Visual Studio 2015, Typescript и angular2 с помощью tsconfig.json
Я пробовал последнюю версию Angular2 (2.0.0-alpha.44) вместе с Visual Studio 2015. Вот версии всего, что я использую, которые имеют отношение к этой проблеме:
- Visual Studio 2015
- Asp.NET 5
- Машинопись 1.6
- Решарпер 10
- Угловой 2.0.0-альфа.44
Вот мое решение:
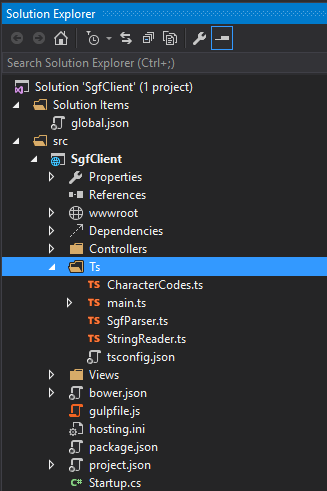
Вся моя машинопись находится в каталоге /Ts, в котором также есть файл tsconfig.json. Это позволяет Visual Studio отображать "машинописный виртуальный проект"
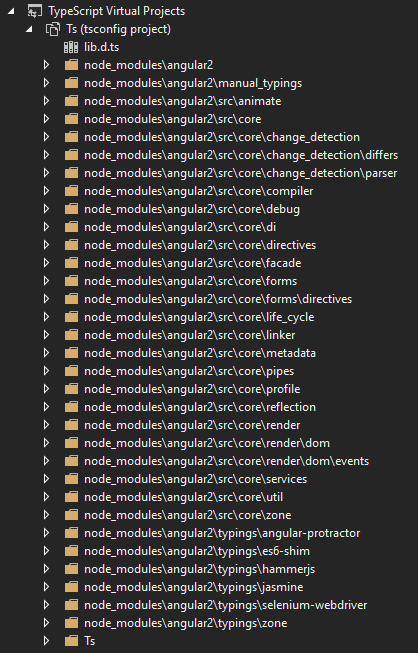
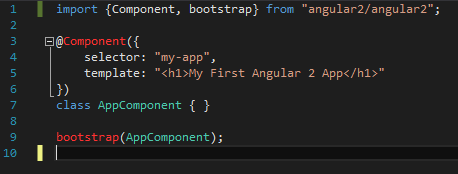
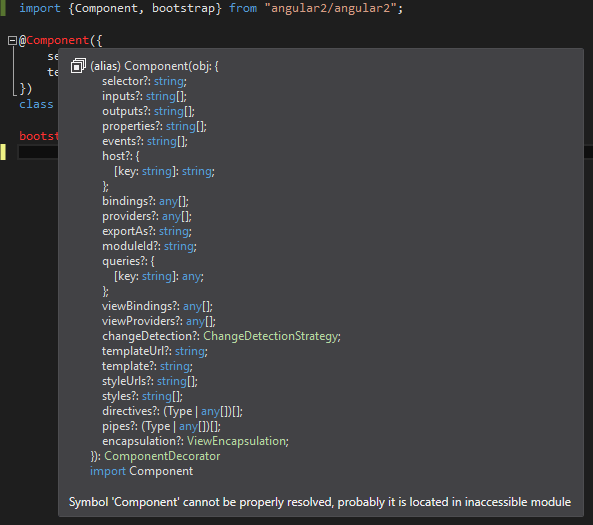
Как только я поставлю import {Component, bootstrap} from "angular2/angular2"; в мой main.ts, он находит файлы библиотеки angular2 в моем node_modules каталог и отображает их тоже (хотя я не уверен, что такое сплющенная структура каталога)
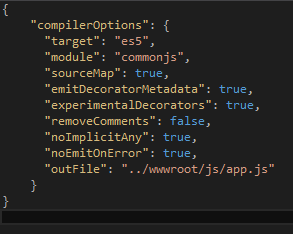
На этом этапе компилятор машинописного текста скомпилирует этот единственный файл (main.ts). Однако он больше не компилирует какие-либо другие файлы.ts в этой папке (что было до добавления angular2) и не помещает вывод в указанный outFile местоположение из моего tsconfig.json
Решарпер указывает, что есть проблема с поиском Component а также bootstrap ссылки, но подсказка также, кажется, понимает, что подписи для них. Не уверен, как оба могут быть правдой.
Если я удалю angular2 из уравнения, машинопись будет следовать всем настройкам в моем tsconfig.json, скомпилирует все файлы .ts в app.js и поместит его в ../wwwroot/js/app.js
Кто-нибудь добился успеха в том, чтобы VS2015, typcript и angular2 играли вместе?
