Тег<picture> - Игнорирование тегов <source> && Откат к <img> на iPad / Safari (на рабочем столе)
Я пытаюсь решить проблему с адаптивными изображениями на iPad и не могу найти решение здесь. У меня есть следующий код HTML5, примененный к баннеру, чтобы он был адаптивным.
<picture>
<source media="(min-width: 1081px)" srcset="desktop-image">
<source media="(min-width: 661px)" srcset="tablet-image">
<source media="(min-width: 0px)" srcset="mobile-image">
<img src="desktop-image">
</picture>
Ожидаемое поведение: Отзывчиво отображает и возвращается к соответствующему <source> на iPad
Текущее поведение: Отзывчиво отображает и возвращается к соответствующим <source> на iOS мобильный Safari, но не планшет /iPad. <picture> не реагирует на ширину области просмотра
Заранее спасибо за помощь!
1 ответ
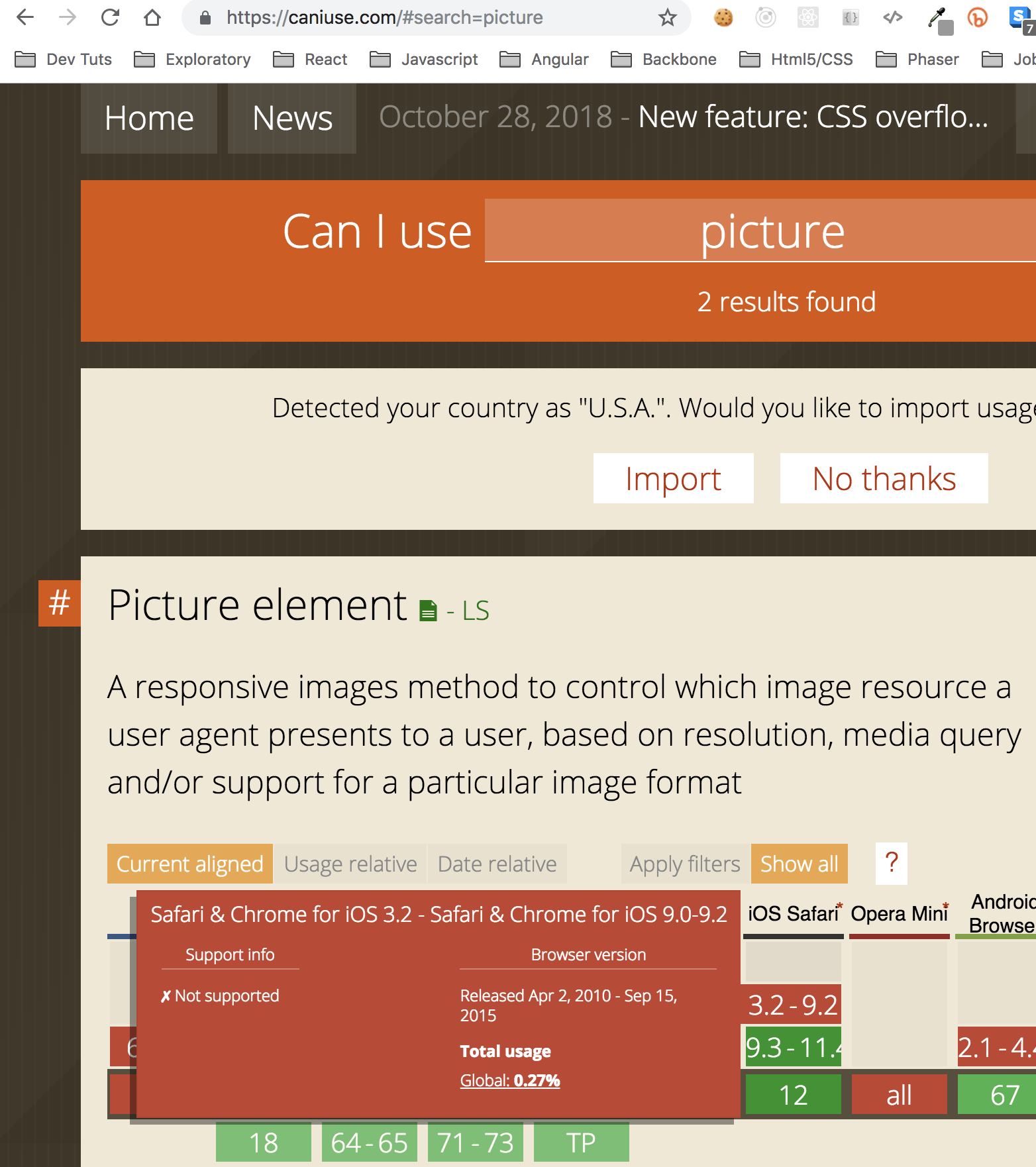
Проверьте CanIUse, чтобы увидеть, какие из новых элементов HTML5 поддерживаются, когда есть сомнения. Иногда это может действительно помочь отладить некоторые довольно запутанные проблемы поддержки Safari или IE.
В этом конкретном сценарии это может быть комбинированная проблема любого из следующего:
- отсутствие поддержки со стороны
<picture>элемент - используя только
min-widthпротивmax-widthимущество - не использовать адаптивные измерения для определения правильного размера области просмотра для запасных вариантов (например: использование
50vwнапример)
Эта публикация с адаптивными изображениями Google также может помочь вам отладить еще несколько возможностей комбинирования для правильного выбора нужного изображения для каждого размера экрана.
Надеюсь это поможет! Этот вопрос может быть дубликатом этого вопроса, и вы также можете найти помощь здесь.
 Не поддерживается iOS
Не поддерживается iOS