Safari не запрашивает изображения srcset при изменении размера
Я хочу предоставить отзывчивые изображения, для этого я использую атрибут srcset.
<img
src="https://res.cloudinary.com/demo/image/upload/w_480/group.jpg"
alt=""
srcset="
https://res.cloudinary.com/demo/image/upload/w_480/group.jpg 480w,
https://res.cloudinary.com/demo/image/upload/w_750/group.jpg 750w,
https://res.cloudinary.com/demo/image/upload/w_1334/group.jpg 1334w,
https://res.cloudinary.com/demo/image/upload/w_1536/group.jpg 1536w,
https://res.cloudinary.com/demo/image/upload/w_2048/group.jpg 2048w
"
>
Хром и андроид работают как положено; в портретном мобильном телефоне он загрузит "маленькое" изображение, необходимое для заполнения ширины, если вы включите телефон, оно запросит новое изображение в соответствии с новой шириной.
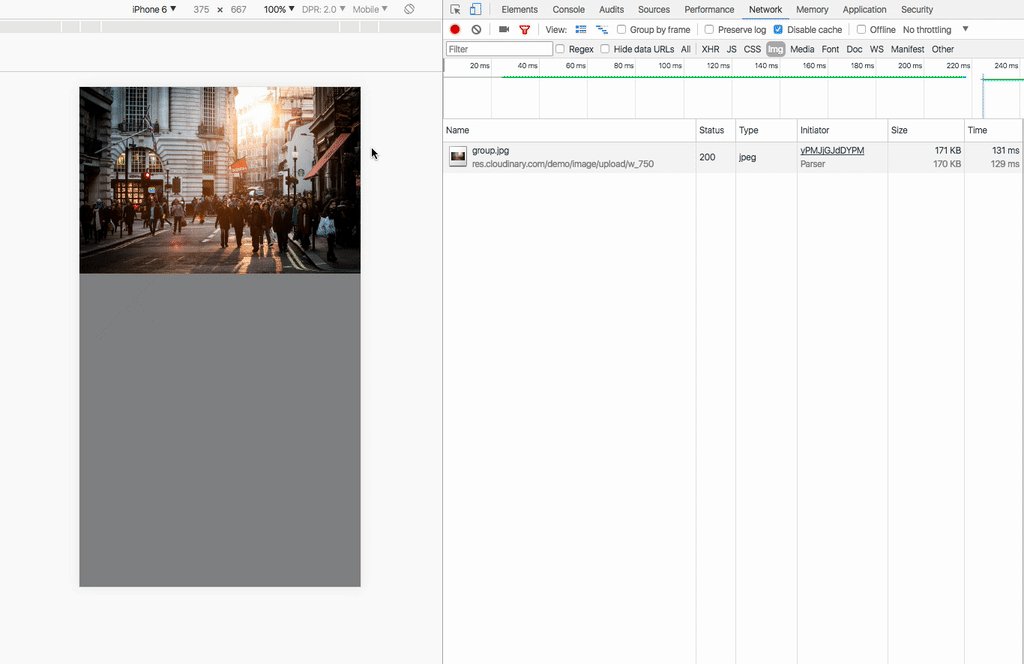
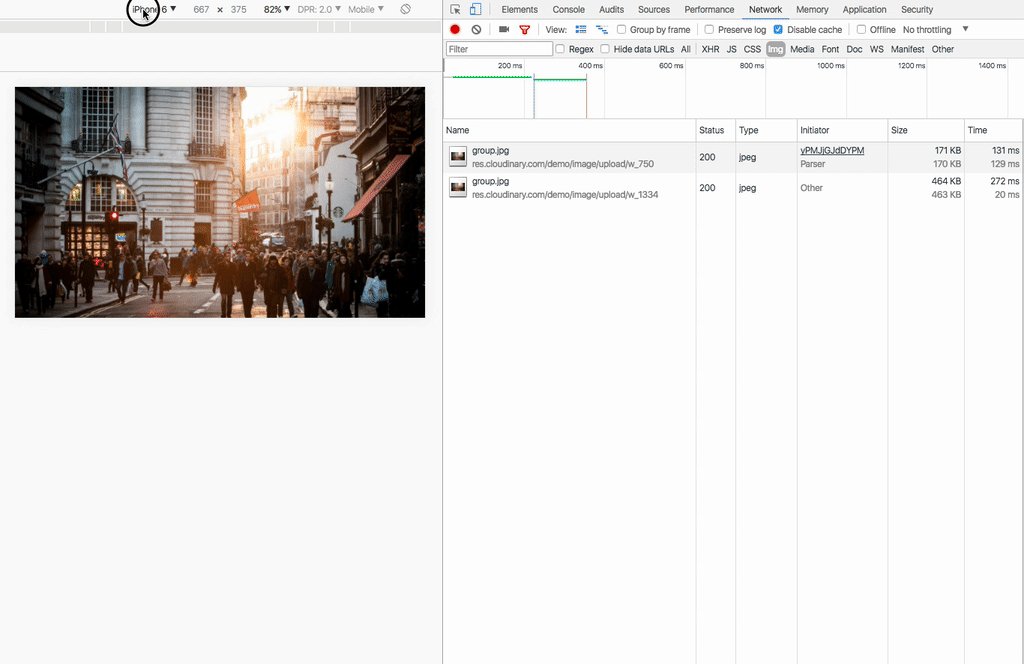
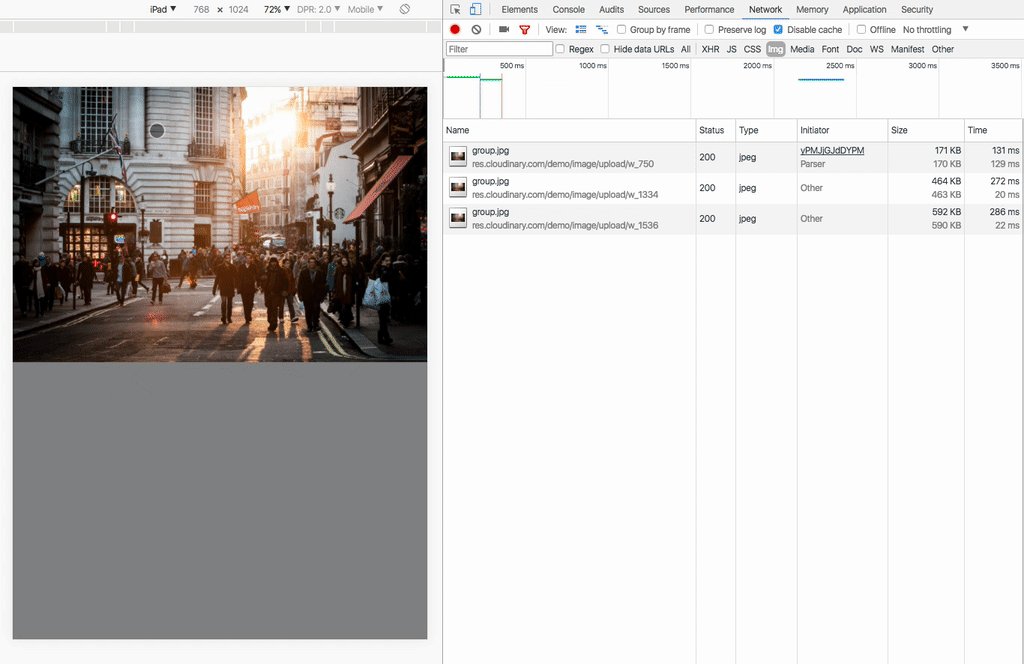