3 ответа
В TypeScript, как и в ECMAScript 2015, любой файл, содержащий импорт или экспорт верхнего уровня, считается модулем.
а также
Так же как существует взаимно-однозначное соответствие между файлами JS и модулями, так и в TypeScript есть взаимно-однозначное соответствие между исходными файлами модулей и их испускаемыми файлами JS. Одним из последствий этого является то, что невозможно использовать параметр компилятора --outFile для объединения нескольких исходных файлов модулей в один файл JavaScript.
Я полагаю, что это причина того, что вы выводите, когда вы "удаляете angular2 из уравнения". Модули и outFile несовместимы. использование outDir вместо.
Кроме того, я попытался поместить файл tsconfig в подпапку, но Visual Studio его не уважал, поэтому я переместил его обратно в корень проекта.
Я пытался в течение пары недель. Кажется, что файлы d.ts по-прежнему неверны. Если вы заметили, файлы определений все еще находятся в альфа-38 или 39.
Даже если файлы определений не были на альфа-38 или 39 и созданы из правильной версии, я все равно не думаю, что вы могли бы заставить их работать, так как они не имеют формы или формы, а в них по-прежнему отсутствует куча вещей я верю.
Ошибку, которую вы получаете, я еще не видел, и я не использую Resharper (хотя я не думаю, что это действительно должно вызывать ваши проблемы). Что я могу сказать, так это то, что у меня был успех с альфа 26, найденным здесь:
https://github.com/microsoft/ngconf2015demo
Это, вероятно, не поможет вам, так как это такая ранняя сборка альфа.
Кроме того, в более новых альфа-версиях они начали создавать UpdateAdapter, и пример можно найти здесь:
http://blog.thoughtram.io/angular/2015/10/24/upgrading-apps-to-angular-2-using-ngupgrade.html
Это очень важный компонент, так как каждый, кто пытается принять его рано, захочет использовать директивы angular1 внутри angular2.
Я также не могу заставить это работать (хотя это супер новая альфа-сборка). Файлы определений по-прежнему только в 39, и между ними есть некоторое несоответствие. Даже если я импортирую весь его проект, как есть, есть много пропущенных ссылок и экспортов. С этим ничего не поделаешь, кроме как попытаться изменить файлы d.ts самостоятельно, чтобы избежать ошибок сборки.
Кроме того, я считаю, что модульные системы должны быть установлены на AMD. Это поможет вам приблизиться к ошибкам времени компиляции. Кроме того, в visual studio вам нужно будет установить стандарт es5, я полагаю, чтобы запустить angular2 в данный момент (но я не уверен, что это были только те шаги, которые я использовал для запуска примера alpha 26).
Я все еще пробую каждый день на работе, поэтому, если я смогу запустить его (что, я думаю, я не смогу сделать, не углубившись в кодовую базу angular2 и не изучив ее, что я мог бы сделать в следующем пару недель), я отредактирую этот ответ и сообщу. А пока продолжайте подключаться и посмотрите, сможете ли вы заставить его работать, и дайте мне знать!
На мой взгляд, принятие angular2 должно произойти как можно скорее для любых лидеров отрасли, поскольку преимущества использования angular2 не могут быть достаточно выражены. К сожалению, поскольку многие директивы, которые абсолютно необходимы в любом приложении, все еще используют angular 1.4, необходимо использовать UpgradeAdapter (ngUpgrade), прежде чем angular2 будет полезен с точки зрения бизнеса.
Редактировать:
На самом деле, похоже, что файлы определений теперь находятся в источнике angular2, а не в tsd. Попробуйте получить файлы d.ts из источника angular2, а затем попробуйте скомпилировать файлы машинописного текста.
Для настройки ASP.Net 5 с Angular 2.0 выполните все шаги, как на странице. Это сработало для меня.
Компилировать файл all.ts в.js независимо от того, запущен ли сервер.
Откройте PowerShell -> перенаправить в корневую папку проекта и введите "tsc". Это скомпилирует все файлы.
Если вы хотите скомпилировать весь файл.js, когда файл.ts сохранен / обновлен, наберите 'tsc-watch' в PowerShell и не закрывайте его.
Вы должны установить Node.
Создайте следующий файл, и данные должны быть такими же, как при быстром запуске Angualr
tsconfig.json
typings.json
package.json
Плагин Visual Studio для открытия корневой папки проекта в CMD или PowerShell