>
</manifest>
Затем просто загрузите ваш html в ваш WebView и посмотрите, принял ли элемент управления вводом текста новый стиль.