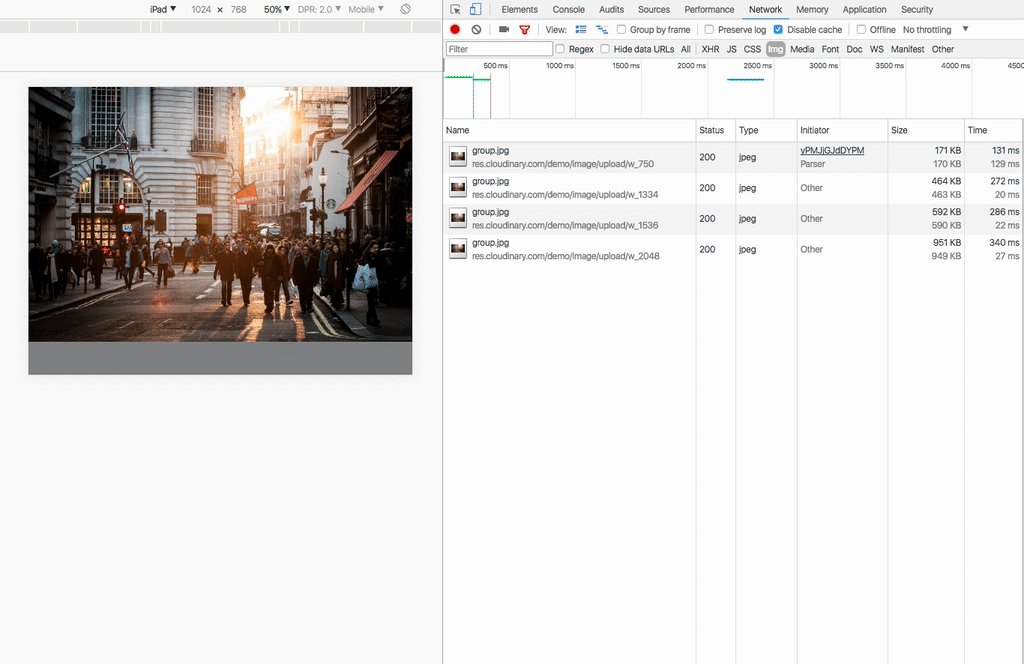
В инструменте Chrome inspector выбор устройств iOS (iPhone 6, iPad) работает хорошо:
Но Safari как для настольных, так и для мобильных устройств не запрашивает новое изображение на устройстве изменения размера / поворота. Но он запрашивает правильное изображение при перезагрузке.
Я пробовал использовать Safari 9.1.2 и 11.0, iPhone 6 (iOS 10.3.2), iPhone 6s (iOS 11.0) и iPad Air 2 (iOS 11.0).
У Safari все еще отсутствует поддержка srcset? Предполагается, что полностью поддерживается.
Проверьте себя на codepen. Код в коде тоже.
2 ответа
Текущее состояние srcset таково, что я не совсем уверен, что то, что вы ищете, является требованием.
Эта статья Джейсона Григсби под названием " Состояние отзывчивых изображений в 2017 году" помогает объяснить, что, хотя некоторая двусмысленность предназначена для поощрения конкуренции между браузерами, кое-что из этого, вероятно, можно было бы пояснить лучше:
... другое поведение вызывает путаницу. Самый распространенный вопрос, который я слышу, это когда люди тестируют srcset в Safari и не видят загрузки новых изображений при изменении размера области просмотра.
Ничто не говорит о том, что браузер должен загружать новые изображения при изменении области просмотра. Фактически, вероятно, нет смысла загружать новое изображение, если браузер уже имеет его более крупную версию и может уменьшить его. Таким образом, хотя это может быть функция, а не ошибка, мы могли бы лучше рассчитывать ожидания разработчиков.
В то же время я бы с осторожностью цитировал полную поддержку srcset. По моему недавнему опыту это было совсем не так.
Он также не использует изображения srcset 1.1x или выше при 110% увеличении и т. Д., Как в Chrome.
Для простоты: при использовании масштабирования изображения нечеткие в Safari и резкие в Chrome. Там нечего обсуждать. Сафари проигрывает, Хром побеждает.